您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了vue離開頁面時怎么銷毀定時器的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇vue離開頁面時怎么銷毀定時器文章都會有所收獲,下面我們一起來看看吧。
beforeDestroy() {
if(this.timer) {
clearInterval(this.timer); //關閉
} //利用vue的生命周期函數vue 是單頁面應用,路由切換后,定時器并不會自動關閉,需要手動清除,當頁面被銷毀時,清除定時器即可。
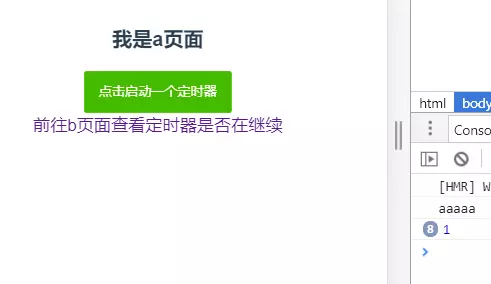
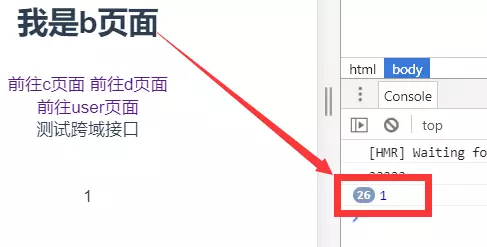
我在a頁面寫一個定時,讓他每秒鐘打印一個1,然后跳轉到b頁面,此時可以看到,定時器依然在執行。這樣是非常消耗性能的。
如下圖所示:


首先我在data函數里面進行定義定時器名稱:
data() {
return {
timer: null // 定時器名稱
}
},然后這樣使用定時器:
this.timer = (() => { // 某些操作 }, 1000)最后在beforeDestroy()生命周期內清除定時器:
beforeDestroy() {
clearInterval(this.timer);
this.timer = null;
}方案1有兩點不好的地方,引用尤大的話來說就是:
它需要在這個組件實例中保存這個 timer,如果可以的話最好只有生命周期鉤子可以訪問到它。這并不算嚴重的問題,但是它可以被視為雜物。
我們的建立代碼獨立于我們的清理代碼,這使得我們比較難于程序化的清理我們建立的所有東西。
該方法是通過$once這個事件偵聽器器在定義完定時器之后的位置來清除定時器。
以下是完整代碼:
const timer = setInterval(() =>{ // 某些定時器操作 }, 500);
// 通過$once來監聽定時器,在beforeDestroy鉤子可以被清除。
this.$once('hook:beforeDestroy', () => {
clearInterval(timer);
})類似于其他需要在當前頁面使用,離開需要銷毀的組件(例如一些第三方庫的picker組件等等),都可以使用此方式來解決離開后以后在背后運行的問題。
關于“vue離開頁面時怎么銷毀定時器”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“vue離開頁面時怎么銷毀定時器”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。