您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“node編寫文件上傳的接口的坑如何解決”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“node編寫文件上傳的接口的坑如何解決”文章吧。
今天沒事在寫node的接口時候用到文件上傳的接口給前端,不知道用中間件好一點,然后就找度娘,網上都是koa-body中間件,但是那個自己測試老是接收不到傳過來的文件file的值,然后換另一種就是koa-multer 完美解決。
首先是在這里插入代碼片npm i koa-multer
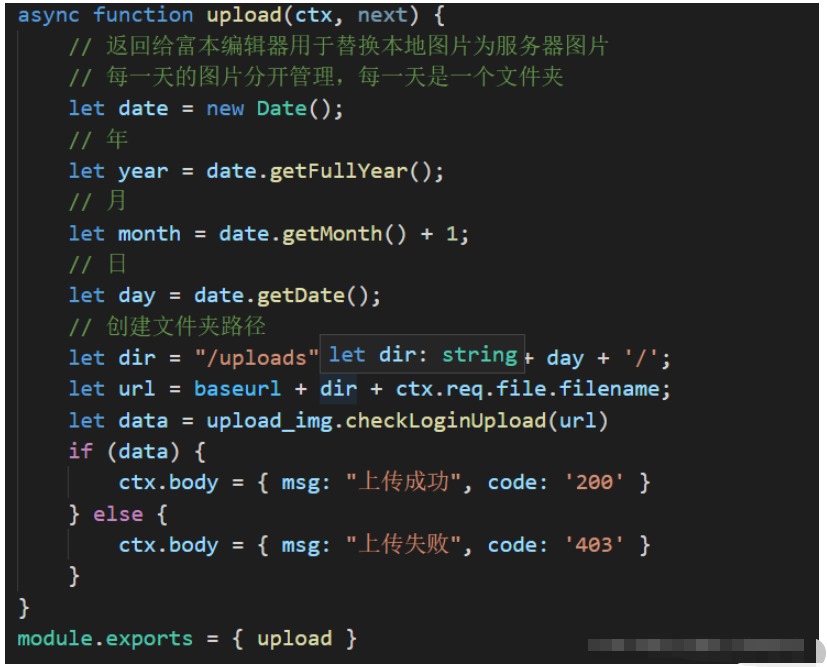
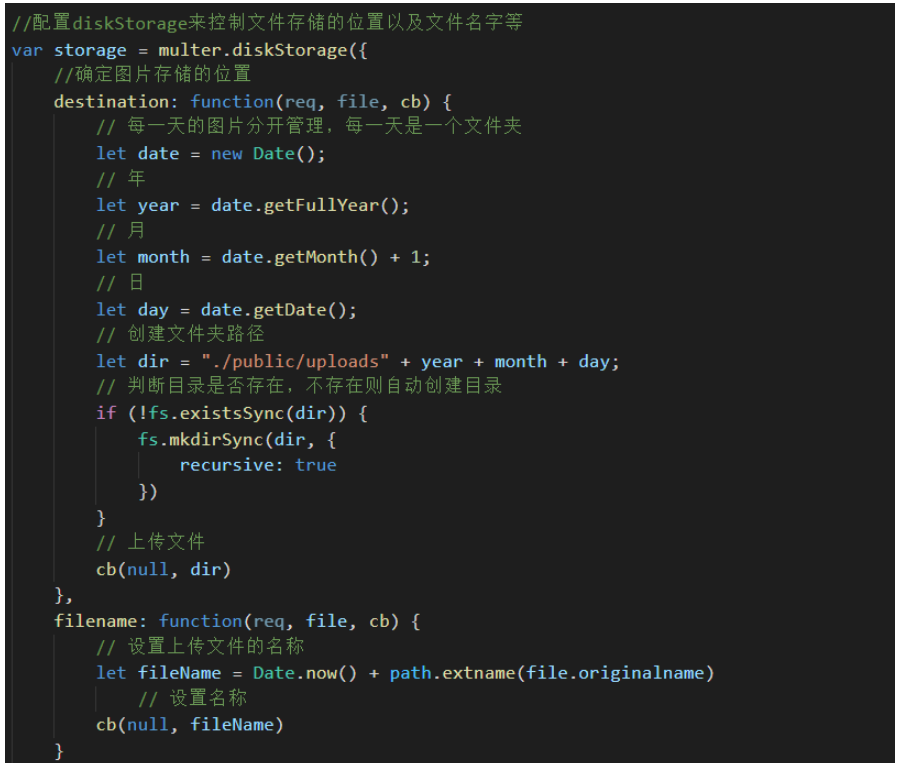
控制器代碼:

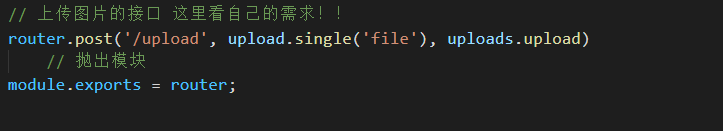
路由代碼


然后就完美解決
作為一名接口調用師,今天我們來用node寫一個圖片上傳的接口。。。
node-express框架
const multer = require('multer');
const fs = require('fs')
const path = require('path')需要的三個模塊,一個是文件上傳的接口一個是文件讀取的模塊,一個是路徑設置的模塊。
完整代碼
const multer = require('multer');
const fs = require('fs')
const path = require('path')
module.exports = (app) => {
let upload = multer({ dest: 'uploads/' })
app.post('/img', upload.single('test'), function(req, res, next) {
//讀取文件路徑(uploads/文件夾下面的新建的圖片地址)
console.log(req.file);
fs.readFile(req.file.path, (err, data) => {
//如果讀取失敗
if (err) { return res.send('上傳失敗') }
//如果讀取成功
//聲明圖片名字為時間戳和隨機數拼接成的,盡量確保唯一性
let time = Date.now() + parseInt(Math.random() * 999) + parseInt(Math.random() * 2222);
//拓展名
let extname = req.file.mimetype.split('/')[1]
//拼接成圖片名
let keepname = time + '.' + extname
//三個參數
//1.圖片的絕對路徑
//2.寫入的內容
//3.回調函數
fs.writeFile(path.join(__basename, '/public/img/' + keepname), data, (err) => {
if (err) { return res.send('寫入失敗') }
res.send({ err: 0, msg: '上傳ok', data: '/public/img/' + keepname })
});
});
});
}代碼分解
fs.readFile(req.file.path, (err, data)=>{
if(err){res.send('讀取失敗')}
})
//一個是讀取部分一個是寫入部分,主要就這兩部分。
fs.writeFile(path.join(__basename, '/public/img/' + keepname), data, (err) => {
if (err) { return res.send('寫入失敗') }如果有和我一樣在學習的入門小伙伴,希望你知道在自己的入口文件里面在中間件寫完后使用這兩段代碼,懂得都懂
//head
let express =require('express')
let router =require('/your router path')
const app =express()
...
//main
router(app)
//other
app.use((req, res) => {
res.status(404).send('沒有找到資源')
})
app.listen(8080)以上就是關于“node編寫文件上傳的接口的坑如何解決”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。