溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
main4.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <ListView android:id="@+id/listView4_1_1" android:layout_width="match_parent" android:layout_height="wrap_content" ></ListView> </LinearLayout>
main4_item.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:gravity="center" > <ImageView android:id="@+id/p_w_picpathView4_1_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/ic_launcher" /> <TextView android:id="@+id/textView4_1_1" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="textView" /> </LinearLayout>
MainActivity4
package com.example.listview;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import android.R.anim;
import android.R.drawable;
import android.app.Activity;
import android.os.Bundle;
import android.widget.ListView;
import android.widget.SimpleAdapter;
public class MainActivity4 extends Activity{
private ListView listView;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.main4);
listView=(ListView) findViewById(R.id.listView4_1_1);
//一個列表項的內容
Map<String, Object> map=new HashMap<String, Object>();
map.put("p_w_picpath", R.drawable.ic_launcher);
map.put("name", "張三");
Map<String, Object> map2=new HashMap<String, Object>();
map2.put("p_w_picpath", R.drawable.ic_launcher);
map2.put("name", "王五");
List<Map<String, Object>> list=new ArrayList<Map<String,Object>>();
list.add(map);
list.add(map2);
SimpleAdapter simpleAdapter=new
SimpleAdapter(this, list, R.layout.main4_item,
new String [] {"p_w_picpath","name"},
new int [] {R.id.p_w_picpathView4_1_1,R.id.textView4_1_1});
listView.setAdapter(simpleAdapter);
}
}
亦可以自定義Adapter
mian5.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <ListView android:id="@+id/listView5_1_1" android:layout_width="match_parent" android:layout_height="wrap_content" ></ListView> </LinearLayout>
main5_item.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:gravity="center" > <ImageView android:id="@+id/p_w_picpathView5_1_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/a" /> <TextView android:id="@+id/textView5_1_1" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="textView" /> </LinearLayout>
MainActivity5
package com.example.listview;
import android.app.Activity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
public class MainActivity5 extends Activity {
private ListView listView;
//定義的數據
private int [] p_w_picpaths={R.drawable.ic_launcher,R.drawable.ic_launcher};
private String [] names={"xiaobai","xiaoming"};
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.main5);
listView=(ListView) findViewById(R.id.listView5_1_1);
listView.setAdapter(new MyAdapter());
}
//自定義適配器
class MyAdapter extends BaseAdapter{
//獲取列表項總數
@Override
public int getCount() {
// TODO Auto-generated method stub
return names.length;
}
//獲取每一個列表項(根據下標獲取)
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return names[position];
}
//獲取每一個列表項的id
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
//
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
//獲取布局填充器
LayoutInflater layoutInflater=getLayoutInflater();
//獲取main5_item的布局模板
View view=layoutInflater.inflate(R.layout.main5_item, null);
//從得到的view查找相應view
ImageView p_w_picpathView=(ImageView) view.findViewById(R.id.p_w_picpathView5_1_1);
TextView textView=(TextView) view.findViewById(R.id.textView5_1_1);
p_w_picpathView.setImageResource(p_w_picpaths[position]);
textView.setText(names[position]);
return view;
}
}
}

這種方式會多次調用getView()方法
優化方法
main5.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <ListView android:id="@+id/listView5_1_1" android:layout_width="match_parent" android:layout_height="fill_parent" ></ListView> </LinearLayout> <!-- android:layout_height="wrap_content" 會導致在ListView中增加子組件時,多次重復調用getView方法 設置成 android:layout_height="fill_parent" 則每次增加新組建時調用一次 -->
ListView設置成 android:layout_height="fill_parent"
//屏幕一次顯示7(假設)條記錄,則調用7次getView方法,只負責在屏幕中顯示的內容的創建,其他的在滑動顯示時才創建
//因為ListView的高度設置為 android:layout_height="wrap_content"
//調用一次getView,繪制一次,增加子組件時會重新繪制(計算高度),所以會多次調用getView()方法
//增加一個組件,重新繪制ListView,
//每繪制一次ListView,每一個子組件都重新繪制(有幾個子組件調用幾次)
//ListView設置成 android:layout_height="fill_parent"
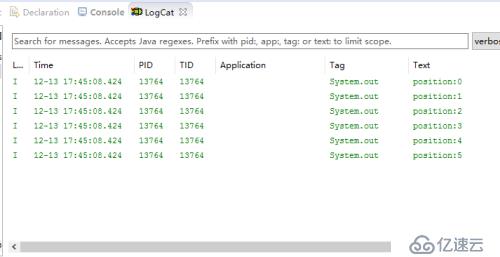
//只輸出0,1,2,3,4,5一次
System.out.println("position:"+position);
將activity中代碼修改為:
System.out.print("position:"+position);
System.out.println(" "+convertView);
//獲取布局填充器
LayoutInflater layoutInflater=getLayoutInflater();
//獲取main5_item的布局模板,創建布局對象
//如果沒有空閑的convertView,創建convertView,否則重復利用convertView
if(convertView==null){
convertView=layoutInflater.inflate(R.layout.main5_item, null);
}convertView的使用,主要優化加載布局問題

增加優化二:內部類ViewHolder的使用。
主要優化getView方法中每次回調用findviewByID()方法來獲取一次控件的代碼。
新增加內部類ViewHolder,用于對控件的實力存儲進行緩存。
package com.example.listview;
import android.app.Activity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
public class MainActivity5 extends Activity {
private ListView listView;
//定義的數據
private int [] p_w_picpaths={R.drawable.ic_launcher,R.drawable.ic_launcher,R.drawable.ic_launcher,R.drawable.ic_launcher,R.drawable.ic_launcher,R.drawable.ic_launcher,R.drawable.ic_launcher,R.drawable.ic_launcher,R.drawable.ic_launcher,R.drawable.ic_launcher,R.drawable.ic_launcher,R.drawable.ic_launcher};
private String [] names={"xiaobai","xiaoming","xiaobai","xiaoming","xiaobai","xiaoming","xiaobai","xiaoming","xiaobai","xiaoming","xiaobai","xiaoming"};
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.main5);
listView=(ListView) findViewById(R.id.listView5_1_1);
listView.setAdapter(new MyAdapter());
}
//自定義適配器
//ListView的優化:
//1.重復使用convertView對象
//2.使用viewHolder提高在容器中查找組件的效率
class MyAdapter extends BaseAdapter{
//獲取列表項總數
@Override
public int getCount() {
// TODO Auto-generated method stub
return names.length;
}
//獲取每一個列表項(根據下標獲取)
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return names[position];
}
//獲取每一個列表項的id
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
//
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
//屏幕一次顯示7(假設)條記錄,則調用7次getView方法,只負責在屏幕中顯示的內容的創建,其他的在滑動顯示時才創建
//因為ListView的高度設置為 android:layout_height="wrap_content"
//調用一次getView,繪制一次,增加子組件時會重新繪制(計算高度),所以會多次調用getView()方法
//增加一個組件,重新繪制ListView,
//每繪制一次ListView,每一個子組件都重新繪制(有幾個子組件調用幾次)
//ListView設置成 android:layout_height="fill_parent"
//只輸出0,1,2,3,4,5一次
System.out.print("position:"+position);
System.out.println(" "+convertView);
//獲取布局填充器
LayoutInflater layoutInflater=getLayoutInflater();
//獲取main5_item的布局模板,創建布局對象
//如果沒有空閑的convertView,創建convertView,否則重復利用convertView
ViewHolder viewHolder;
if(convertView==null){
convertView=layoutInflater.inflate(R.layout.main5_item, null);
viewHolder=new ViewHolder();
viewHolder.p_w_picpathView=(ImageView) convertView.findViewById(R.id.p_w_picpathView5_1_1);
viewHolder.textView=(TextView) convertView.findViewById(R.id.textView5_1_1);
convertView.setTag(viewHolder);
}else {
viewHolder=(ViewHolder) convertView.getTag();
}
//View convertView=layoutInflater.inflate(R.layout.main5_item, null);
//從得到的view查找相應view
/*ImageView p_w_picpathView=(ImageView) convertView.findViewById(R.id.p_w_picpathView5_1_1);
TextView textView=(TextView) convertView.findViewById(R.id.textView5_1_1);
p_w_picpathView.setImageResource(p_w_picpaths[position]);
textView.setText(names[position]);*/
viewHolder.p_w_picpathView.setImageResource(p_w_picpaths[position]);
viewHolder.textView.setText(names[position]);
return convertView;
}
}
class ViewHolder{
ImageView p_w_picpathView;
TextView textView;
}
}免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。