您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“vue css相對路徑導入問題怎么解決”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
npm install style-loader --save-dev npm install css-loader --save-dev npm install file-loader --save-dev npm install vue-style-loader — save
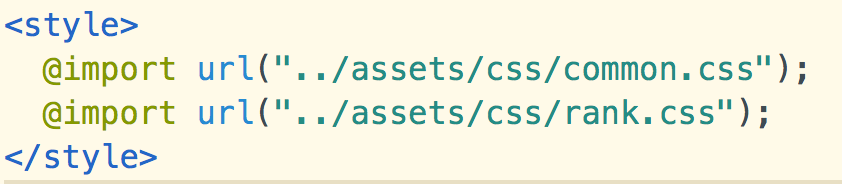
利用官方的組件解決css 以及其他靜態資源的路徑問題
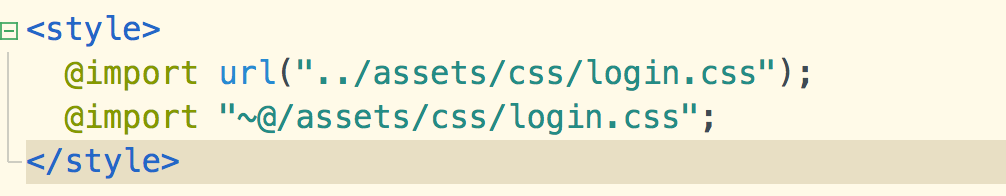
關鍵的地方在:



第一行用的是絕對路徑,第二行用的是相對路徑。
這樣寫造成的錯誤:
Module build failed: Error: Failed to find ‘~@/assets/css/login.css’
經過多次嘗試,以及搜索了很久。有說法是style內部不支持~@這種方式的路徑指向。

接下來介紹我已經實現的方案:
首先選用Less(http://lesscss.cn/) +postcss (https://www.postcss.com.cn/)。
接下來是具體做法,直接上當前配置。
先安裝以下指令:
npm install less less-loader extract-text-webpack-plugin --sava-dev
然后打開工程的/build/ 新建文件 postcss.config.js
module.exports = {
plugins: {
'autoprefixer': {
browsers: 'last 5 version'
}
},
'postcss-import': {
resolve(id) {
if (id.charAt(0) == '~') {
return id.substr(1)
} else {
return id
}
}
}
}修改webpack.base.conf.js 的配置,增加:
// 它會應用到普通的 `.css` 文件
// 以及 `.vue` 文件中的 `<style>` 塊
{
test: /\.css$/,
exclude: /node_modules/,
use: [{
loader: 'style-loader'
}, {
loader: 'css-loader',
options: {
importLoaders: 1,
}
},
{
loader: 'postcss-loader'
}
]
},
{
test: /\.less$/,
loader: "style-loader!css-loader!less-loader"
},修改完之后,重啟webpack服務。這里我是用Mac 的終端,在webpack服務窗口使用command + C 就是結束當前運行的服務,再使用npm run dev 重啟就可以。
在.vue 文件內的最后使用
<style lang="less" scoped>
@import "~assets/css/rank.less";
@import "~assets/css/common.less";
.contentBox {
padding: 20px;
}
</style>這里要注意加上 ~ , 不然依然無法識別路徑。這里暫時還沒找到原因,看別人的是可以直接使用。網上教程很多,但是很難找到比較完整的東西,對于自學的娃是傷不起,也沒有能一直免費為你解答問題的人。還是自己慢慢摸索,相信大家都能有所成長。
“vue css相對路徑導入問題怎么解決”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。