溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容介紹了“微信小程序如何實現簡單倒計時功能”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
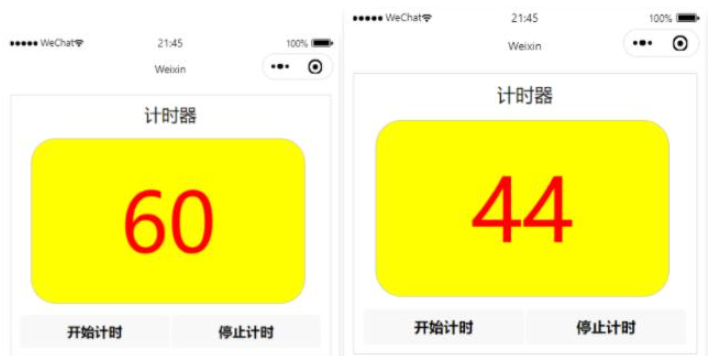
計時器
案例描述:設計一個實現倒計時功能的小程序,小程序運行后,首先顯示空白界面,過2秒后才顯示計時界面,點擊“開始計時”按鈕后開始倒計時,點擊“停止計時”按鈕后停止計時。
實現效果:根據案例描述做出如下圖效果,初始顯示空白界面,2秒后顯示計時界面(圖1),數字為60,點擊“開始計時”按鈕后開始倒計時,點擊“停止計時”按鈕后停止計時(圖2)。

index.wxml
<!--index.wxml-->
<view class="container">
<view wx:if="{{hidden}}">
<view class="title"> 計時器</view>
<view class="play"> {{num}}</view>
<view class="btn">
<button bindtap="start"> 開始計時</button>
<button bindtap="stop">停止計時</button>
</view>
</view>
</view>index.js
// index.js
// 獲取應用實例
var num = 60;//定義開始秒數
//定義一個布爾變量,用于停止計時器
var ynStop=false;
Page({
data: {
//用于顯示計算器
hidden: false,
num: num
},
//渲染出計時器
onLoad() {
//function里直接用this會出錯
var that =this
//延時顯示函數
setTimeout(function(){
//設置隱藏屬性為否
that.setData({
hidden:true
})
}
//設置延時為2s
, 2000);
},
start: function () { //開始計時函數
//設置顯示器值為當前值減一
this.setData({
num: num--
})
//調用timer函數
this.timer()
//后臺打印num值
console.log(num)
},
stop: function () { //停止函數
//將是否停止循環值定義為真
ynStop=true;
console.log(ynStop)
},
timer: function () { //計時函數
if (num > 0&&ynStop==false) {
//隔一秒回調start函數,注意setTimeout里函數不要加括號,或者用function(){}
setTimeout(this.start, 1000);
} else {
this.setData({
num: 0
})
}
}
})“微信小程序如何實現簡單倒計時功能”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。