您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“vue3怎么實現淘寶放大鏡效果”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“vue3怎么實現淘寶放大鏡效果”文章吧。

我們實現動圖的淘寶放大鏡的效果需要4步。
1.完成小圖盒子、遮罩、大圖盒子布局
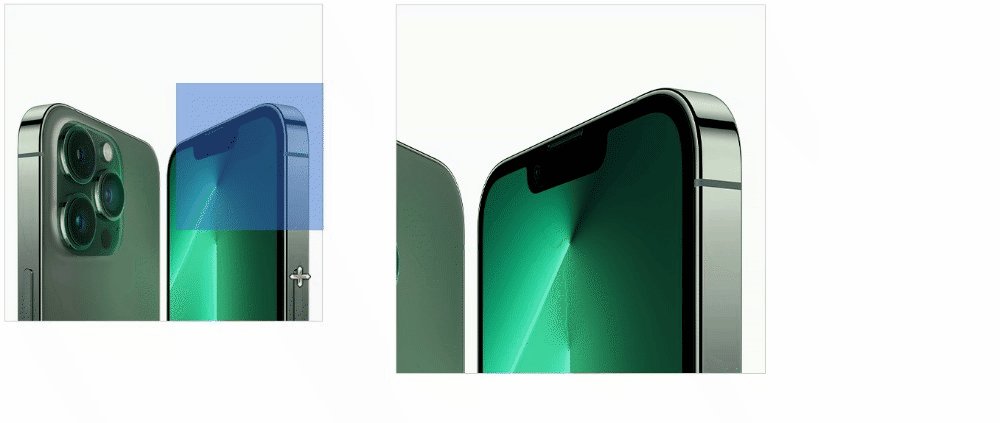
2.實現鼠標移動到小圖盒子顯示遮罩和大圖盒子
3.實現鼠標移動遮罩在小圖盒子移動
4.實現遮罩的移動范圍不能超出小圖盒子,且移動時帶動大圖圖片移動
我的布局小圖盒子包裹圖片、遮罩、大圖盒子。
小圖盒子為相對定位。遮罩、大圖盒子、大圖圖片都為絕對定位(大圖圖片沒定位不能移動)。mask要設置透明度。只要能實現效果即可。
小圖盒子綁定mouseout鼠標移到事件和mouseover鼠標移出事件。每次觸發事件的時候切換狀態。
小圖盒子綁定mousemove鼠標移動事件。鼠標在頁面的x坐標減去小圖盒子的offersetLeft就是鼠標在盒子的左邊這就是遮罩要移動的坐標,想要鼠標在mask的中間要除以2。同理y坐標也是。
實現遮罩的移動范圍不能超出小圖盒子,且移動時帶動大圖圖片移動
邊界值的判斷,如果小于等于0,則將mask的left等于0,x的有邊界值其實就是小盒子的寬度減去mask的寬度的值。同理y軸就是小盒子的高度減去mask的高度。
帶動大圖移動有個比例關系。大圖片移動距離 = mask的移動距離*大盒子最大移動距離 / mask的x最大移動距離,
<template> <div class="tb-booth" @mouseover="onMouseOver" @mouseout="onMouseOut" @mousemove="onMouseMove" ref="boothRef" > <img src="https://img.alicdn.com/imgextra/i3/1917047079/O1CN01lkG2pf22AEUi1owve_!!1917047079.png_430x430q90.jpg" /> <div class="mask" ref="mask" v-show="boxShow" /> <div class="big-img_box" ref="bigImgBox" v-show="boxShow"> <img class="big-img" ref="bigImg" src="https://img.alicdn.com/imgextra/i3/1917047079/O1CN01lkG2pf22AEUi1owve_!!1917047079.png" /> </div> </div> </template> <script> import { reactive, toRefs, ref } from "vue"; export default { setup() { const boothRef = ref(null); const mask = ref(null); const bigImg = ref(null); const bigImgBox = ref(null); const state = reactive({ boxShow: false }); const onMouseOver = () => { state.boxShow = true; }; const onMouseOut = () => { state.boxShow = false; }; const onMouseMove = (e) => { let x = e.pageX - boothRef.value.offsetLeft; let y = e.pageY - boothRef.value.offsetTop; let maskX = x - mask.value.offsetWidth / 2; let maskY = y - mask.value.offsetHeight / 2; // mask的x最大移動距離 let maskXMaxMove = boothRef.value.offsetWidth - mask.value.offsetWidth; let maskYMaxMove = boothRef.value.offsetHeight - mask.value.offsetHeight; let bigImgXMaxMove = bigImgBox.value.offsetWidth - bigImg.value.offsetWidth; let bigImgYMaxMove = bigImgBox.value.offsetHeight - bigImg.value.offsetHeight; if (maskX <= 0) { maskX = 0; } else if (maskX >= maskXMaxMove) { maskX = maskXMaxMove; } if (maskY <= 0) { maskY = 0; } else if (maskY >= maskYMaxMove) { maskY = maskYMaxMove; } mask.value.style.left = maskX + "px"; mask.value.style.top = maskY + "px"; // 大圖片移動距離 = mask的移動距離*大盒子最大移動距離 / mask的x最大移動距離 let bixImgXMove = (maskX * bigImgXMaxMove) / maskXMaxMove; let bixImgYMove = (maskY * bigImgYMaxMove) / maskYMaxMove; bigImg.value.style.left = bixImgXMove + "px"; bigImg.value.style.top = bixImgYMove + "px"; }; return { ...toRefs(state), boothRef, mask, bigImg, bigImgBox, onMouseOver, onMouseOut, onMouseMove, }; }, }; </script> <style scoped> .tb-booth { width: 430px; height: 430px; position: relative; border: 1px solid #cccccc; } .mask { position: absolute; top: 0; left: 0; width: 200px; height: 200px; background-color: rgb(61, 110, 206); opacity: 0.5; cursor: move; } .big-img_box { position: absolute; top: 0; left: 530px; width: 500px; height: 500px; background-color: #fff; border: 1px solid #cccccc; overflow: hidden; } .big-img { position: absolute; left: 0; top: 0; } </style>
以上就是關于“vue3怎么實現淘寶放大鏡效果”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。