您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了JS中promise特點與信任問題如何解決的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇JS中promise特點與信任問題如何解決文章都會有所收獲,下面我們一起來看看吧。

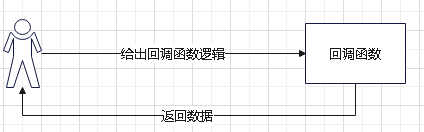
所謂的信任問題就是你給出事物邏輯,將邏輯處理交給第三方解決
(即回調函數),此時會出現第三方給出的數據結果不是你希望的那樣。
比如重復調用,沒掉用。下次你在使用它是就會產生信任問題
這個問題主要是擔心代碼是否會引入類似于Zlago這樣的副作用一種 JavaScript 開發人員虛構的瘋狂惡魔,取名 Zalgo,**用來描述 JavaScript 中同步 / 異步的混亂**即一個任務有時異步操作,有是同步操作,可能會導致競態條件
Promise解決
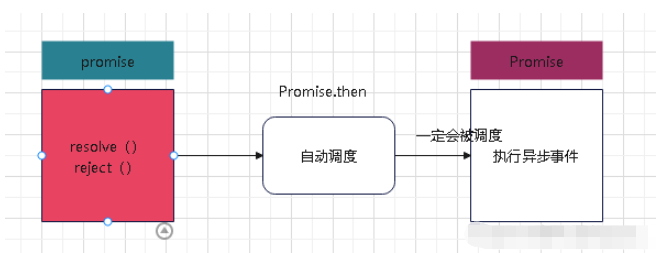
promise即使是立刻完成,也無法被立刻調用。根據Promise特性可知道
要想看到結果必須通過==.then調用==
也就是將結果統一成異步操作

一個同步任務鏈無法按照上面的形式運行,即在任務鏈中,下一個任務,不一定
是在上一個任務被完全調度后在運行的。即按照預期有效的延遲另一個回調的發生
Promise解決
只要是通過then注冊的回調都會下一個異步時機點發生時依次被調用。
回調中的任何一個都無法影響任何一個或延遲對其他回調的運用
eg:
p.then(function(){
p.then(function(){
console.log("c")
});
console.log("A")
});
p.then(function(){
console.log("B")
});輸出結果是**A,B,C**
產生原因:回調函數有js語法錯誤等
Promise解決
可通過p.catch()獲取錯誤信息,因為即使回調函數中有錯誤,回調函數還是會被調用
可通過下面的方式解決
function timeout(delay){
return new Promise(function(resolve,reject){
setTimeout(function(){
reject('Timeout!')
},delay)
})
}
Promise.race([
foo(),
timeout(3000)
]).then(
function(){
//foo(...)及時完成
},
function(err){
//foo(...)被拒絕,或者沒按時完成
}
)調用次數過少就是沒有調用
Promise解決
Promise只能進行一次決議,所以任何通過then(…)注冊的回調都只會調用一次
回調函數不知道處理那些數據,以及改怎么執行
Promise解決
如果你沒有用任何值顯式決議,默認用undefined代替
回調函數出現錯誤和異常時在某種情況下,不向外拋出提示
通過resolve()
resolve('ok'); // pending => fulfilled (resolved)通過reject()
reject("error"); // pending => rejected一個promise對象通過多個==.then()==調用
eg:
let p = new Promise((resolve, reject) => {
// resolve('OK');
});
///指定回調 - 1
p.then(value => {
console.log(value);
});
//指定回調 - 2
p.then(value => {
alert(value);
});結果是可以的
會先出現alert()彈框,后控制臺打印
都有可能一般先指定回調后改變狀態
先改變狀態后指定回調的方法如下,也可以通過reject()或resolve()
let p = new Promise((resolve, reject) => {
setTimeout(() => {
resolve("OK");
}, 2000);
});
p.then(
(value) => {
console.log(value);
},
(reason) => {
console.log(reason);
}
);
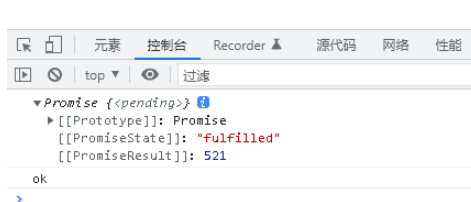
如果執行then方法返回的是非Promise對象
新promise變為resolved, value為返回的值
let p = new Promise((resolve, reject) => {
resolve('ok');
});
let result = p.then(value => {
console.log(value);
//返回結果是非 Promise 類型的對象
return 521;
});
}, reason => {
console.warn(reason);
});
console.log(result);
如果拋出異常, 新 promise 變為 rejected, reason 為拋出的異常
如果返回的是另一個新promise, 此promise的結果就會成為新promise的結果
let p = new Promise((resolve, reject) => {
resolve("ok");
});
//執行 then 方法
let result = p.then(
(value) => {
console.log(value);
//3. 返回結果是 Promise 對象
return new Promise((resolve, reject) => {
resolve('success');
//reject('error');
});
},
(reason) => {
console.warn(reason);
}
);
console.log(result);
當使用 promise 的 then 鏈式調用時, 可以在最后指定失敗的回調,
前面任何操作出了異常, 都會傳到最后失敗的回調中處理
let p = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('OK');
// reject('Err');
}, 1000);
});
p.then(value => {
// console.log(111);
throw '失敗啦!';
}).then(value => {
console.log(222);
}).then(value => {
console.log(333);
}).catch(reason => {
console.warn(reason);
});
關于“JS中promise特點與信任問題如何解決”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“JS中promise特點與信任問題如何解決”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。