溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天小編給大家分享一下怎么使用Vant完成各種Toast提示框的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。


(1)使用前的需要安裝Vant奧。
(2)在main.js里面引入Toast
import { Toast } from 'vant';
Vue.use(Toast);(3)在頁面使用:(根據步驟代碼可以運行奧 Toast.vue文件)(上面截圖的,在下面代碼都有栗子奧)。
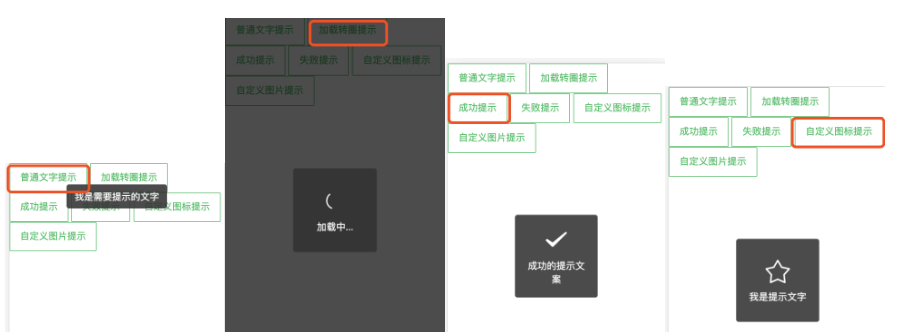
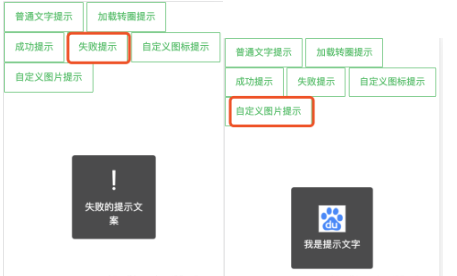
<template> <!-- Toast提示 --> <div id="toast"> <van-button plain type="primary" @click="toToast">普通文字提示</van-button> <van-button plain type="primary" @click="toLoading">加載轉圈提示</van-button> <van-button plain type="primary" @click="toSuccessTip">成功提示</van-button> <van-button plain type="primary" @click="toFailTip">失敗提示</van-button> <van-button plain type="primary" @click="toCustomIcon">自定義圖標提示</van-button> <van-button plain type="primary" @click="toCustomImage">自定義圖片提示</van-button> </div> </template>
<script>
export default {
data() {
return {
msg: ''
}
},
// 引入 Toast 組件后,會自動在 Vue 的 prototype 上掛載 $toast 方法,便于在組件內調用。
methods: {
// 普通文字提示
toToast() {
this.$toast({
message:'我是需要提示的文字',
position:'top'
});
},
// 加載轉圈提示
toLoading() {
this.$toast.loading({
mask: true,
message: '加載中...'
});
},
// 成功提示
toSuccessTip() {
this.$toast.success({
message:'成功的提示文案',
})
},
// 失敗提示
toFailTip() {
this.$toast.fail({
message:'失敗的提示文案'
})
},
// 自定義圖標
toCustomIcon() {
this.$toast({
icon: 'star-o', // 找到自己需要的圖標
message: '我是提示文字'
})
},
//自定義圖片提示
toCustomImage() {
this.$toast({
icon:'https://www.baidu.com/favicon.ico',
message:'我是提示文字'
})
}
},
mounted() {
}
}
</script><style> </style>
(4)Toast的相關API和Options 點擊去查看
更新補充
position 里面的高度不局限與 top bottom等,也可設置數值,例如:
this.$toast({
message:'我是需要提示的文字',
position:'200px' // 彈框的位置可以自己設置
});題外話就不多講了,這是圍繞vue.js寫的,愛上vue.js
import { Toast } from 'vant'寫個小列子
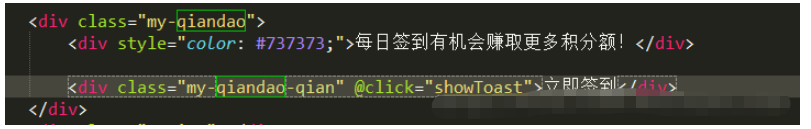
綁定一個click事件

在methods寫方法
showToast() {
this.$toast({
message: "今日簽到+3",
})
},
以上就是“怎么使用Vant完成各種Toast提示框”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。