您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下css中上邊距的屬性是哪個的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
css中的上邊距屬性:1、“margin-top”屬性,該屬性用于設置元素的上外邊距,語法為“元素{margin-top:上外邊距值;}”;2、“padding-top”屬性,該屬性用于設置元素的上內邊距,語法為“元素{padding-top:上內邊距值;}”。
本教程操作環境:windows10系統、CSS3&&HTML5版本、Dell G3電腦。
1、margin-top
margin-top屬性設置元素的上部邊距。
注意: 負值是允許的。
默認值是0
可能的值;
auto 瀏覽器設置的上外邊距。
length 定義固定的上外邊距。默認值是 0。
% 定義基于父對象總寬度的百分比上外邊距。
inherit 規定應該從父元素繼承上外邊距。
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
p.ex1 {margin-top:2cm;}
</style>
</head>
<body>
<p>一個沒有指定邊距大小的段落。</p>
<p class="ex1">一個2厘米上邊距的段落。</p>
<p>一個沒有指定邊距大小的段落。</p>
</body>
</html>輸出結果:

2、padding-top
padding-top屬性設置一個元素的頂部填充(空格)。
注意: 負值是不允許的。默認值為0
可能的值:
length 規定以具體單位計的固定的上內邊距值,比如像素、厘米等。默認值是 0px。
% 定義基于父元素寬度的百分比上內邊距。此值不會如預期的那樣工作于所有的瀏覽器中。
inherit 規定應該從父元素繼承上內邊距。
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
p.padding {padding-top:2cm;}
p.padding2 {padding-top:10%;}
</style>
</head>
<body>
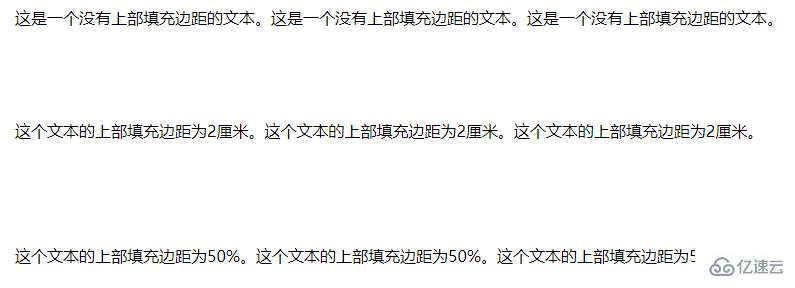
<p>這是一個沒有上部填充邊距的文本。這是一個沒有上部填充邊距的文本。這是一個沒有上部填充邊距的文本。</p>
<p class="padding">這個文本的上部填充邊距為2厘米。這個文本的上部填充邊距為2厘米。這個文本的上部填充邊距為2厘米。</p>
<p class="padding2">這個文本的上部填充邊距為50%。這個文本的上部填充邊距為50%。這個文本的上部填充邊距為50%。</p>
</body>
</html>輸出結果:

以上就是“css中上邊距的屬性是哪個”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。