溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天小編給大家分享一下如何使用微信小程序顯示用戶當前地理位置的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
通過wx.getLocation我們得到用戶的經緯度位置。
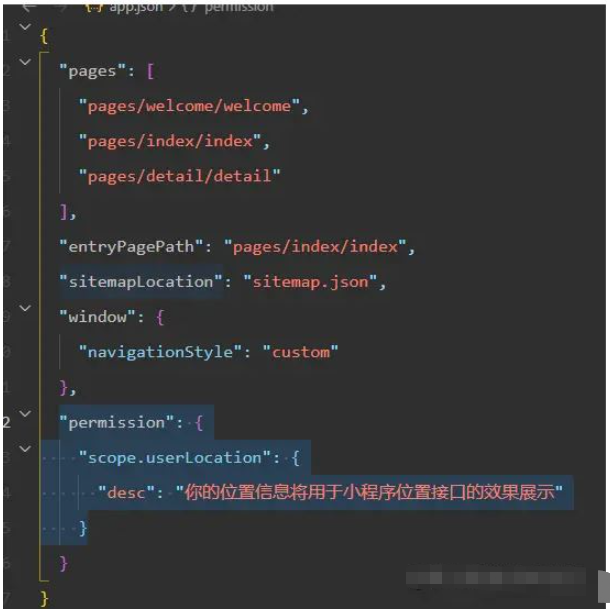
使用wx.getLocation之前需要簡單的配置一下。因為獲取用戶地理位置的操作需要用戶同意,所以我們在app.json文件里面加上配置:
"permission": {
"scope.userLocation": {
"desc": "你的位置信息將用于小程序位置接口的效果展示"
}如下圖:

之后參考官方文檔使用:
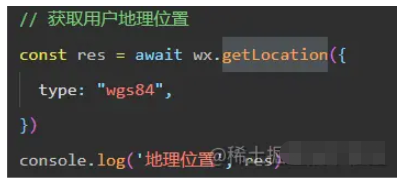
// 獲取用戶地理位置
const res = await wx.getLocation({
type: "wgs84",
})
console.log('地理位置', res)
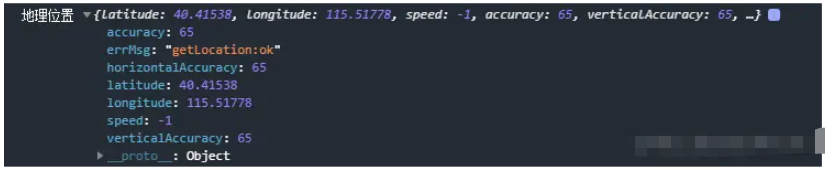
輸出值為:

其中latitude是緯度,longitude是經度。
到這里我們的第一步已經完成了。
第二步就是如何將經緯度轉化為地區位置了,我使用了騰訊的位置服務
根據個人情況登錄或者注冊,然后再點擊以下位置創建應用

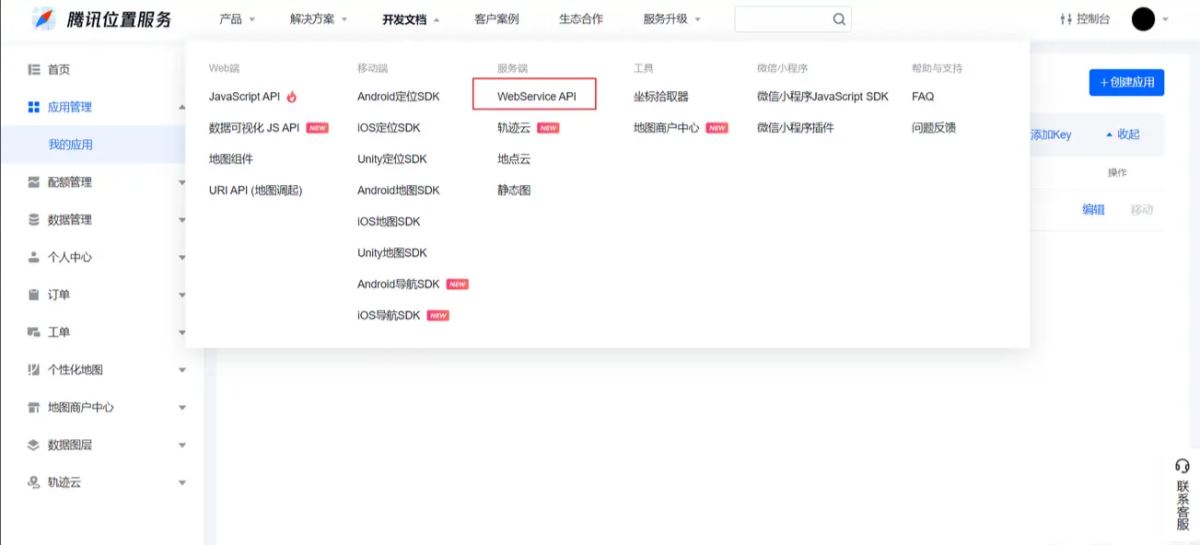
然后點擊文檔里的以下位置

選擇逆地址解析

然后根據文檔編寫代碼
var self = this
wx.request({
url: 'https://apis.map.qq.com/ws/geocoder/v1/',
method: 'GET',
data: {
location: `${res.latitude},${res.longitude}`,
key: '你自己的key'
},
success: (res) => {
console.log('地址', res);
}
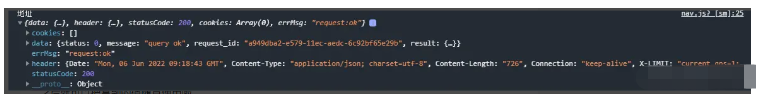
})返回值如下:

以上就是“如何使用微信小程序顯示用戶當前地理位置”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。