您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“Vue vant-ui怎么使用van-uploader實現頭像上傳功能”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“Vue vant-ui怎么使用van-uploader實現頭像上傳功能”吧!
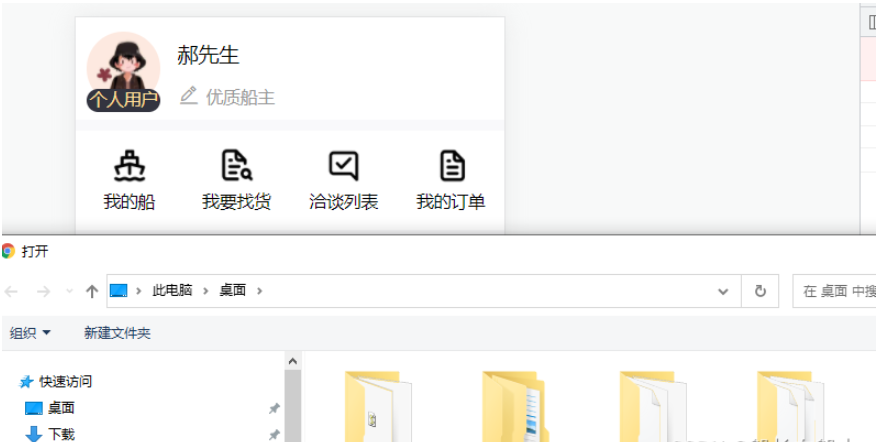
效果圖:


項目中是使用有贊vant-ui框架實現的頭像上傳替換功能
代碼布局結構:
<van-row class="sendInfo">
<van-col span="24" class="flex colorf topInfo p20">
<!--左邊頭像部分-->
<van-uploader :after-read="afterCard" :before-read="beforeRead" accept="image/*" class="arrart"
:max-size="10240 * 1024" @oversize="onOversize">
<img class="arrart"
:src=" centerInfo.iconUrl ? $baseImgUrl + centerInfo.iconUrl : require('../../assets/img/touciang.png')" />
<!-- <van-tag type="danger" class="vip" size="medium">VIP</van-tag> -->
<div class="personCompany">{{loginType==0?"個人用戶":"企業用戶"}}</div>
</van-uploader>
<!--右邊部分-->
<div class="ml30">
<div class="flex rightVip">
<span class="fontSize36 color0 mt20 van-ellipsis">郝先生</span>
<img :src="vipImg" width="46" height="20" class="mt20" v-show="centerInfo.memberLevel==1" />
</div>
<div class="flex mt30">
<van-icon class="editIcon vmd mr10" color="#999" name="edit" />
<div class="fontSize30 color9 personInfo van-multi-ellipsis--l2">
優質船主
</div>
</div>
</div>
</van-col>
</van-row>樣式:
.flex {
display: flex;
width: 100%;
}
.topInfo {
align-items: center;
background-color: #fff;
// border-radius: 24px;
}
.arrart {
width: 128px;
height: 128px;
border-radius: 50%;
}
.personCompany {
position: absolute;
top: 100px;
left: 0px;
font-size: 0.4rem;
width: 128px;
height: 40px;
text-align: center;
background: #333440;
border-radius: 50px;
color: #ffdd99;
// padding:0px 6px;
line-height: 40px;
}
.rightVip {
width: 552px;
align-items: center;
}主要方法:這里用到了封裝的圖片壓縮封裝之后再去上傳圖片this.$imgUpload.imgZip()
//定義存儲對象
centerInfo: {},// 限制上傳大小圖片
onOversize(file) {
this.$toast("文件大小不能超過 10M");
},
// 上傳之前的圖片驗證
beforeRead(file) {
if (this.$utils.isImage(file.name)) {
return true;
} else {
this.$toast.fail("請上傳圖片格式");
}
},
// 頭像上傳 文件上傳完畢后會觸發 after-read 回調函數,獲取到對應的 file 對象。
afterCard(file) {
this.$imgUpload.imgZip(file).then(resData => {
const formData = new FormData();
formData.append("file", resData);
// 請求接口上傳圖片到服務器
uploadImg(formData).then(res => {
if (res.code == 200) {
this.centerInfo.iconUrl = res.data;
let params = {
iconUrl: res.data,
id: this.id,
loginType: this.loginType
};
updateMineIconUrl(params)
.then(resImg => {
if (resImg.code == 200) {
this.$toast("頭像修改成功");
} else {
this.$toast(res.msg);
}
})
.catch(error => {});
} else {
this.$toast(res.msg);
}
});
});
},關于圖片壓縮方法、拍照上傳的圖片被旋轉 90 度問題解決方法 后期會更新上去
Uploader 采用了 HTML 原生的 <input type="file /> 標簽進行上傳,能否上傳取決于當前系統和瀏覽器的兼容性。當遇到無法上傳的問題時,一般有以下幾種情況:
遇到了安卓 App WebView 的兼容性問題,需要在安卓原生代碼中進行兼容,可以參考文末擴展知識點。
圖片格式不正確,在當前系統/瀏覽器中無法識別,比如 webp 或 heic 格式。
其他瀏覽器兼容性問題。
擴展知識點:安卓10訪問手機相冊 有讀寫權限但是還是訪問不到問題解決方案
安卓10訪問手機相冊 有讀寫權限但是還是訪問不到問題解決方案
原因 安卓10 或者是打包target版本大于等于29的時候。就算有讀寫sd卡權限,谷歌依舊有限制。
解決方案1:
把target版本調整到 29以下
解決方案2:
修改androidmanifest.xml文件 在 <application 標簽里再添加一個屬性
android:requestLegacyExternalStorage=“true”至于為什么target : 29以下可以呢 是因為谷歌默認29以下的 這個屬性自動為true
到29開始就要手動填。 坑爹的谷歌!!!
到此,相信大家對“Vue vant-ui怎么使用van-uploader實現頭像上傳功能”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。