您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“Vue項目報錯:parseComponent怎么解決”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“Vue項目報錯:parseComponent怎么解決”文章吧。
ERROR Failed to compile with 1 error 上午10:30:35
error in ./src/App.vueSyntax Error: TypeError: Cannot read property 'parseComponent' of undefined
@ ./src/main.js 6:0-28 91:13-16
@ multi (webpack)-dev-server/client?http://*.*.*.*:8881&sockPath=/sockjs-node (webpack)/hot/dev-server.js ./src/main.js
npm i vue-template-compiler@2.6.11 --save
(這里的@2.6.11根據自己項目Vue版本一致的版本號)
然后
npm run serve
還是以上報錯的話,刪除 node_modules 后
(我的這次報錯處理沒有刪除,我直接運行yarn,然后項目直接運行了)
npm install //或 yarn
報錯:
Unknown custom element: <router-link> - did you register the component correctly? For recursive components, make sure to provide the "name" option.
錯誤原因:vue-router沒有注冊
解決辦法:
//注冊插件 *****************非常重要,不能忘記 Vue.use(VueRouter)
報錯:
Errors while compiling. Reload prevented.
Module not found: Error: Can't resolve './src/assets/img/btn_bg.png' in 'E:\myStudy\vue案例\chexian-spa\src\components'
解決辦法:將圖片的路徑重新書寫
報錯:
Errors while compiling. Reload prevented.
./node_modules/_vue-loader@13.4.0@vue-loader/lib/template-compiler?{"id":"data-v-00822b28","hasScoped":false,"buble":{"transforms":{}}}!./node_modules/_vue-loader@13.4.0@vue-loader/lib/selector.js?type=template&index=0&bustCache!./src/components/BaseProject.vue
(Emitted value instead of an instance of Error)
解決辦法:檢查html代碼

錯誤原因:必須用分號結尾:@imgUrl:'../../assets/img/';

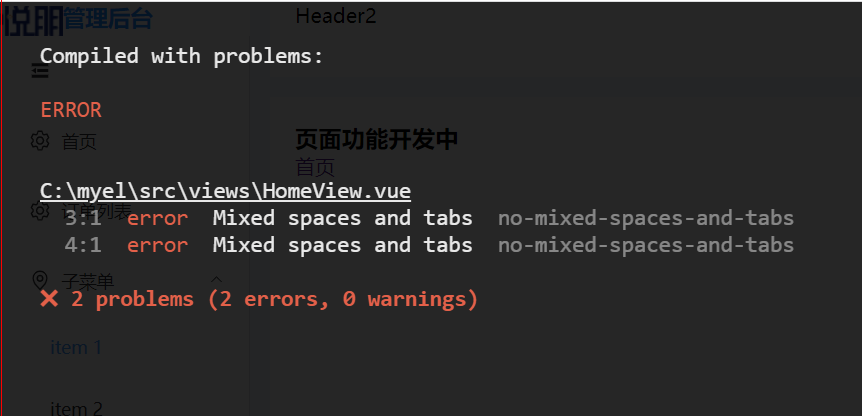
Compiled with problems:
編譯問題
C:\myel\src\views\HomeView.vue
錯誤出現文件
3:1 error Mixed spaces and tabs no-mixed-spaces-and-tabs
4:1 error Mixed spaces and tabs no-mixed-spaces-and-tabs
第3行的第一個字符
第4函的第一個字符
Mixed spaces and tabs
錯誤原因:混合的空格與tab
no-mixed-spaces-and-tabs
錯誤規則: no-mixed-spaces-and-tabs 不準混空格與tab
2 problems (2 errors, 0 warnings)
2個問題(2個錯誤,0個警告)

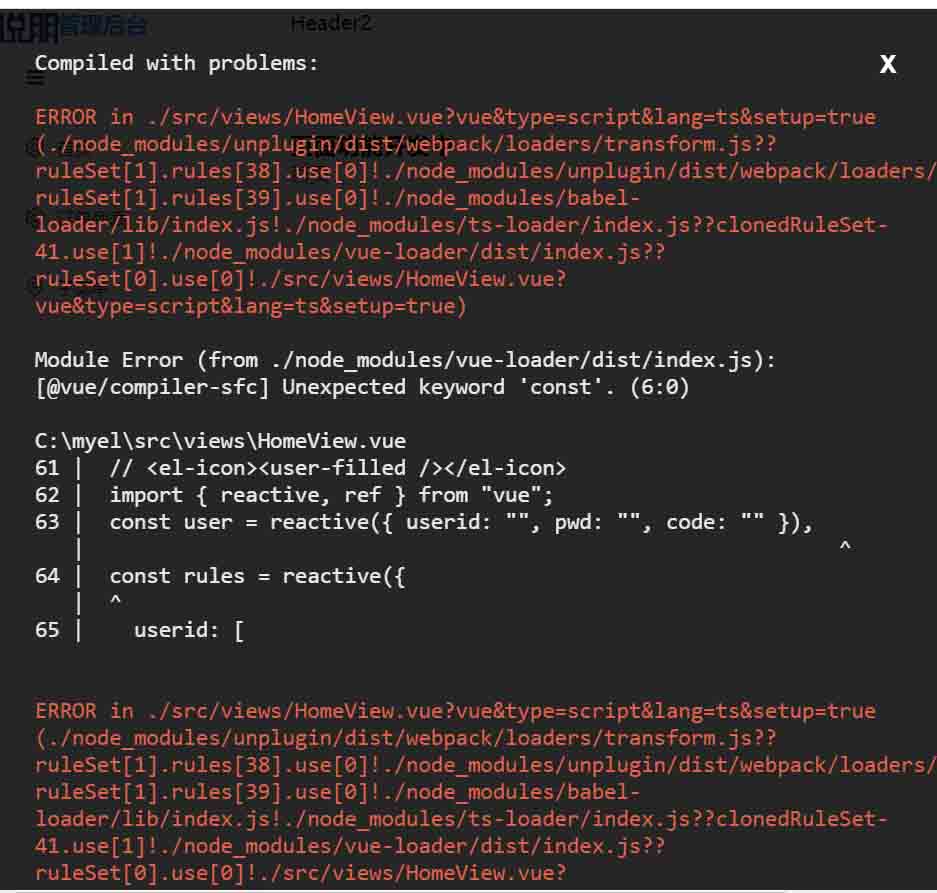
Compiled with problems:
編譯錯誤
ERROR in ./src/views/HomeView.vue?
錯誤出現的位置
Unexpected keyword 'const'. (6:0)
第6行第0個字符有個不應該出現的關鍵字 const
63 | const user = reactive({ userid: "", pwd: "", code: "" }), | ^ 64 | const rules = reactive({ | ^ 65 | userid: [
第63到64行兩個^之間有錯誤

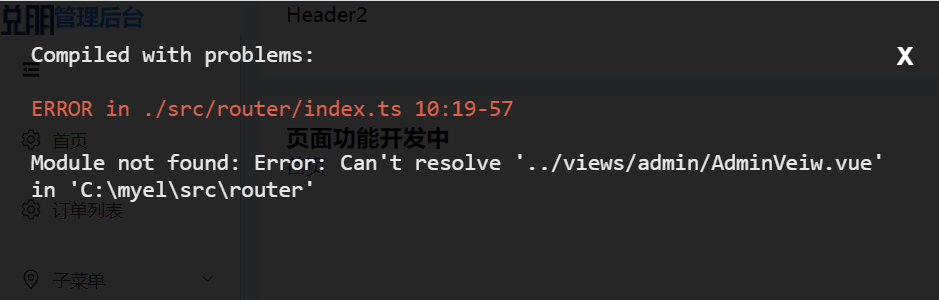
ERROR in ./src/router/index.ts 10:19-57
錯誤發生在 ./src/router/index.ts 第10行第19個字符到57字符
Module not found: Error: Can't resolve '../views/admin/AdminVeiw.vue' in 'C:\myel\src\router'
,模塊找不的 不能resolve(兌現,發現,解決)../views/admin/AdminVeiw.vue
在C:\myel\src\router
總結:文件../views/admin/AdminVeiw.vue(文件名/路徑發生錯誤)

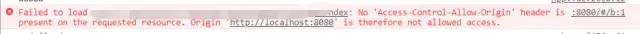
上面的這個報錯大家都不會陌生,報錯是說沒有訪問權限(跨域問題)。本地開發項目請求服務器接口的時候,因為客戶端的同源策略,導致了跨域的問題。
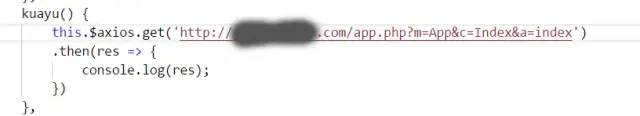
下面先演示一個沒有配置允許本地跨域的的情況:



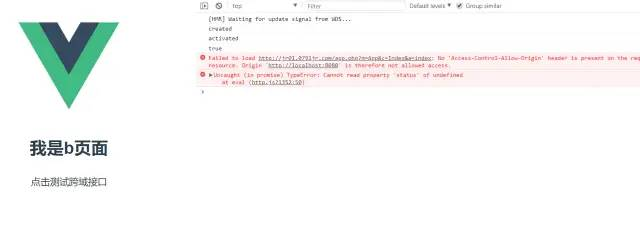
可以看到,此時我們點擊獲取數據,瀏覽器提示我們跨域了。所以我們訪問不到數據。
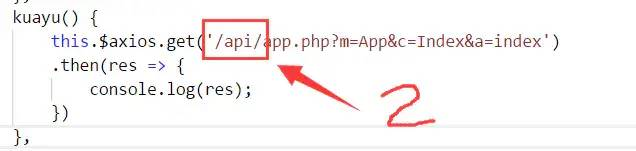
那么接下來我們演示設置允許跨域后的數據獲取情況:

注意:配置好后一定要關閉原來的server,重新npm run dev啟動項目。不然無效。


我們在1出設置了允許本地跨域,在2處,要注意我們訪問接口時,寫的是/api,此處的/api指代的就是我們要請求的接口域名。
如果我們不想每次接口都帶上/api,可以更改axios的默認配置axios.defaults.baseURL = '/api';這樣,我們請求接口就可以直接this.$axios.get('app.php?m=App&c=Index&a=index'),很簡單有木有。
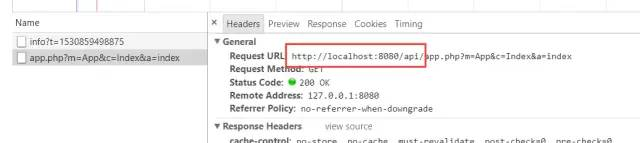
此時如果你在network中查看xhr請求,你會發現顯示的是localhost:8080/api的請求地址。這樣沒什么大驚小怪的,代理而已:

以上就是關于“Vue項目報錯:parseComponent怎么解決”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。