您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了怎么使用node開發一個mycli命令行工具的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇怎么使用node開發一個mycli命令行工具文章都會有所收獲,下面我們一起來看看吧。
首先要確保電腦上有node.js的環境
命令行執行下面代碼,初始化一個package.json文件
npm init -y
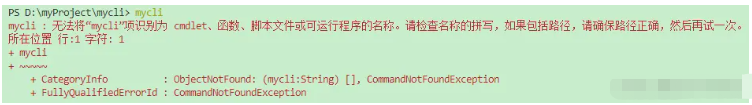
此時,命令行執行mycli 肯定會報錯。

配置自定義命令
package.json 添加bin字段,關聯mycli命令
每一條命令對應一個可執行文件
"bin": {
"mycli": "./test.js"
},新建 /test.js文件
console.log("mycli命令執行成功");需要install安裝命令,但是項目還沒有發布到npm,所以暫時先用npm link命令,把mycli命令關聯到全局。
此時命令行再執行 mycli就不會再報錯。

腳本配置
test.js文件:
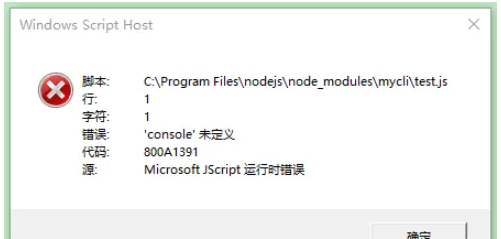
console.log("mycli命令執行成功");然后再執行 mycli,此時會出現一個提示錯誤的彈窗

這是因為,執行mycli命令的時候相當于讓計算機執行了這個文件,而計算機系統是無法直接執行js文件的,這就需要我們在腳本代碼第一行加入一個配置,指定計算機上的node.js程序來執行這個js腳本文件。
#!/usr/bin/env node
由于更改了執行環境,需要刪除之前link到的文件,文件位置可能是C:\Program Files\nodejs\node_modules,找到mycli刪除,然后再重新執行npm link。
現在控制臺再來執行mycli,可以看到控制臺正確打印。
Chalk 命令行輸出五顏六色的字體
Ora 加載中loading的效果,類似的還有progress庫
commander 設計命令
inquirer 交互功能(如:提問...)
Chalk
安裝
npm install chalk@4.1.2 -S
使用 test.js
const chalk = require("chalk");
// chalk
// const hello = chalk.red("hello");
// const hello = chalk.blue.bgRed("hello");
// const hello = chalk.blue.bgYellow("hello");
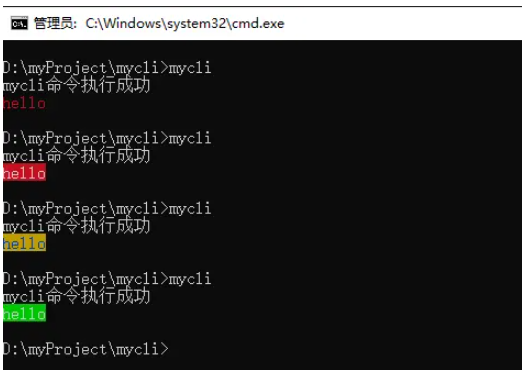
const hello = chalk.rgb(200, 200, 200).bgRgb(0, 200, 3)("hello");
console.log(hello);
Ora
安裝
npm install ora@4.0.3 -S
使用 test.js
const ora = require("ora");
// ora
const spinner = ora({
text: "安裝中..."
});
spinner.start();
setTimeout(() => {
// spinner.stop();
spinner.succeed("安裝成功");
// console.log("安裝成功");
}, 2000)常用api
start 開始加載
stop 停止加載
succeed 結束加載并帶有成功的樣式
commander
開發中經常使用的命令,如vue -V git --version vue create等命令,想要實現這樣的命令需要用到commander這個庫。
使用的命令后面帶的-V --help 等,可以理解為是命令的參數,那么我們就需要獲取到這些參數,通過判斷參數的不同來處理不同的事件。
那在node環境中,可以通過process.argv來獲取到這個參數。而commander庫,幫助我們封裝好了一些方法,不用我們自己去判斷用戶輸入攜帶的指令是什么。
安裝
npm install commander@8.2.0 -S
使用
const commander = require("commander");
// ...
commander.parse(process.argv); // 放在后面安裝完成之后,commander會自動提供給我們一些命令,如--help,下面來測試一下:
mycli --help
提供了設置版本號的方法
commander.version("1.0.0");執行 mycli -V可以看到控制臺打印了 1.0.0版本號。
自定義指令方法
commander.option(指令名, 描述, 回調函數)
把上面寫過的一些功能配置到--init指令:
commander.option("--init", "this is init", () => {
// chalk
// const hello = chalk.red("hello");
// const hello = chalk.blue.bgRed("hello");
// const hello = chalk.blue.bgYellow("hello");
const hello = chalk.rgb(200, 200, 200).bgRgb(0, 200, 3)("hello");
console.log(hello);
// ora
const spinner = ora({
text: "安裝中..."
});
spinner.start();
setTimeout(() => {
// spinner.stop();
spinner.succeed("安裝成功");
// console.log("安裝成功");
}, 1000)
})現在執行mycli --init測試:
在指令中傳遞參數的寫法
commander.option("--number <num>", "log a number", (num) => {
console.log(num);
})<參數名>表示必傳的參數,[參數名]表示非必傳的參數。控制臺輸入mycli --number 100回車,可以看到會輸出100。
自定義命令方法
commander.command("create <projectName>").action((projectName)=>{
console.log(projectName);
})執行 mycli create xx 回車,控制臺可以看到 輸出了xx。
查看幫助
執行 mycli --help,可以看到我們剛才配置的指令和命令都出現在了幫助列表里。

inquirer
安裝
npm install inquirer -S
prompt提問的方法
inquirer.prompt([
{
type: "input",
name: "username",
message: "請輸入用戶名:"
}
]).then((answer)=>{
})type表示問題的類型,取值可能是:input, number, password, editor等。
answer 是 {username: 輸入的值}
type是輸入類型的 input
const inquirer = require("inquirer");
commander.command("add user").action(() => {
inquirer.prompt([
{
type: "input",
name: "username",
message: "請輸入用戶名:"
}
]).then((answer) => {
console.log(answer);
})
})type是判斷類型的 confirm
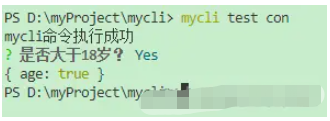
commander.command("testcon").action(() => {
inquirer.prompt([
{
type: "confirm",
name: "age",
message: "是否大于18歲?"
}
]).then((answer) => {
console.log(answer);
})
})輸入y或n來進行判斷。

type是單選類型 list
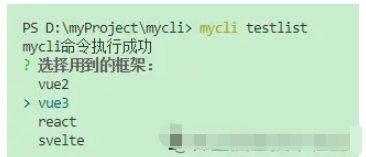
commander.command("testlist").action(() => {
inquirer.prompt([
{
type: "list",
name: "lib",
message: "選擇用到的框架:",
choices: [
"vue2",
"vue3",
"react",
"svelte",
]
}
]).then((answer) => {
console.log(answer);
})
})執行 mycli testlist 命令:

download-git-repo是一個拉取代碼的工具。
安裝
npm install download-git-repo@3.0.2 -S
使用
const downgit = require("download-git-repo");
downgit("github:kongcodes/vue3-vant", downUrl, { clone: false }, function (err) {
console.log(err)
})downgit方法里面的第一個參數理解為在github上面下載kongcodes用戶的vue3-vant項目模板。第二個參數downUrl 為要將模板下載到什么目錄下。第三個參數clone 是否要用git clone下載。第四個參數 為下載完成執行的一些事情。
結合command方法使用
commander.command("create <projectName>").action((projectName) => {
const spinner = ora({
text: "正在下載https://github.com/kongcodes/vue3-vant..."
});
spinner.start();
fs.mkdirSync(`./${projectName}`);
const downUrl = `${process.cwd()}\\${projectName}`;
downgit("github:kongcodes/vue3-vant", downUrl, { clone: false }, function (err) {
if (err) throw err;
spinner.stop();
console.log(chalk.green("downgit success"));
})
})執行 mycli create pro 回車,會在當前目錄下創建pro目錄,下載vue3-vant模板到這個目錄里。
關于“怎么使用node開發一個mycli命令行工具”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“怎么使用node開發一個mycli命令行工具”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。