您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Google在2015的IO大會上,給我們帶來了更加詳細的Material Design設計規范,同時,也給我們帶來了全新的Android Design Support Library,Android Design Support Library的兼容性更廣,直接可以向下兼容到Android 2.2
下面我們用TextInputLayout構造一個酷炫的登錄框架
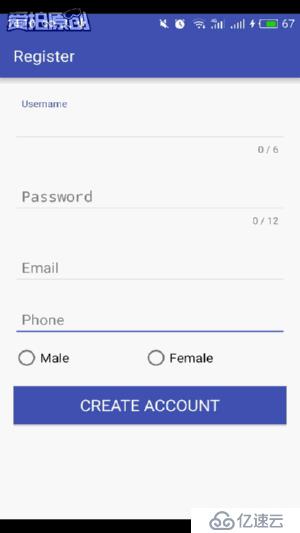
先上效果圖:

要使用Design Support Library現在gradle中加入
compile 'com.android.support:design:23.4.0'
登錄頁面的布局:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.lg.logindemo.MainActivity"> <TextView android:layout_width="match_parent" android:layout_height="200dp" android:gravity="center" android:text="Welcome" android:textColor="@color/colorPrimary" android:textSize="30dp" /> <android.support.design.widget.TextInputLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="10dp"> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="Username" android:paddingLeft="10dp" android:paddingRight="10dp" android:singleLine="true" /> </android.support.design.widget.TextInputLayout> <android.support.design.widget.TextInputLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="10dp"> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="Password" android:inputType="textPassword" android:paddingLeft="10dp" android:paddingRight="10dp" android:singleLine="true" /> </android.support.design.widget.TextInputLayout> <android.support.v7.widget.AppCompatButton android:id="@+id/login" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:background="@color/colorPrimary" android:onClick="onLogin" android:text="LOGIN" android:textColor="@android:color/white" android:textSize="20sp" android:textStyle="bold" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:gravity="center" android:onClick="register" android:text="No account yet?Create one" android:textSize="16sp" android:textStyle="bold" /> </LinearLayout>
TextInputLayout 繼承于LinearLayout也是一個布局,要配合它的子控件來顯示出想要的效果,這里谷歌把它專門設計用來包裹EditText(或者EditText的子類),然后當用戶進行輸入動作的時候我們設置的android:hint 提示就會以動畫的形式運動到左上角
public class MainActivity extends AppCompatActivity {
private Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setTitle("Login");
button=(Button)findViewById(R.id.login);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"Login Successful",Toast.LENGTH_SHORT).show();
}
});
}
//注冊
public void register(View view){
startActivity(new Intent(this,RegisterAcitvity.class));
}
}很簡單,只是為了畫個框架,可以根據需求自己完善
下面是注冊頁面的布局:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.lg.logindemo.RegisterAcitvity"> <android.support.design.widget.TextInputLayout android:layout_width="match_parent" android:layout_height="wrap_content" app:counterEnabled="true" app:counterMaxLength="6" app:counterOverflowTextAppearance="@style/ErrorStyle" android:layout_marginTop="10dp" > <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="Username" android:paddingLeft="10dp" android:paddingRight="10dp" android:singleLine="true" /> </android.support.design.widget.TextInputLayout> <android.support.design.widget.TextInputLayout android:layout_width="match_parent" android:layout_height="wrap_content" app:counterEnabled="true" app:counterMaxLength="12" app:counterOverflowTextAppearance="@style/ErrorStyle" android:layout_marginTop="10dp"> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="Password" android:inputType="textPassword" android:paddingLeft="10dp" android:paddingRight="10dp" android:singleLine="true" /> </android.support.design.widget.TextInputLayout> <android.support.design.widget.TextInputLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="10dp"> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="Email" android:inputType="textEmailAddress" android:paddingLeft="10dp" android:paddingRight="10dp" android:singleLine="true" /> </android.support.design.widget.TextInputLayout> <android.support.design.widget.TextInputLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="10dp"> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="Phone" android:inputType="phone" android:paddingLeft="10dp" android:paddingRight="10dp" android:singleLine="true" /> </android.support.design.widget.TextInputLayout> <RadioGroup android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:orientation="horizontal"> <android.support.v7.widget.AppCompatRadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:text="Male" android:textSize="16sp" /> <android.support.v7.widget.AppCompatRadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:text="Female" android:textSize="16sp" /> </RadioGroup> <android.support.v7.widget.AppCompatButton android:id="@+id/register" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:background="@color/colorPrimary" android:text="CREATE ACCOUNT" android:textColor="@android:color/white" android:textSize="20sp" /> </LinearLayout>
android:singleLine="true"屬性設置單行顯示
設置app:counterEnabled="true" 打開Edittext右下角字數統計,app:counterMaxLength="6"設置它的長度
但要謹記,使用這個功能的時候必須加上 app:counterOverflowTextAppearance屬性,不然程序很報錯
自定義ErrorStyle樣式:
<style name="ErrorStyle"> <item name="android:textColor">@color/colorAccent</item> </style>
當然,如果想要修改Edittext框的選中顏色可以修改AppTheme中的colorAccent屬性
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorPrimary</item> </style>
源碼地址:http://down.51cto.com/data/2222023
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。