您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“v-for中動態校驗el-form表單項怎么用”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“v-for中動態校驗el-form表單項怎么用”吧!
在項目開發中,我們經常會遇到表單保存的功能,在表單保存前,常常需要做表單必填項的校驗,校驗通過以后才去發請求保存表單數據。
但是,這個表單如果是動態的,即:可以新增相同的表單。比如這個表單有輸入框和下拉框需要校驗,點擊添加表格按鈕,再新增一個相同的表單,同樣新的這個表單對應的輸入框和下拉框也需要校驗。
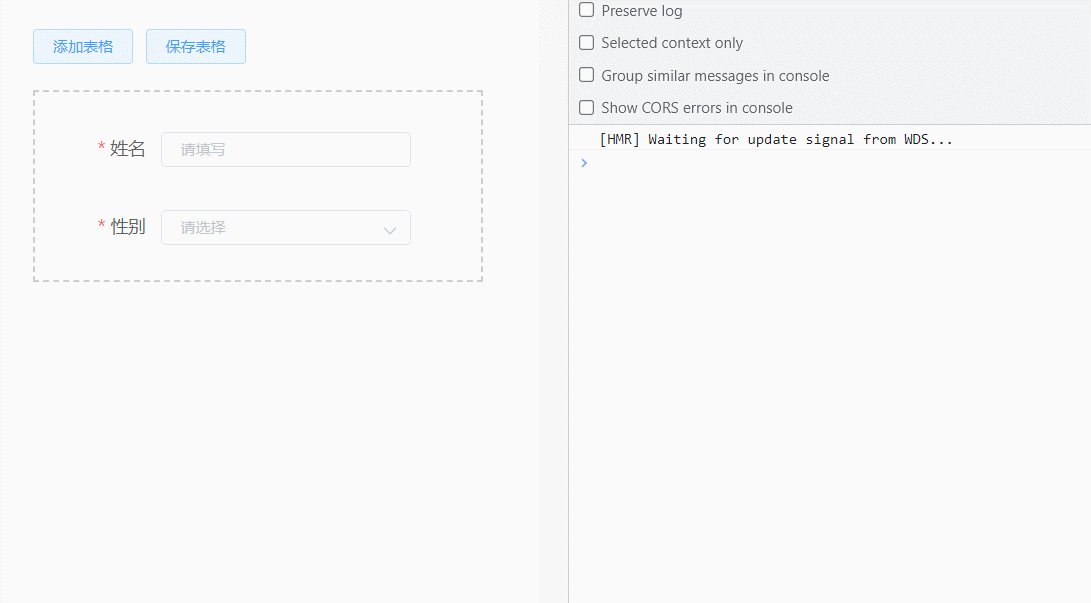
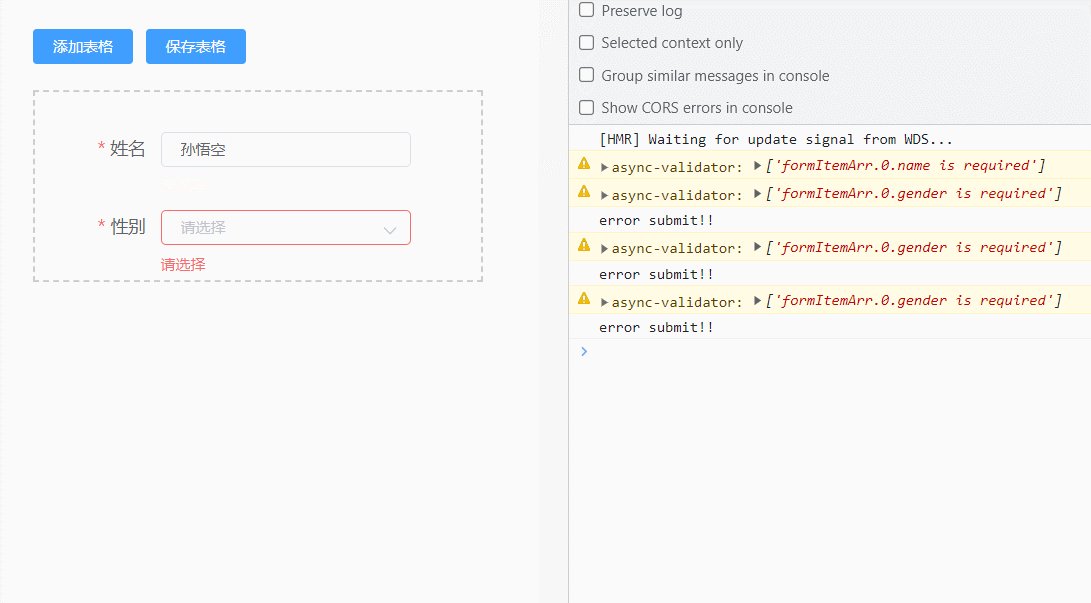
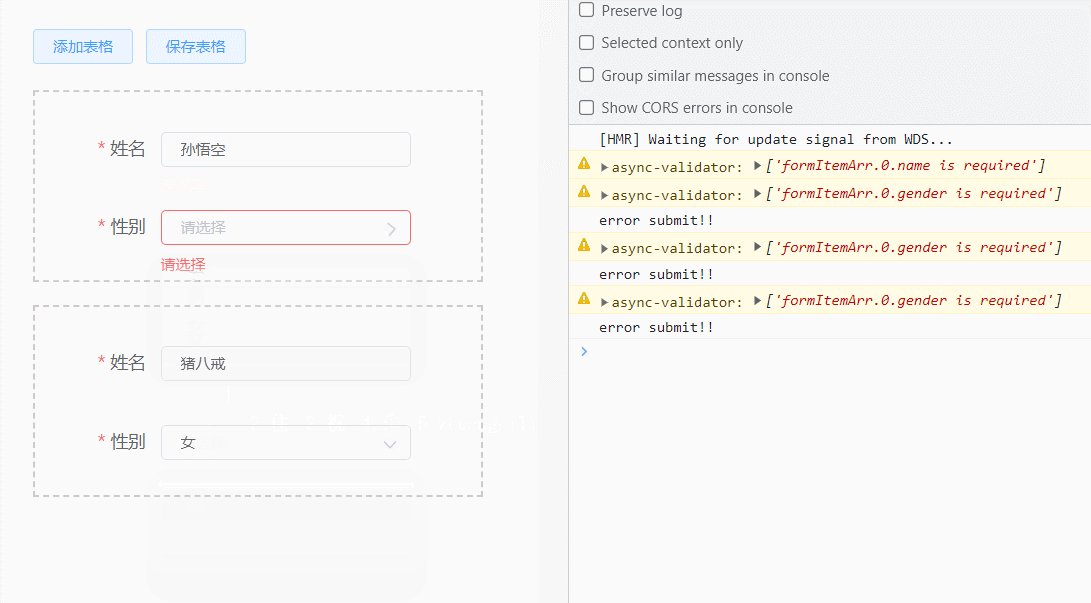
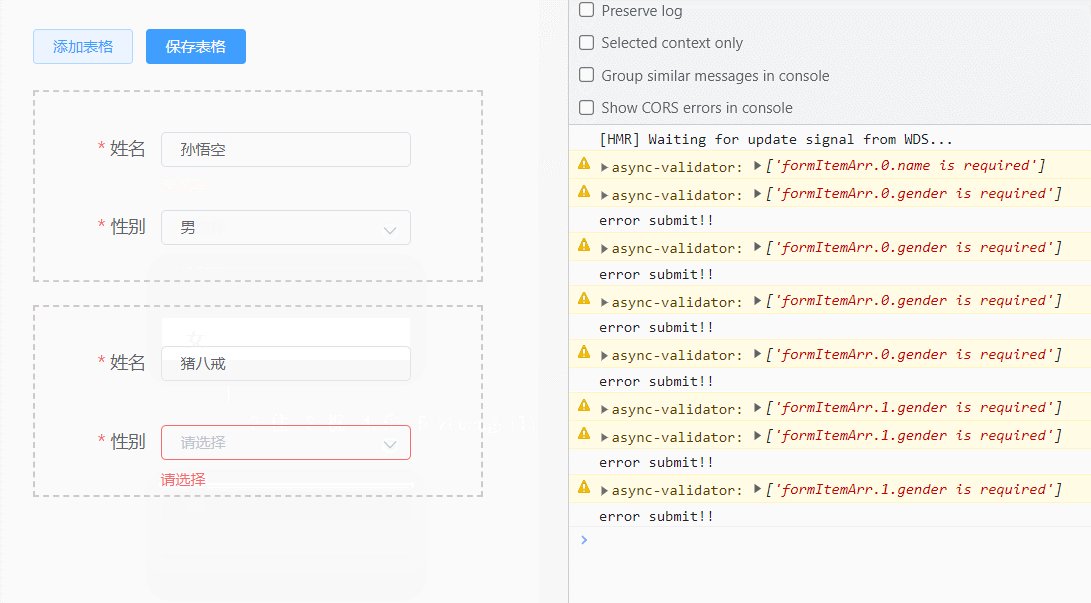
我們先看一下效果圖:

表單的主數據是要寫成對象形式 :model="ruleForm" 不過既然是要動態的,肯定是要循環呢,所以,可以寫成這樣:
ruleForm: {
// 動態循環項數組
formItemArr: [
{
name: "",
gender: "",
},
],
},點擊添加表格的時候,就可以直接push對應項就行啦,即,這樣:
// 添加一個表格
addForm() {
let itemObj = {
name: "",
gender: "",
};
this.ruleForm.formItemArr.push(itemObj);
},重點來嘍,因為是循環的,所以prop也要變成動態的了,要拼接上index,就變成根據索引去找對應的校驗項了,即為::prop="'formItemArr.' + index + '.name'" ,這樣的話,就變成了:prop="formItemArr.0.name"、prop="formItemArr.1.name"、prop="formItemArr.2.name" ... 這樣的話,就可以照顧到每一項中的每一個綁定的值了,校驗就不會漏掉
校驗規則寫成內聯就可以觸發校驗函數this.$refs["ruleForm"].validate((val) => {})了
<el-form-item
label="姓名"
:prop="'formItemArr.' + index + '.name'"
:rules="{
required: true,
message: '請填寫',
trigger: 'blur',
}"
>
......演示的話,大家直接復制粘貼即可
<template>
<div class="box">
<el-button @click="addForm" size="mini" type="primary" plain
>添加表格</el-button
>
<el-button @click="saveForm" size="mini" type="primary" plain
>保存表格</el-button
>
<br />
<br />
<el-form
:model="ruleForm"
ref="ruleForm"
label-width="100px"
class="formform"
>
<div
class="formformItemClass"
v-for="(item, index) in ruleForm.formItemArr"
:key="index"
>
<el-form-item
label="姓名"
:prop="'formItemArr.' + index + '.name'"
:rules="{
required: true,
message: '請填寫',
trigger: 'blur',
}"
>
<el-input
size="mini"
v-model.trim="item.name"
placeholder="請填寫"
></el-input>
</el-form-item>
<el-form-item
label="性別"
:prop="'formItemArr.' + index + '.gender'"
:rules="{
required: true,
message: '請選擇',
trigger: 'change',
}"
>
<el-select
clearable
size="mini"
v-model="item.gender"
placeholder="請選擇"
>
<el-option label="男" value="男"></el-option>
<el-option label="女" value="女"></el-option>
</el-select>
</el-form-item>
</div>
</el-form>
</div>
</template>
<script>
export default {
data() {
return {
ruleForm: {
// 動態循環項數組
formItemArr: [
{
name: "",
gender: "",
},
],
},
};
},
methods: {
// 添加一個表格
addForm() {
let itemObj = {
name: "",
gender: "",
};
this.ruleForm.formItemArr.push(itemObj);
},
// 保存表格
saveForm() {
this.$refs["ruleForm"].validate((val) => {
if (val) {
console.log("符合要求,保存成功", this.ruleForm);
} else {
console.log("error submit!!");
return false;
}
});
},
},
};
</script>
<style lang="less" scoped>
.box {
width: 100%;
height: 100%;
box-sizing: border-box;
padding: 24px;
.formform {
width: 360px;
.formformItemClass {
padding-top: 24px;
border: 2px dashed #ccc;
margin-bottom: 18px;
}
}
}
</style>感謝各位的閱讀,以上就是“v-for中動態校驗el-form表單項怎么用”的內容了,經過本文的學習后,相信大家對v-for中動態校驗el-form表單項怎么用這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。