您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“JavaScript引用賦值與傳值賦值實例分析”,在日常操作中,相信很多人在JavaScript引用賦值與傳值賦值實例分析問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”JavaScript引用賦值與傳值賦值實例分析”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
在JavaScript中基本數據類型都是傳值賦值,復合數據類型都是引用賦值(傳地址)也叫引用傳址
基本數據類型的變量名和數據是直接存在"快速內存"(棧內存)中。
基本的數據類型有:undefined,boolean,number,string,null。 基本類型存放在棧區,訪問是按值訪問的,就是說你可以操作保存在變量中的實際的值。
而復合數據類型(對象和數組)的存儲分兩個部分:
①具體的數據存在“慢速內存”“堆內存”中;
②將變量名和數據地址存在“快速內存”“棧內存”中。
復合數據類型可以擁有屬性和方法,并且我們可以修改其屬性和方法。
引用傳址:將一個變量的數據地址,“拷貝”一份,傳給另了另一個變量。這兩個變量,指向“同一個地址”。
大家共享同一份數據。
如果其中一個變量的值發生了改變,那么,另一個變量的值也得變。要變一起變。
舉例:
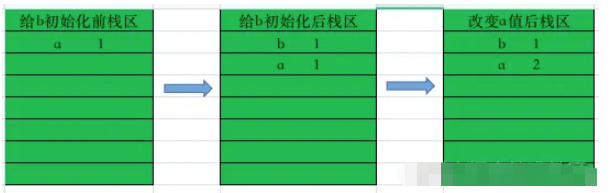
var a=1; var b=a; a=2; console.log(b); // 打印輸出結果: 1
當基本類型的數據賦值時,賦得是實際的值,a和b是沒有關聯關系的,b由a復制得到,相互獨立。

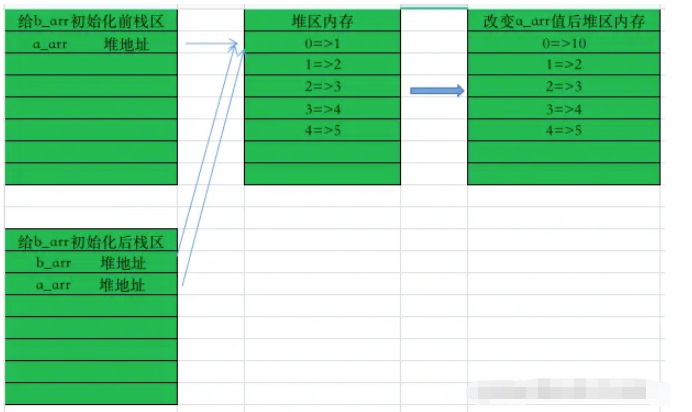
let a_arr=[1,2,3,4,5]; let b_arr=a_arr; a_arr[0]=10; console.log(b_arr); // 打印輸出結果: (5) [10, 2, 3, 4, 5]

對象(包括數組)使用的是引用賦值。當我們把一個對象賦值給一個新的變量時,賦的其實是該對象的在堆中的地址,而不是堆中的數據。也就是將一個變量的數據地址,“拷貝”一份,傳給另了另一個變量。這兩個變量,指向“同一個地址”。因此,兩個對象是聯動的。
那么問題來了,如何讓 b_arr 的值不要因a_arr的改變而改變呢?也就數說,b_arr打印輸出結果為 (5) [1, 2, 3, 4, 5]
解決辦法:
let a_arr=[1,2,3,4,5]; let b_arr=a_arr.concat(); a_arr[0]=10; console.log(b_arr); // 打印輸出結果: (5) [1, 2, 3, 4, 5]
concat() 方法用于連接兩個或多個數組。
concat() 方法不會更改現有數組,而是返回一個新數組,其中包含已連接數組的值。
到此,關于“JavaScript引用賦值與傳值賦值實例分析”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。