您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“css樣式表由什么組成”,在日常操作中,相信很多人在css樣式表由什么組成問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”css樣式表由什么組成”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
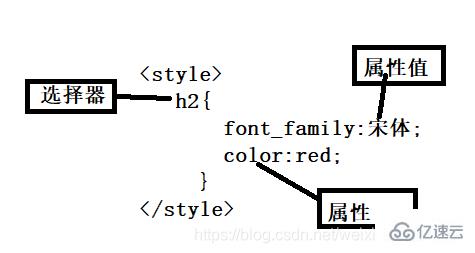
css樣式表的三個組成部分:1、選擇器,用于告訴瀏覽器指定樣式將作用于頁面中哪些對象;2、屬性,是CSS提供的設置好的樣式選項,主要包括字體屬性、文本屬性、背景屬性、布局屬性等;3、屬性值,是指定屬性的有效值,屬性與屬性值間以“:”號分割。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在CSS樣式表中包括三個部分的內容:選擇符、屬性和屬性值。語法樣式如下:
選擇符{屬性:屬性值;}語法說明如下:
選擇符(Selector):又稱選擇器,是CSS中很重要的概念,所有HTML中的標記都是通過不同的CSS選擇器進行控制的。
它告訴瀏覽器該樣式將作用于頁面中哪些對象,這些對象可以是某個標簽、所有網頁對象、指定 class 或 id 值等。瀏覽器在解析這個樣式時,根據選擇器來渲染對象的顯示效果。
屬性(Property):是 CSS 提供的設置好的樣式選項,主要包括字體屬性、文本屬性、背景屬性、布局屬性、邊界屬性、列表項目屬性、表格屬性等內容。其中一些屬性只有部分瀏覽器支持,因此使用CSS屬性的使用變得更加復雜。
屬性值(value):指定屬性的有效值。屬性與屬性值之間以“:”號分割。當有多個屬性值時,使用“;”分隔。

CSS選擇器常用的是標記選擇器、類別選擇器、包含選擇器、ID選擇器、類選擇器等。使用選擇器即可對不同的HTML標簽進行控制,從而實現各個效果。下面對三種基本選擇器進行詳細的介紹。
1.標簽選擇器
HTML頁面是由很多標機組成,例如圖片標記<img>、超鏈接標記<a>、表格標記<table>等,而CSS標記選擇器就是聲明頁面中的哪些標記采用哪些CSS標記,例如a選擇器,就是用于聲明頁面中所有<a>標記的樣式風格。
例如:定義a標記選擇器,在該標記選擇器中定義超鏈接的字體與顏色。
<style>
a{
font_size:9px;
color:#F93;
}
</style>2.類別選擇器
使用標記選擇器非常的快捷,但是會有一定的局限性。如果頁面聲明標記選擇器,那么頁面中所有該標記內容都會有相應的變化。加入頁面中有3個<h3>標記,如果想讓每個<h3>的顯示效果都不一樣,使用標記選擇器就無法實現了,這時就需要引入類別選擇器。
類型選擇器的名稱由自己定義,并以“.”號開頭,定義的屬性與屬性值也要遵循CSS規范。要應用類別選擇器的HTML標記,只需使用class屬性來聲明即可。
例:
<html>
<style>
.one{
font-family:宋體;
font-size:24px;
color:red;
}
.two{
font-family:宋體;
font-size:16px;
color:red;
}
.three{
font-family:宋體;
font-size:12px;
color:red;
}
</style>
</head>
<body>
<h3 class="one">應用選擇one</h3><!--定義樣式后,頁面會自動加載樣式-->
<p>正文內容1</p>
<h3 class="two">應用選擇器two</h3>
<p>正文內容2</p>
<h3 class="three">應用選擇器three</h3>
<p>正文內容3</p>
</body>
</html>
3.ID選擇器
ID選擇器是通過HTML頁面中的ID屬性來進行選擇增添樣式的,它與類別選擇器的基本相同,但是需要注意的是,由于HTML頁面中不能包含兩個相同的ID標記,因此定義的ID選擇器也只能被使用一次。
命名ID選擇器要以“#”號開始,后加HTML標記中的ID屬性值。
例如:使用ID選擇器控制頁面中的樣式。
<html>
<style>
#first{
font-size:18px
}
#two{
font-size:24px
}
#three{
font-size:36px
}
</style>
<body>
<p id="first">ID選擇器1</p>
<p id="two">ID選擇器2</p>
<p id="three">ID選擇器3</p>
</body>
</html>
模塊與模塊化結構
在CSS 3中并沒有采取總體結構,而是采用了分工協作的模塊化結構。采用這種模式化結構,是為了避免產生瀏覽器對于某個模塊支持不完全的情況。如果把整體分成幾個模塊,各瀏覽器可以選擇支持哪個模塊,不支持哪個模塊。
CSS 3中的常用模塊如下表所示:
| 模塊名稱 | 功能描述 |
|---|---|
| Basic Box Model | 定義各種與盒子相關的模塊 |
| Line | 定義各種與直線相關的樣式 |
| Lists | 定義各種與列表相關的樣式 |
| Text | 定義各種與文字相關的樣式 |
| Color | 定義各種與顏色相關的樣式 |
| Font | 定義各種與字體相關的樣式 |
| Background and Border | 定義各種與背景和邊框相關的樣式 |
| Paged Media | 定義各種頁眉、頁腳、頁數等頁面元素數據的樣式 |
| Writing Modes | 定義頁面中文本數據的布局方式 |
到此,關于“css樣式表由什么組成”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。