溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
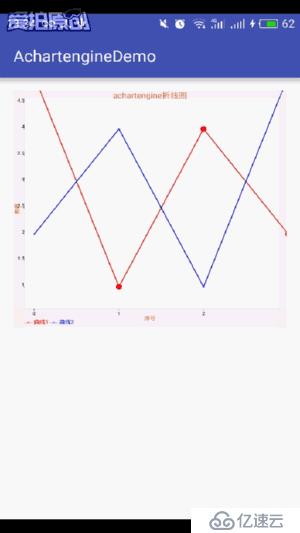
效果圖如下:

首先,要使用achartengine必須要加入jar包(源碼中有,可以拷出來用)
直接貼代碼:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.lg.achartenginedemo.MainActivity"> <RelativeLayout android:id="@+id/chart" android:layout_width="match_parent" android:layout_height="300dp"/> </RelativeLayout>
下面是Activity中的代碼:
public class MainActivity extends AppCompatActivity {
private RelativeLayout chart;
//XY軸坐標數據
private XYSeries series1,series2;
//單個曲線渲染器
private XYSeriesRenderer renderer1,renderer2;
//圖標數據集
private XYMultipleSeriesDataset mDataset=new XYMultipleSeriesDataset();
//曲線圖整體渲染器
private XYMultipleSeriesRenderer mRenderer=new XYMultipleSeriesRenderer();
//繪圖視圖
private GraphicalView mChartView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
chart=(RelativeLayout)findViewById(R.id.chart);
init_chart();
}
private void init_chart() {
//添加曲線
mRenderer.setXTitle("序號"); // 設置為X軸的標題
mRenderer.setYTitle("數值"); // 設置為Y軸的標題
mRenderer.setChartTitle("achartengine折線圖"); // 設置圖表標題
mRenderer.setMargins(new int[] { 30, 40, 20, 30 }); // 上左下右邊距
mRenderer.setAxisTitleTextSize(20); // 設置軸標題文本大小
mRenderer.setLabelsColor(Color.rgb(0xD2, 0x69, 0x1E)); // 坐標名稱及標題顏色
mRenderer.setXLabelsColor(Color.BLACK);// 設置X軸刻度顏色
mRenderer.setYLabelsColor(0, Color.BLACK);// 設置Y軸刻度顏色
mRenderer.setChartTitleTextSize(30);// 設置圖表標題文字的大小
mRenderer.setLabelsTextSize(18);// 設置標簽的文字大小
mRenderer.setYLabels(10);// 設置Y軸刻度個數
mRenderer.setYLabelsAlign(Paint.Align.RIGHT); // 設置刻度線與Y軸之間的相對位置關系
mRenderer.setClickEnabled(false);
mRenderer.setZoomEnabled(true); // 設置是否可以滑動及放大縮小;
mRenderer.setPanEnabled(true);
mRenderer.setApplyBackgroundColor(true); // 設置背景顏色可應用
mRenderer.setBackgroundColor(Color.argb(20, 0xFF, 0xFF, 0xFF)); // 內部顏色
mRenderer.setMarginsColor(Color.argb(20, 0xFF, 0xB5, 0xC5)); // 外部顏色
mRenderer.setShowLegend(true); // 隱藏曲線以外的部分
mRenderer.setLegendHeight(50);
mRenderer.setLegendTextSize(20);
mRenderer.setSelectableBuffer(10);
series1 = new XYSeries("曲線1", 0); // XY坐標序列
//設置坐標點
series1.add(0,3);
series1.add(1,1);
series1.add(2,4);
series1.add(3,2);
series2=new XYSeries("曲線2",0);
series2.add(0,2);
series2.add(1,4);
series2.add(2,1);
series2.add(3,5);
mDataset.addSeries(series1);
mDataset.addSeries(series2);
//曲線1
renderer1 = new XYSeriesRenderer();
renderer1.setPointStyle(PointStyle.CIRCLE); // 坐標點形式
renderer1.setPointStrokeWidth(15); //坐標點的大小
renderer1.setColor(Color.RED); // 溫度線紅色 溫度
renderer1.setLineWidth(3); // 線寬3
//曲線2
renderer2 = new XYSeriesRenderer();
renderer2.setPointStyle(PointStyle.CIRCLE); // 坐標點形式
renderer2.setPointStrokeWidth(15); //坐標點的大小
renderer2.setColor(Color.BLUE); // 溫度線紅色 溫度
renderer2.setLineWidth(3); // 線寬3
mRenderer.addSeriesRenderer(renderer1);
mRenderer.addSeriesRenderer(renderer2);
mChartView = ChartFactory.getLineChartView(this, mDataset, mRenderer);
chart.addView(mChartView, new LayoutParams(LayoutParams.MATCH_PARENT,
LayoutParams.MATCH_PARENT));
mChartView.repaint();
}
}相信大家能一目了然,當然可以根據不同的需求進行改動
源碼地址:http://down.51cto.com/data/2222017
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。