您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“es6如何截取字符串后幾位”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“es6如何截取字符串后幾位”吧!
4種方法:1、用“str.charAt(str.length-1)”,可截取字符串后1位;2、用“str.substr(str.length-N)”,可截取后N位;3、用“str.slice(str.length-N)”,可截取后N位等等。
本教程操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
es6截取字符串后幾位的方法
方法1:使用charAt()截取后1位
charAt方法的作用是返回指定位置的一個字符
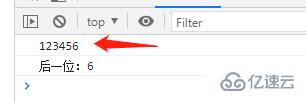
var str="123456";
console.log(str);
var c=str.charAt(str.length-1);
console.log("后一位:"+c);
方法2:使用substr()截取后N位
substr方法可以在字符中抽取從開始位置的指定長度的字符,語法:
str.substr(str.length - N)
想要截取字符串后幾位,參數N就設置為幾。
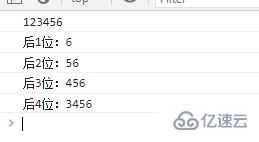
var str="123456";
console.log(str);
console.log("后1位:"+str.substr(str.length-1));
console.log("后2位:"+str.substr(str.length-2));
console.log("后3位:"+str.substr(str.length-3));
console.log("后4位:"+str.substr(str.length-4));
方法3:使用slice()截取后N位
slice的兩個參數分別表示起始位置和結束位置,包含起始位置,不包含結束位置,省略的話則表示到最后
語法:
str.slice(str.length - N)
想要截取字符串后幾位,參數N就設置為幾。
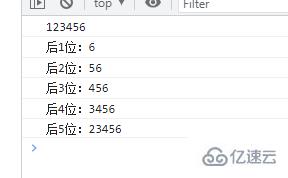
var str="123456";
console.log(str);
console.log("后1位:"+str.slice(str.length-1));
console.log("后2位:"+str.slice(str.length-2));
console.log("后3位:"+str.slice(str.length-3));
console.log("后4位:"+str.slice(str.length-4));
console.log("后5位:"+str.slice(str.length-5));
方法4:使用substring截取后N位
str.substring(start, end)方法同樣是截取字符串,兩個參數分別表示開始和結束的位數,類似slice,但是不同的是substring不接受負數,并且如果start值大于end的值,則會自動交換兩個位置
語法:
str.substring(str.length-N))
想要截取字符串后幾位,參數N就設置為幾。
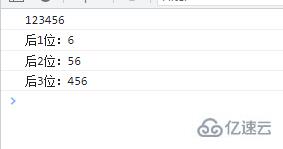
var str="123456";
console.log(str);
console.log("后1位:"+str.substring(str.length-1));
console.log("后2位:"+str.substring(str.length-2));
console.log("后3位:"+str.substring(str.length-3));
感謝各位的閱讀,以上就是“es6如何截取字符串后幾位”的內容了,經過本文的學習后,相信大家對es6如何截取字符串后幾位這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。