溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“微信小程序如何實現手風琴折疊面板”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“微信小程序如何實現手風琴折疊面板”文章能幫助大家解決問題。
目的:折疊面板默認顯示其中一項,利用toggle實現元素的顯示和隱藏
例如:頁面中有四個可折疊元素,默認元素1顯示,其余項目內容隱藏;當點擊元素2時,元素2顯示,其余項目內容隱藏。
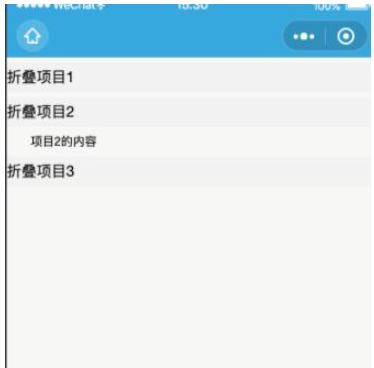
初始效果如圖:

1.wxml部分代碼如下:
<view class='item' wx:for="{{items}}" wx:key="index">
<view class='title' data-index="{{index}}" bindtap='panel'>
{{item.title}}
</view>
<view class='detail' wx:if="{{showIndex == index}}">{{item.text}}</view>
</view>2.js部分代碼如下:
Page({
/**
* 頁面的初始數據
*/
data: {
showIndex: 0, //默認第一個項目顯示
items: [{
title: '折疊項目1',
text: '項目1的內容'
}, {
title: '折疊項目2',
text: '項目2的內容',
}, {
title: '折疊項目3',
text: '項目3的內容',
}]
},
panel: function (e) {
console.log(this.data)
//獲取到當前點擊元素的下標
let index = e.currentTarget.dataset.index;
//當前顯示隱藏內容的元素
let showIndex = this.data.showIndex;
if (index != showIndex) {
this.setData({
showIndex: index
})
} else {
this.setData({
showIndex: 0
})
}
},
})3.css部分代碼如下:
.item {
margin: 10rpx auto;
}
.item .title {
font-size: 30rpx;
height: 60rpx;
line-height: 60rpx;
background: #f2f2f2;
display: flex;
}
.item .detail {
margin: 10rpx auto;
font-size: 25rpx;
line-height: 40rpx;
text-indent: 2em;
}最終效果如圖所示:

關于“微信小程序如何實現手風琴折疊面板”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。