您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天玩了一下Android自定義控件,是一個TextView和ImageButton的組合控件,所有的都寫好了,但是運行得不到想要的結果,找了大半天找不到錯誤,代碼如下:
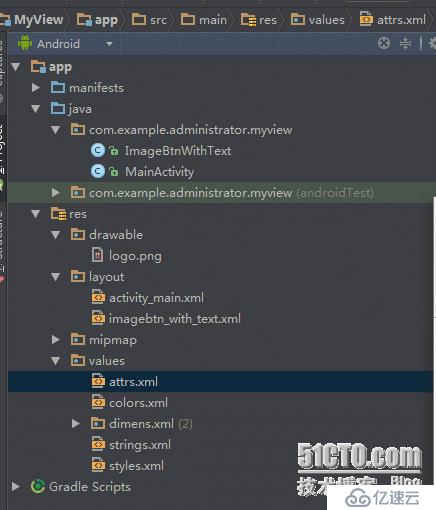
1、工程目錄結構

2、p_w_picpathbtn_with_text.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent" android:layout_height="match_parent"
android:background="#f5f5f5"
android:gravity="center">
<TextView
android:id="@+id/tvImageBtnWithText"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<ImageButton
android:id="@+id/p_w_picpathBtnImageBtnWithText"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
3、attrs.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="ImageBtnWithText">
<attr name="text" format="string"/>
<attr name="src" format="reference" />
</declare-styleable>
</resources>
4、ImageBtnWithText.java
package com.example.administrator.myview;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.drawable.Drawable;
import android.util.AttributeSet;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.ImageButton;
import android.widget.LinearLayout;
import android.widget.TextView;
/**
* Created by 猿團Hocking on 2016/2/23.
*/
public class ImageBtnWithText extends LinearLayout {
private ImageButton mBtn =null;
private TextView mTv = null;
public ImageBtnWithText(Context context, AttributeSet attrs) {
super(context, attrs);
View view = LayoutInflater.from(context).inflate(R.layout.p_w_picpathbtn_with_text,this,true);
mTv = (TextView)view.findViewById(R.id.tvImageBtnWithText);
mBtn = (ImageButton) view.findViewById(R.id.p_w_picpathBtnImageBtnWithText);
TypedArray a = context.obtainStyledAttributes(attrs, R.styleable.ImageBtnWithText);
CharSequence text = a.getText(R.styleable.ImageBtnWithText_text);
if(text!= null) mTv.setText(text);
Drawable drawable = a.getDrawable(R.styleable.ImageBtnWithText_src);
if(drawable!=null) mBtn.setImageDrawable(drawable);
a.recycle();
}
public void setImageResrouce(int resId)
{
mBtn.setImageResource(resId);
}
public void setText(String text)
{
mTv.setText(text);
}
}5、activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<com.example.administrator.myview.ImageBtnWithText
android:id="@+id/p_w_picpathBtnBtnWithText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="自定義控件TextView和ImageButton組合"
android:src="@drawable/logo"
/>
</RelativeLayout>
6、MainActivity.java
package com.example.administrator.myview;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ImageBtnWithText ii = (ImageBtnWithText)findViewById(R.id.p_w_picpathBtnBtnWithText);
/* ii.setImageResrouce(R.drawable.logo);
ii.setText("自定義組合控件");
*/
}
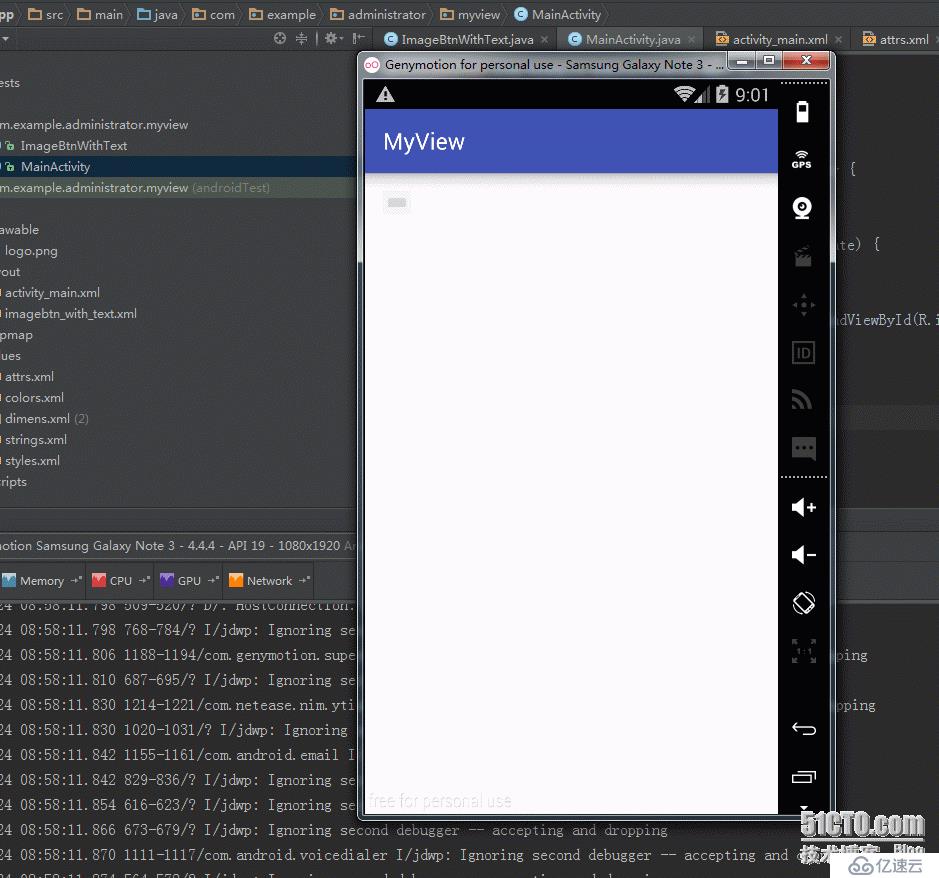
}好了,到此為止全部程序貼完了,本以為能得到想要的結果,但是一運行竟然啥都沒有····是個空白!

然后大家懂的,我就開始到處找錯誤,找bug,但是找了大半天都找不到錯誤所在,總是獲取不到兩個組件屬性所對應的值,也在網上查了好多資料,也看到好多類似的問題,但是都找不到答案,這下把我快弄瘋掉了!大家可知道哪里錯了?
終于·····
查閱官網API,終于找到答案了!問題出現在activity_main.xml中,
在布局文件中使用:在使用之前必須聲名命名空間,xmlns:example="http://schemas.android.com/apk/res/com.example.administrator.myview"
說明:xmlns 是XML name space 的縮寫;
example 可為任意寫符
http://schemas.android.com/apk/res/ 此為android固定格式; com.example.administrator.myview 此應用的包名,如manifest配置文件中一致。
于是將activity_main.xml 作了如下修改:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<com.example.administrator.myview.ImageBtnWithText
xmlns:myview="http://schemas.android.com/apk/res/com.example.administrator.myview"
android:id="@+id/p_w_picpathBtnBtnWithText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
myview:text="自定義控件TextView和ImageButton組合"
myview:src="@drawable/logo"
/>
</RelativeLayout>
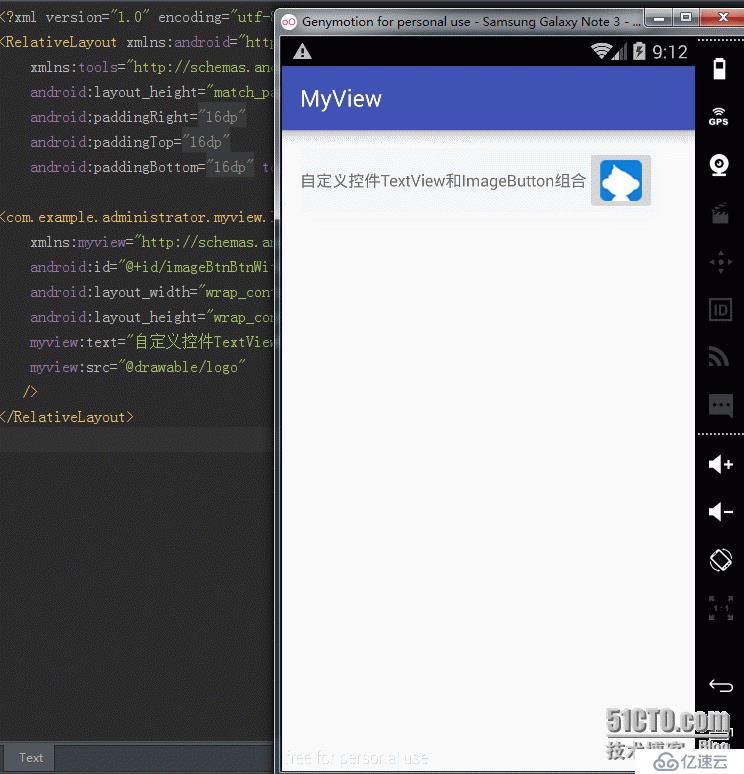
然后再運行工程,MyGod!終于得到想要的結果了!

附:源碼 MyView.zip http://down.51cto.com/data/2184366
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。