您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
原文地址:http://www.ncloud.hk/%E6%8A%80%E6%9C%AF%E5%88%86%E4%BA%AB/setup-react-native-development-environment/
從App Store搜索下載。需要Apple Id賬號。
打開Terminal,執行以下命令即可安裝。詳情請參考Homebrew官網(http://brew.sh/)。
install Homebrew
# no need ××× /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
安裝完成之后,使用"brew doctor"命令檢查是否安裝成功。根據提示解決對應的問題、消除警告。
通過Homebrew可以便捷地把Android SDK安裝到默認目錄"/usr/local/opt/android-sdk"。請在Terminal中執行以下命令。
install Android SDK
# no need ××× brew install android-sdk
需要設置環境變量$ANDROID_HOME、$PATH。
install Android SDK
# 在Terminal中執行以下命令,打開環境變量配置文件 sudo nano ~/.bash_profile # 粘貼如下指令,保存環境變量(需要注銷并重新登錄mac) export ANDROID_HOME=/usr/local/opt/android-sdk export PATH=$PATH:$ANDROID_HOME/bin:$ANDROID_HOME/tools # 按CTRL+X可保存
更新Android SDK組件(需要掛×××)
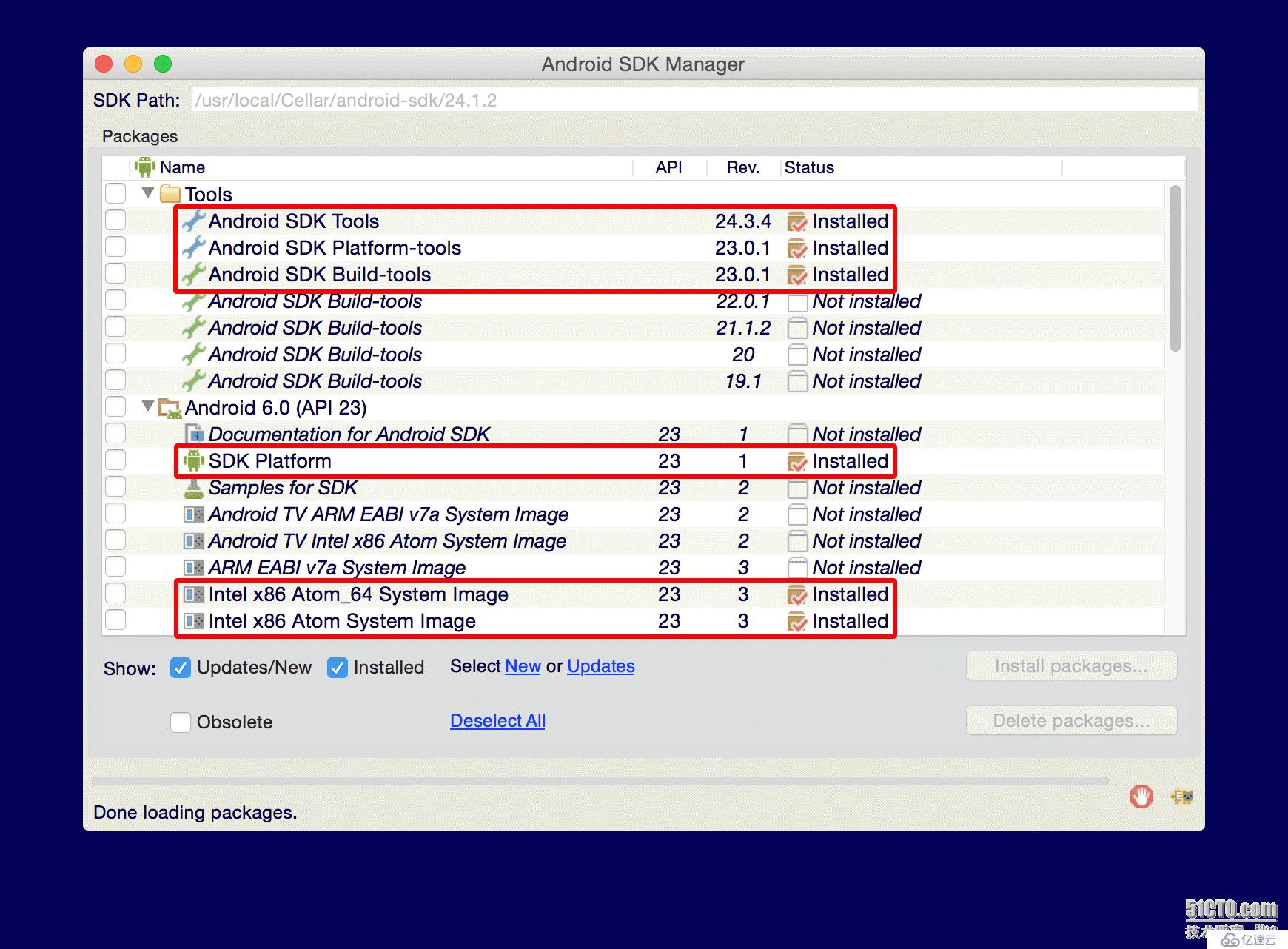
在Terminal中執行"android sdk"即可打開Android SDK更新管理工具。
如下圖安裝Android SDK中的組件,注意"Android SDK Build-tools"的版本要求是23.0.1,使用Genymotion的情況下,可以不安裝"Intel x86 Atom_64 System Image"和"Intel x86 Atom System Image"。
 |
|---|
請在Terminal中執行以下兩條命令。
install flow
# no need ××× brew install flow brew install watchman
從nodejs官網(https://nodejs.org/en/)下載安裝最新版的nodejs(當前版本是:v4.3.1)。
通過nodejs可以便捷地安裝"react-native-cli"。請在Terminal中執行以下命令(注意使用"sudo"和"-g"選項)。
install react-native-cli
# no need ××× sudo npm install -g react-native-cli
首先安裝VirtualBox,從百度搜索即可。
與Android SDK自帶的模擬器相比,Genymotion更為流暢,推薦安裝使用。需要去官方網站(https://www.genymotion.com/)注冊個人用戶賬號。
VirtualBox5.0.14與Genymotion2.6.0安裝包在移動硬盤上有。
Webstorm可以很好的支持JSX語法,并能格式化代碼文件,適合開發React Native項目。從Webstorm官網(https://confluence.jetbrains.com/display/WI/Previous+WebStorm+Releases)可以下載10.0.4版本。在協作平臺中,可以找到注冊碼。
建議為React Native項目創建一個根目錄,比如:~/RCTDev,然后在Terminal中執行如下命令(可能需要幾分鐘時間):
create first project
# no need ××× cd ~/RCTDev react-native init NCFirstProject
即可創建一個名為"NCFirstProject"的新項目。
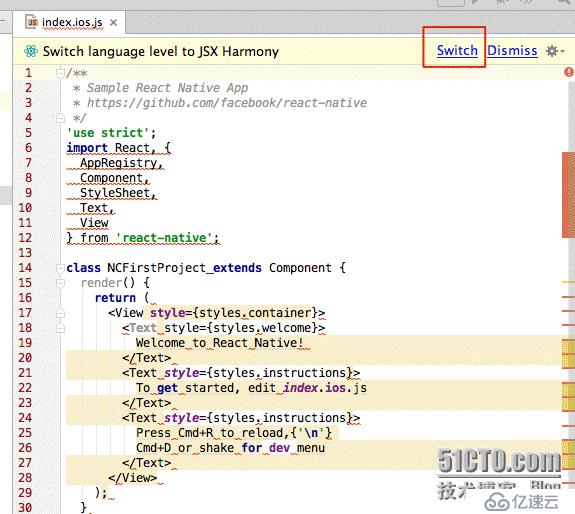
使用Webstorm打開目錄"~/RCTDev/NCFirstProject",雙擊打開index.ios.js文件。等待Webstorm識別JSX代碼語法,然后點擊Switch切換。

在Webstrom命令行中,輸入"npm install"命令初始化"React Native"依賴項。
install dependencies of react-native
# no need ××× npm install
在Webstrom命令行中,輸入"react-native run-ios"即可打開iOS simulator并運行改項目。
快捷鍵:
Command+R 修改任何js代碼之后,可以通過改快捷鍵重載app看效果。
Ctrl+Command+Z 打開菜單,可以啟用自動重載、查看幀率、審查元素等。
首先需要在Genymotion中登錄賬號并且安裝一個Android鏡像。運行Android鏡像后,可以在Webstorm命令窗口中執行"react-native run-android"。
快捷鍵:
Command+M 打開菜單,可以選擇重載app、啟用自動重載、查看幀率、審查元素等。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。