您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言(廢話):由于本人沒有系統的學過JS或者安卓開發,甚至不是計算機專業出身(所以移動開發輕噴),做這個APP也是臨時起意,花了一兩天發現做一個基于HTML5的APP倒不是很難,所以也就有了這篇文章,再花了兩天研究了一下ionic這個框架以及AngularJS,就發現肯定不會很難,所以打算寫八到十篇的系列文章,這一系列的文章會從最初的環境搭建,從設計,排版,細化,再到最后的數據可視化,都會在這一系列文章寫到,并且大概講講我對ionic以及AngularJS膚淺的認識(我會我告訴你我JavaScript都不會就敢來寫么~寫著寫著就會了啦),至于源碼會在大體成型后放在github上,大概五到八周寫完。
注:雖然我很想用Python開發這樣一款應用,但是kivy真的讓我很是蛋疼,相比較而言Python開發一款APP還不是最懶的方式。
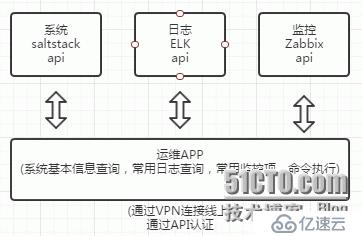
下圖是基本構思

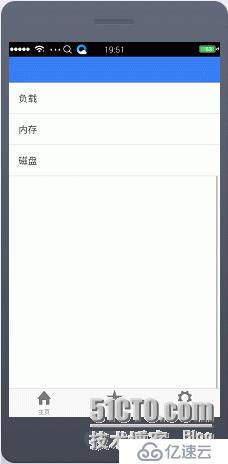
雛形


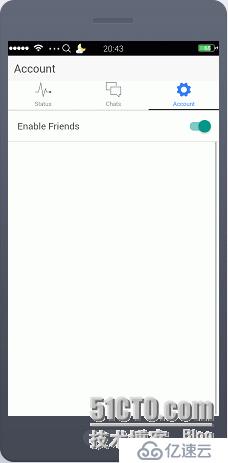
因為是第一篇嘛,所以我也沒有成品,而這一篇的主要目標就是上面的頁面了。
注:本人沒有mac電腦,所以蘋果APP我實在無能為力,雖然用ionic開發的APP是跨平臺的,但是本人沒有測試過,也就別問我IOS怎么辦了~_~
在此之前,就是環境搭建,以及一些基本知識等。
ionic,AngularJS教程參考下面鏈接,個人建議花一天大概看看,一遍看下去你不一定會寫了,但是大概有個印象,哪個是干什么的,然后需要什么功能就去查一下,拼湊一下基本就成了。
http://www.runoob.com/ionic/ionic-tutorial.html
http://www.runoob.com/angularjs/angularjs-tutorial.html
主要內容主要分以下三塊,可根據需要跳轉:
一:環境搭建
二:第一個APP
三:目標代碼
一
環境搭建
準備環境:
JAVA環境 1.7.0_79
Android SDK環境 最新
node.js 3.3.12
cordova 5.4.1
ionic 1.7.12
一個文本編輯器(筆者用的sublime)
java配置
下載相應版本的JDK
http://www.oracle.com/technetwork/java/javase/downloads/index.html
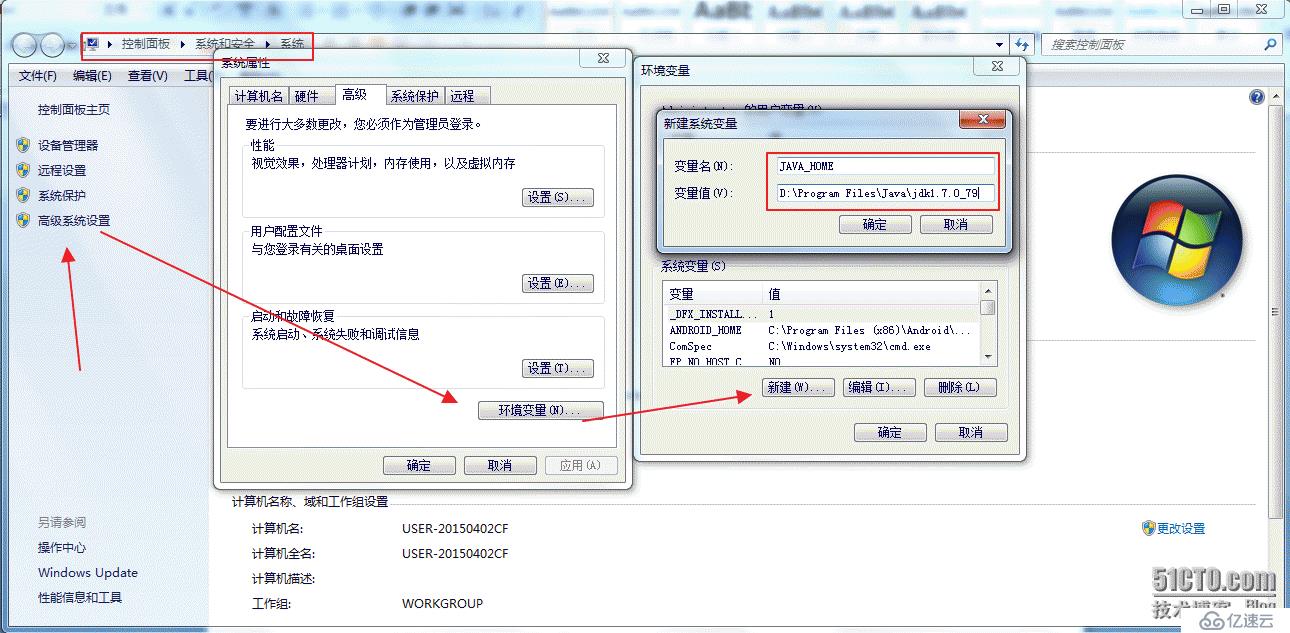
下載并安裝以后配置環境變量
JRE_HOME D:\ProgramFiles\Java\jre7 JAVA_HOME D:\ProgramFiles\Java\jdk1.7.0_79
注:根據自己安裝的具體路徑配置JAVA_HOME,JRE_HOME
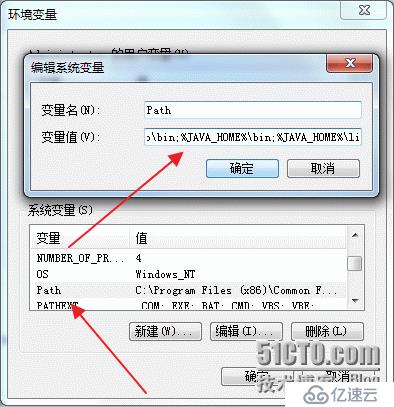
然后Path環境變量配置,不同目錄用;隔開
%JAVA_HOME%\bin;%JAVA_HOME%\lib;%JAVA_HOME%\include;%JAVA_HOME%\include\win32;D:\ProgramFiles\Java\jdk1.7.0_79\jre\bin\server;


新啟命令行
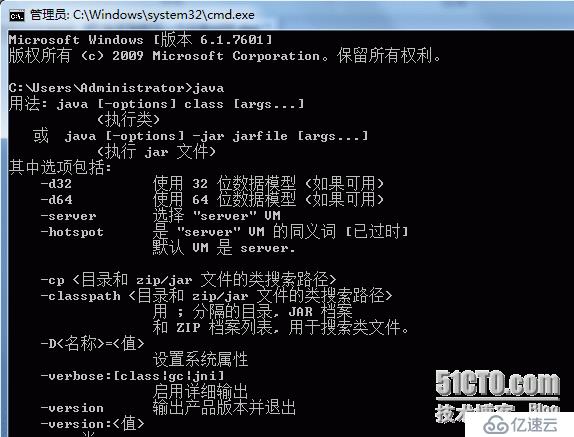
執行java,如果如下圖,即安裝成功

Android SDK環境配置
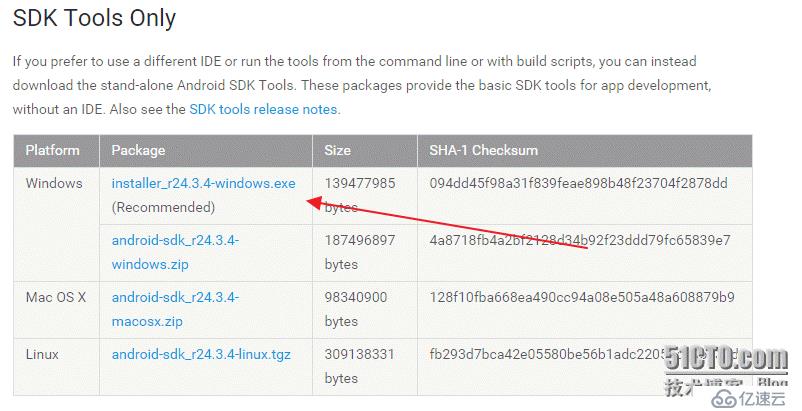
僅下載安卓SDK
http://developer.android.com/intl/zh-cn/sdk/index.html#top

注:如果你有相關經驗,之所以不下載打包了SDK,NDK的android studio,是因為似乎最新的android6.0(API 23)生成apk會失敗,當然可能是個例。
安裝完成后配置Path環境變量,填寫自己對應的安裝目錄
C:\Program Files(x86)\Android\android-sdk\platform-tools;C:\Program Files(x86)\Android\android-sdk\tools
因為Google被墻了,所以需要通過國內的SDK鏡像下載相關SDK。
參考:http://www.androiddevtools.cn/
如下圖
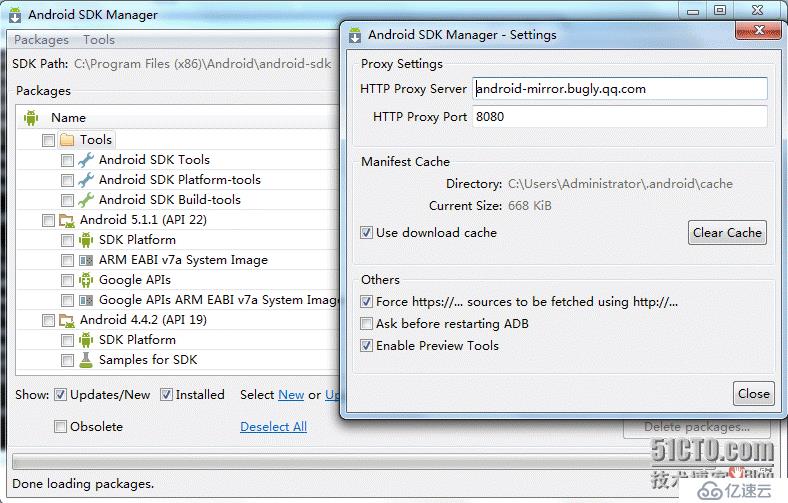
在命令行輸入:android
點擊Tools,然后選擇Options

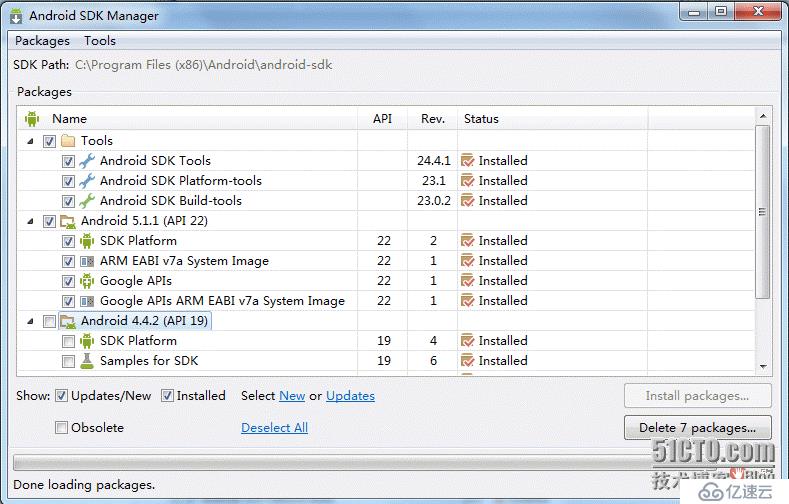
選擇下列文件勾選了的文件

在上述準備環境完成后安裝node.js
訪問https://nodejs.org/en/ 并下載v5.4.1 stable版本
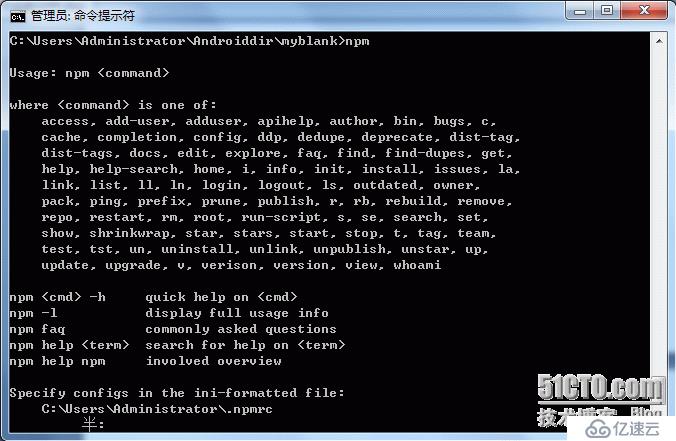
安裝完成后在命令行輸入npm,有如下界面即安裝成功

注:如果安裝過程中提示修改系統環境變量,點擊同意
最后安裝cordova,ionic
因為在國內通過官方源下載安裝會很慢,所以請自備×××
cordova安裝
npm install -gcordova --registry=https://registry.npm.taobao.org
ionic安裝
npm install -g ionic
注:因為ionic還依賴其他包,所以指定了國內registry還是會安裝很久或者出錯,所以自備×××吧,cordova可以直接通過國內源安裝
因為下載相關源文件依賴git,所以還得安裝git
下載安裝:http://git-scm.com/download/
二
第一個APP
經歷了漫長的安裝過程,我們終于可以創建我們的第一個應用了!!!myapp可自定義
###執行以下命令就會在當前目錄下創建一個myapp文件夾,里面包含我們生成APP的必要文件 ionic start myapp
###然后進入該文件夾,只用在該文件夾才能執行后面的命令 cd myapp
###然后添加我們要構建的平臺,這里我選擇安卓 ionic platform add android
構建安卓APK文件
注:因為會取下載一些相關文件,所以第一次構建時間會稍長,如果你有很好的×××,當然另當別論了。下一次構建就基本會很快了
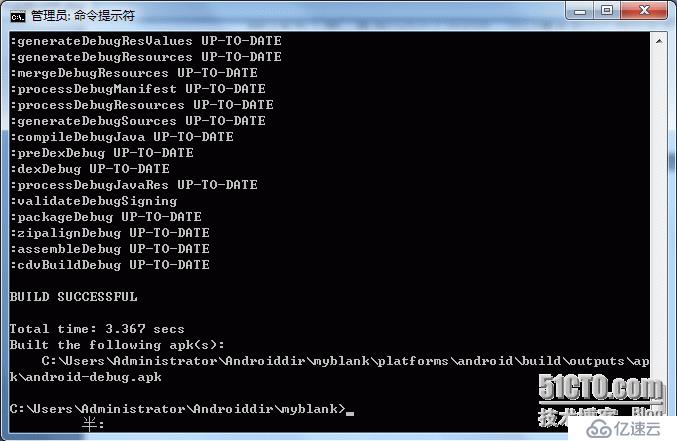
ionic build android

因為之前構建過,你會發現total time只有3.367秒,而apk文件在 C:\Users\Administrator\Androiddir\myblank\platforms\android\build\outputs\apk\android-debug.apk
如果你的手機已經連接電腦,并且開啟了調試模式
可以運行
ionic run android
就會在構建成功后安裝到你的手機
注:ionic emulate android 這條命令可以生成一個模擬終端,這里就不做介紹了,因為太耗時了。
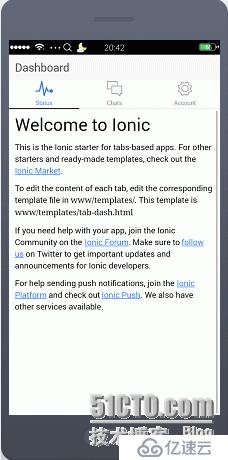
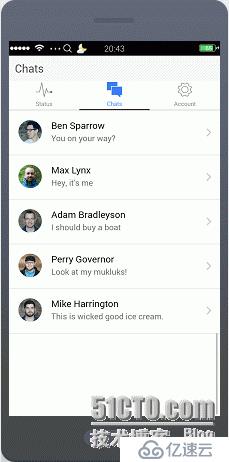
如果一切順利,我們會發現,安裝后的APP是下面這樣的



創建一個APP的流程基本就是一下四點
一:創建app模板
二:添加平臺
三:編輯自定義內容(這就是這一系列文章的主要內容)
四:構建
三
目標代碼
這里創建一個空白的的APP模板,上面因為沒有指定,會默認選擇tabs模板,也就是上面創建的APP,而官方提供的有以下模板
tabs (Default)
sidemenu
maps
salesforce
complex-list
blank
###APP名請自定義,本文為myblank ionic start myblank blank
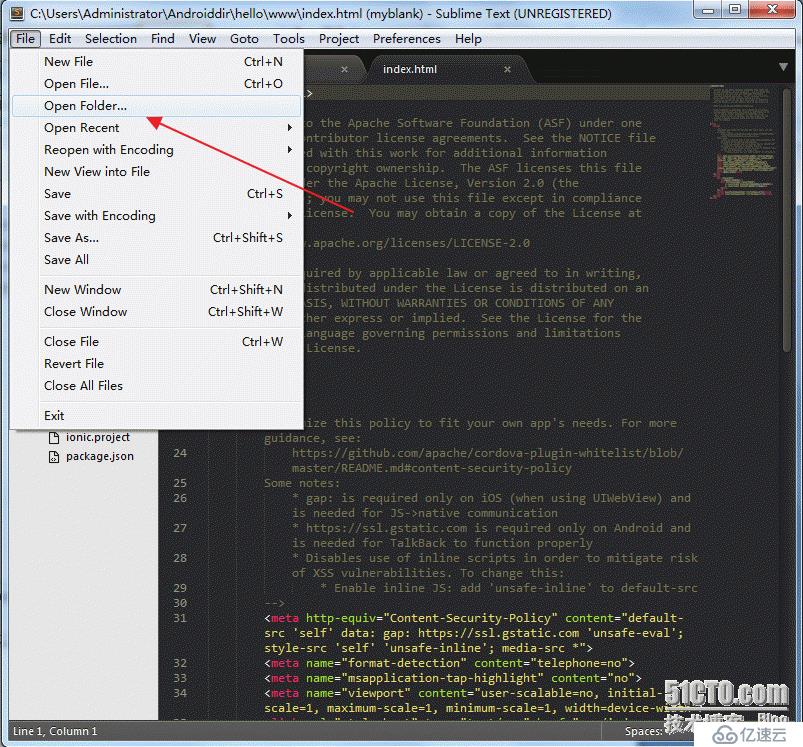
然后用文本編輯器打開該文件夾,以便編寫相關內容

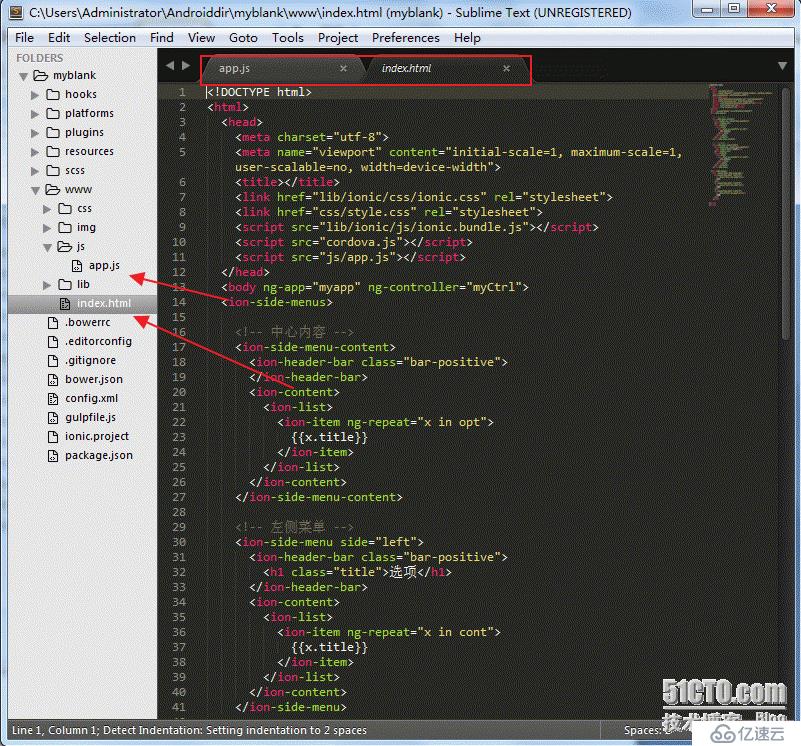
我們主要編輯app.js index.html這兩個文件,如下圖

為了方便調試,在創建的app目錄執行以下命令
ionic serve
這樣就會監聽8100端口,并打開一個瀏覽器訪問該頁面
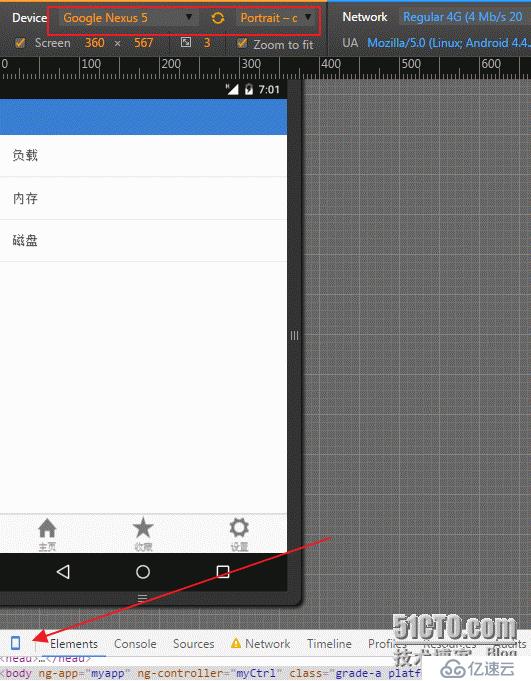
我們用chrom訪問,按F12打開調試欄并設置成以下模式以便調試,如下圖

注意:在還沒開始編輯之前,應該是空白的
首先編輯index頁面
這一篇的內容主要做三個部分
一:默認顯示內容(現在是負載,內存,磁盤)
二:側欄菜單(現在是系統,日志,監控)
三:下面的底部(現在是主頁,收藏,設置)
首先編輯js目錄下的的app.js文件
將內容替換改為以下內容
//創建一個angularjs模塊
var app = angular.module('myapp',['ionic',"chart.js"])
//創建一個控制器
app.controller("myCtrl",function($scope,$ionicModal){
$scope.opt = [
{title: "負載"},
{title: "內存"},
{title: "磁盤"}
];
$scope.cont = [
{title: "系統"},
{title: "日志"},
{title: "監控"}
];
});
然后編輯index文件,將內容更改為以下內容
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1,maximum-scale=1, user-scalable=no, width=device-width"> <title></title> <link href="lib/ionic/css/ionic.css"rel="stylesheet"> <link href="css/style.css" rel="stylesheet"> <scriptsrc="lib/ionic/js/ionic.bundle.js"></script> <script src="cordova.js"></script> <script src="js/app.js"></script> </head> <body ng-app="myapp" ng-controller="myCtrl"> <ion-side-menus> <!-- 中心內容 --> <ion-side-menu-content> <ion-header-bar> </ion-header-bar> <ion-content> <ion-list> <ion-item ng-repeat="x in opt"> `x`.`title` </ion-item> </ion-list> </ion-content> <!-- 下部菜單 --> <div class="tabs tabs-icon-top"> <a href="#"> <i class="icon ion-home"></i> 主頁 </a> <a href="#"> <i class="icon ion-star"></i> 收藏 </a> <a href="#"> <i class="icon ion-gear-a"></i> 設置 </a> </div> </ion-side-menu-content> <!-- 左側菜單 --> <ion-side-menu side="left"> <ion-header-bar> <h2>選項</h2> </ion-header-bar> <ion-content> <ion-list> <ion-item ng-repeat="x in cont"> `x`.`title` </ion-item> </ion-list> </ion-content> </ion-side-menu> </ion-side-menus> </body> </html>
因為是現學現賣,所以我相信你跟我一樣大概的看了上面提供的AngularJS,ionic教程后也會看懂上面的代碼,我也簡單的注釋了,再者本文篇幅實在太長了,就到這里吧。
自問自答:
Q:為什么基于H5的APP
A:簡單好看,什么原生應用不會。
Q:這樣的一個應用有必要么?
A:初衷是為了在假期(如春節)可以簡單看看需要看的內容,負載,日志等信息。而且JS畫的圖異常好看

Q:這篇文章的目的是什么?
A:大家一起做個APP(不包括服務端),還有就是似乎沒怎么瞧見運維的APP~
Q:為什么不寫完這個APP之后再回頭寫這篇文章?
A:如果寫完了在往回想當初怎么寫的,會遺漏很多細節,并且本人實在太懶了。。。
后記:主要看見一部分人總是秀自己公司的運維平臺,不開源就算了還總是瞎嘚瑟感覺很是不爽(*  ̄︿ ̄),像我一直堅信的授人以魚不如授人以漁,所以與其開源一個項目,還不如大家一起從起點開始寫。這個APP完成后并且規劃并細節了各個部分,我想我會再一篇系列文章就叫從無到有寫一個運維平臺吧。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。