您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
css手冊中關于font-size是這么介紹的:
font-size 值可以是絕對或相對值。
絕對值:
將文本設置為指定的大小
不允許用戶在所有瀏覽器中改變文本大小(不利于可用性)
絕對大小在確定了輸出的物理尺寸時很有用
相對大小:
相對于周圍的元素來設置大小
允許用戶在瀏覽器改變文本大小
注意:如果您沒有規定字體大小,普通文本(比如段落)的默認大小是 16 像素 (16px=1em)。
1、px:為像素單位。它是顯示屏上顯示的每一個小點,為顯示的最小單位。它是一個絕對尺寸單位;
2、em:相對值,非固定大小單位
1em 等于當前的字體尺寸。如果一個元素的 font-size 為 16 像素,那么對于該元素,1em 就等于 16 像素。在設置字體大小時,em 的值會相對于父元素的字體大小改變。
瀏覽器中默認的文本大小是 16 像素。因此 1em 的默認尺寸是 16 像素。
可以使用下面這個公式將像素轉換為 em:pixels/16=em
(注:16 等于父元素的默認字體大小,假設父元素的 font-size 為 20px,那么公式需改為:pixels/20=em)
看一小段例子:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>px,em,rem,vh,vw,vmin,vmax的區別</title>
<style>
div{font-size:1.5em;}
</style>
</head>
<body>
<div class="id1">div1
<div class="id2">div2
<div class="id3">div3</div>
</div>
</div>
</body>
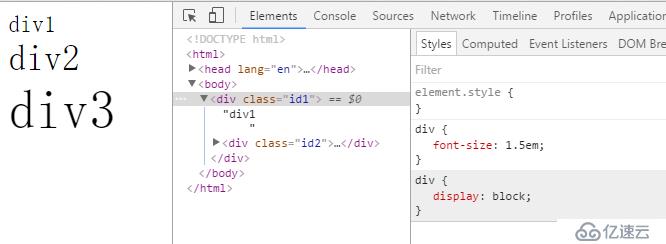
</html>頁面效果截圖:

字體大小同樣都是1.5em,但是效果卻截然不同,按照W3C提供的公式,我們可以計算下:
body繼承瀏覽器默認字體大小:16px
class為id1的div字體大小繼承自父元素body:16px*1.5em = 24px
class為id2的div字體大小繼承自父元素id1:24px*1.5em = 36px
class為id3的div字體大小繼承自父元素id2:36px*1.5em = 54px
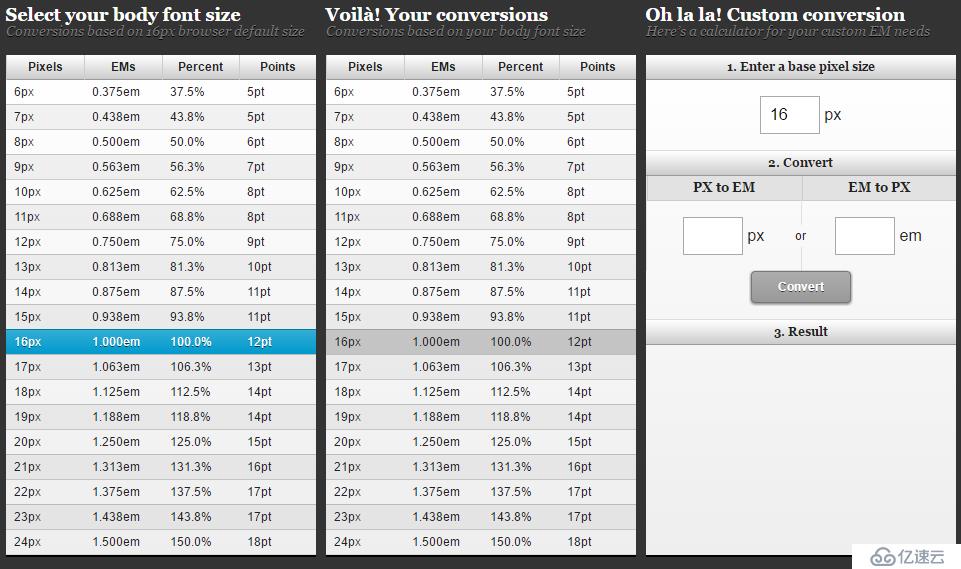
這種轉換說白了其實就是兒子的字體大小除以父親的字體大小就得到了對應的em值,這里有一個網站可以專門自動轉換px,em,%,pt,要是真的看到數字就頭疼的話,可以點擊鏈接進入網站自動轉換:http://pxtoem.com/

在 Firefox, Chrome, and Safari 中,可以重新調整用px作為單位的字體大小,但是在 Internet Explorer 中不行。
雖然可以通過瀏覽器的縮放工具調整文本大小,但是這實際上是對整個頁面的調整,而不僅限于文本。
W3C推薦使用em尺寸單位
3、rem:W3C官網是這樣描述的“fontsize of the root element”,root element就是指的根元素html
前面說到的em是相對于其父元素來設置字體大小的,這樣就會存在一個問題,進行任何元素設置,都必須知道父元素的字體大小,在多次使用中往往會給我們帶來無法預知的錯誤風險。而rem是相對于根元素html
我們把上面的例子稍加修改:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>px,em,rem,vh,vw,vmin,vmax的區別</title>
<style>
div{font-size:1.5rem;}
.id3{font-size:1.5em;}
</style>
</head>
<body>
<div class="id1">div1
<div class="id2">div2
<div class="id3">div3</div>
</div>
</div>
</body>
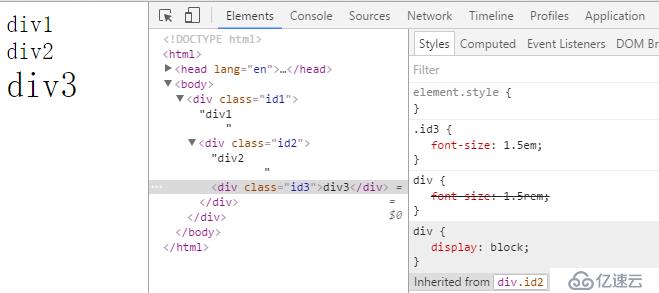
</html>再對比下頁面效果

div1和div2的字體大小:繼承自瀏覽器默認字體大小16px * 1.5rem = 24px
div3的字體大小:繼承自父元素div2的字體大小24px * 1.5em = 36px
瀏覽器的兼容性問題:
rem是CSS3新引進來的一個度量單位,支持Mozilla Firefox 3.6+、Apple Safari 5+、Google Chrome、IE9+和Opera11+,IE8及以下版本均不支持
4、% 百分比,相對長度單位,相對于父元素的百分比值
需要注意的是:em是相對于應用于當前當前元素的字體尺寸;而百分比則是相對于父元素的尺寸。如下面示例
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
div{margin:10px; background:#f0f;}
.parent{width:200px; font-size:18px;}
.em-demo{width:5em; background:#eae;}
.percentage-demo{width:80%; background:#2f6;}
</style>
</head>
<body>
<div class="parent">
<div class="em-demo">
設置長度為5em demo
</div>
<div class="percentage-demo">
設置長度為80% demo
</div>
</div>
<div id="id"></div>
</body>
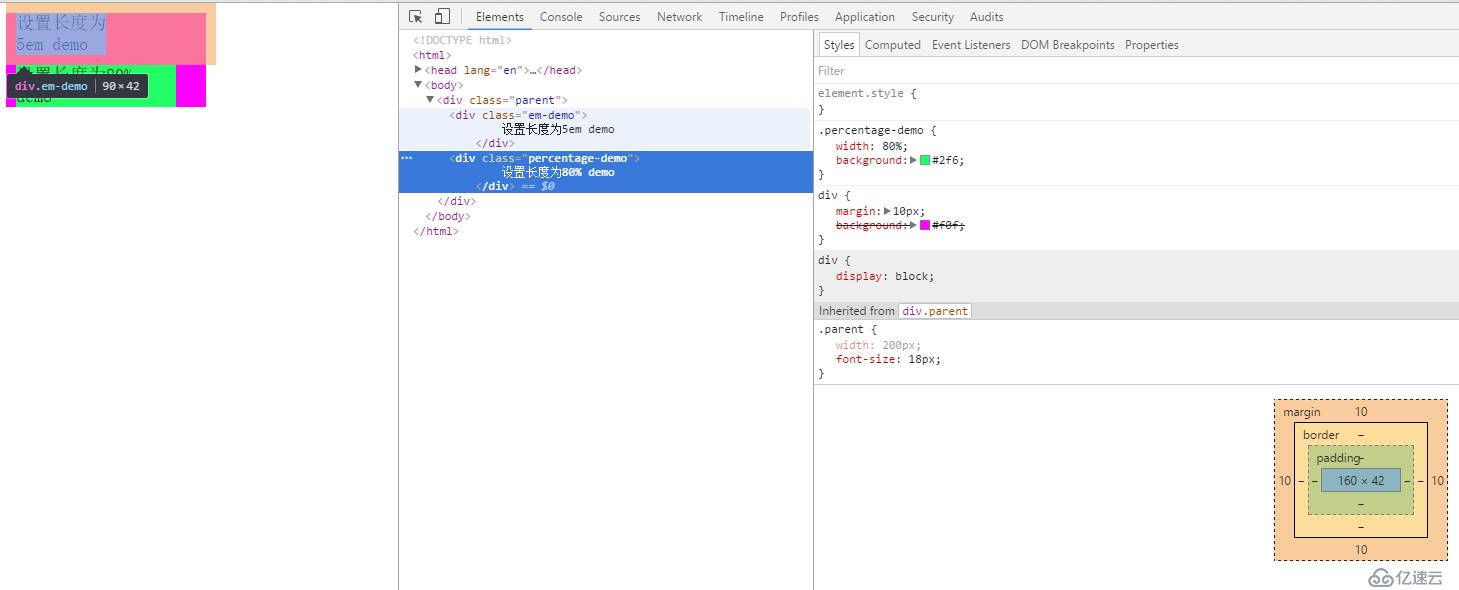
</html>查看下頁面效果截圖

可以看到,以em為單位的div寬度為90px:18px * 5em,以%為單位的div寬度為160px:200px * 0.8
對于px、em和百分比都能設置元素的尺寸和字體大小,但是它們各自有自己所不同的應用場景。不合理的運用,則會導致頁面的混亂、難易維護和擴展。對于它們的使用,有如下幾點被大家所認同的最佳實踐:
4.1、盡量使用相對尺寸單位
使用相對尺寸單位計量,則在調整頁面的布局的時候,不需要遍歷所有的內部DOM結構,重新設置內部子元素的尺寸大小,同時它也能更好的適應與多中分辨率和屏幕終端。采用相對定位,并不意味著頁面整體的自適應。
當然,對于希望整體網站的“響應式設計”,適應當今層出不窮的的各類訪問終端,相對尺寸布局將發揮更大的價值。我們僅需要利用CSS3的@media查詢來設置外圍的整體寬度,以及少量在設備上不一致的用戶體驗。關于“響應式布局”,可以更多的參考bootstrap這類新興的CSS框架。
對于相對尺寸單位的設置:em和%因為它們相對的參考物不同,所以它們也有不同的使用場景。如果希望隨著當前元素的字體尺寸而改變尺寸,則使用em最佳,如:行高、字體大小。相反,如果是隨著父容器或者是整體頁面布局而改變尺寸,則使用%更好,如元素的高度和寬度設置。
4.2、 只在可預知的元素上使用絕對尺寸
并不是所有的元素設置相對尺寸就是最佳的。對于如圖表icon、如video這類多媒體元素、網頁整體的寬度這類可預知尺寸,設置為絕對路徑可能反而是最佳的選擇。但他們需要試具體場景而定,從而獲得最佳體驗。不管我們如此設置相對尺寸,但在外層也總會有一些絕對尺寸度量,才可能存在百分比這類相對尺寸設置。
4.3、字體尺寸盡量使用em、rem
和盡量使用相對尺寸單位一樣,為了字體大小的可維護性和伸縮性,W3C更推薦使用em作為字體尺寸單位。需要注意的是,如果存在3層以及3層以上的字體相對尺寸的設置,則對于實際字體大小的計算,就會變得相對麻煩。這個時候,在滿足瀏覽器兼容性的情況下,可以考慮使用CSS3的新特性rem:根據固定根元素的字體大小來設置相對尺寸大小,這也是近幾年移動APP所興起的使用方式。
rem的兼容性,我們可以用Can I Use網站獲取。http://caniuse.com/

4.4、@media查詢做平臺適配,但禁止隨處濫用
如上所說CSS3的@media查詢,能幫助我們做到多平臺終端的自適應布局,得到一個更好的用戶體驗。但這絕不意味著我們可以隨處濫用它,在CSS代碼中存在太多的平臺差異的代碼,這也會增加代碼可讀性、維護性的難度。更好的方式則是僅在必須使用它的場景下,合理的使用它,如頁面外圍的整體寬度,不同顯示的菜單欄等。更多的體驗適應性,可以移動到使用“流式布局”來實現。
關于響應式設計,這是對開發周期、成本和平臺體驗的一個權衡的結果。如果不考慮開發、維護的成本,則為不同平臺終端提供不同的頁面設計,這樣得到的用戶體驗會更友好。但在實際開發中,開發和維護成本、產品生命周期也是一個重要的權衡標準,而響應式設計則是它們之間的權衡結果。
5、vh和vw,vmin和vmax
vh和vw相對于視口的高度和寬度,而不是父元素的(CSS百分比是相對于包含它的最近的父元素的高度和寬度)
1vh 等于1/100的視口高度,1vw 等于1/100的視口寬度
比如:瀏覽器高度900px,寬度為750px, 1 vh = 900px/100 = 9 px,1vw = 750px/100 = 7.5 px。
很容易實現與同屏幕等高的框:
CSS代碼:
.slide {height: 100vh;}設置一個和屏幕同寬的標題,h2{font-size:100vw},那標題的字體大小就會自動根據瀏覽器的寬度進行縮放,以達到字體和viewport大小同步的效果。
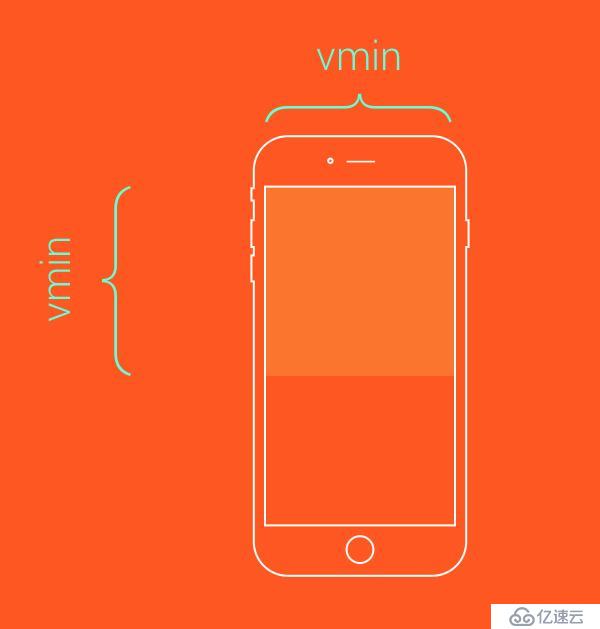
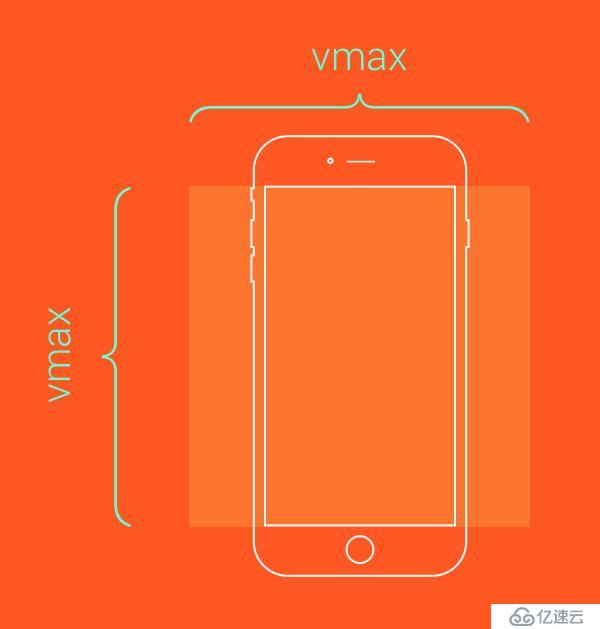
vmin and vmax:關于視口高度和寬度兩者的最小值或者最大值。
比如,瀏覽器的寬度設置為1200px,高度設置為800px, 1vmax = 1200/100px = 12px, 1vmin = 800/100px = 8px。如果寬度設置為600px,高度設置為1080px, 1vmin就等于6px, 1vmax則等于10.8px。
有一個元素,你需要讓它始終在屏幕上可見:
HTML代碼:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"/>
<title></title>
<style>
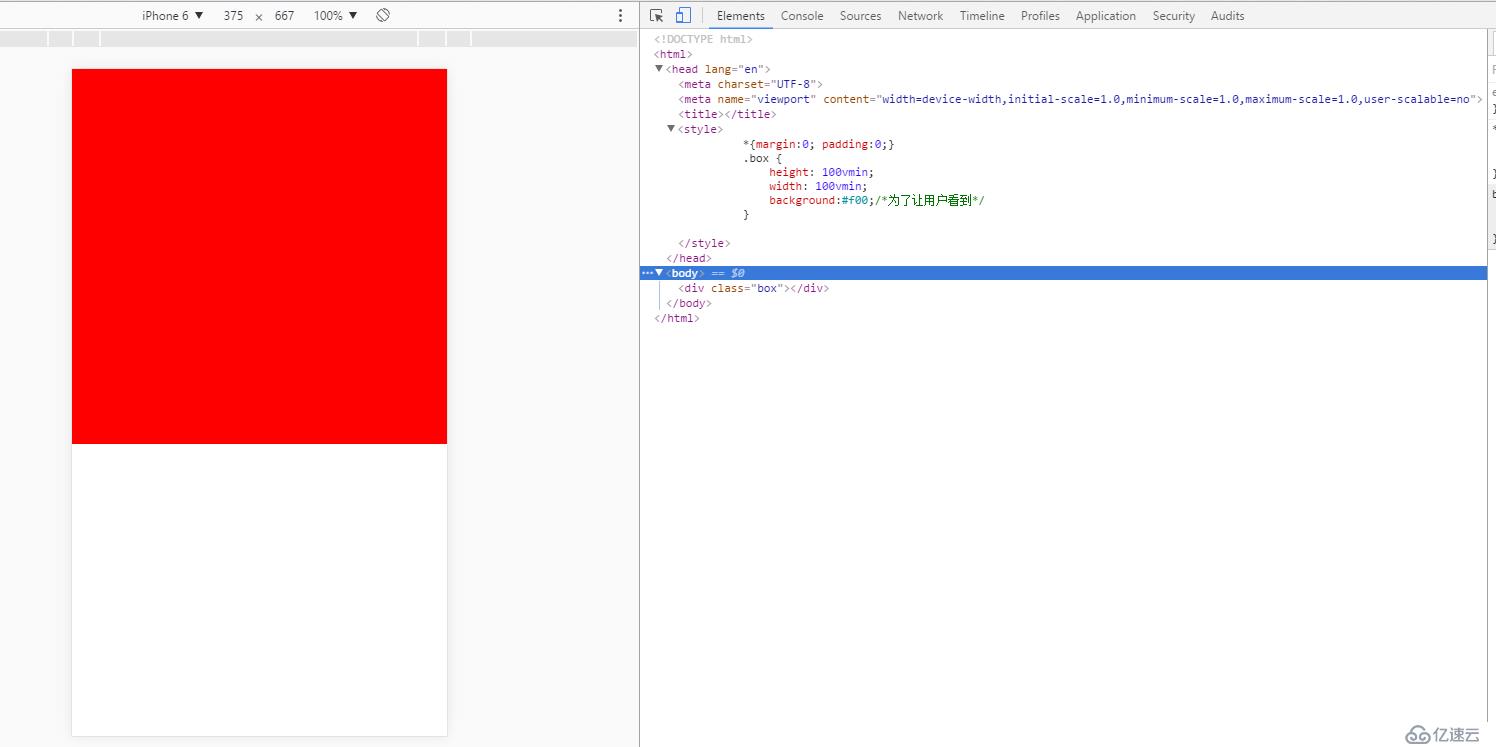
*{margin:0; padding:0;}
.box {
height: 100vmin;
width: 100vmin;
background:#f00;/*為了讓用戶看到*/
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>頁面截圖,紅色區域會隨著瀏覽器窗口的大小改變而改變


如果要讓這個元素始終鋪滿整個視口的可視區域,只需要把上面的vmin改成vmax即可
CSS代碼:
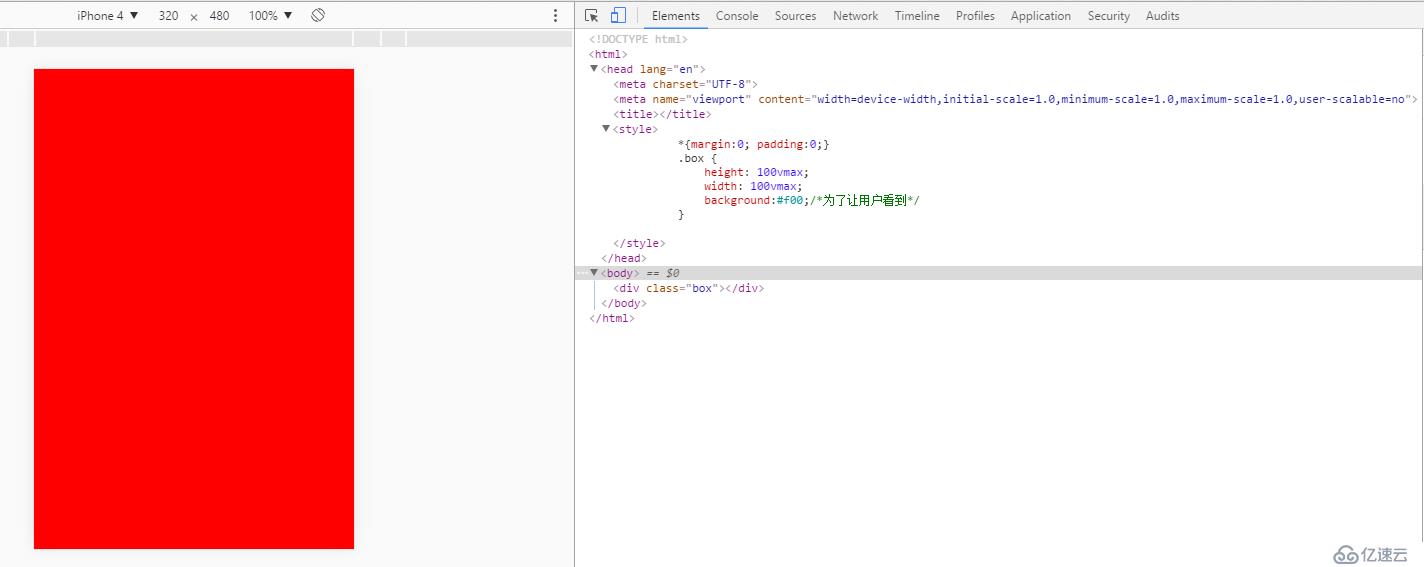
*{margin:0; padding:0;}
.box {
height: 100vmax;
width: 100vmax;
background:#f00;/*為了讓用戶看到*/
}頁面截圖,紅色區域在任意手機機型模擬器下都會鋪滿整個屏幕


vw, vh, vmin, vmax:IE9+局部支持,chrome/firefox/safari/opera支持,iOS safari 8+支持,Androidbrowser4.4+支持,chrome for android39支持
其它的單位還有:
%:百分比
in:寸
cm:厘米
mm:毫米
pt:point,大約1/72寸
pc:pica,大約6pt,1/6寸
6、ex:取當前作用效果的字體的x的高度,在無法確定x高度的情況下以0.5em計算(IE11及以下均不支持,firefox/chrome/safari/opera/ios safari/android browser4.4+等均需屬性加么有前綴)
7、ch:以節點所使用字體中的“0”字符為基準,找不到時為0.5em(ie10+,chrome31+,safair7.1+,opera26+,ios safari 7.1+,android browser4.4+支持)

在學習過程中,參考了以下幾篇博文,感謝博主的分享
http://j.news.163.com/docs/99/2014111814/ABBB78BG00964KGG.html
http://www.cnblogs.com/whitewolf/p/css-em-px-percentage.html
http://www.zhangxinxu.com/wordpress/2011/03/css-css3-unit-units/
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。