您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Angular懶加載動態怎么創建顯示該模塊下聲明的組件”,在日常操作中,相信很多人在Angular懶加載動態怎么創建顯示該模塊下聲明的組件問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”Angular懶加載動態怎么創建顯示該模塊下聲明的組件”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
angular中支持可以通過路由來懶加載某些頁面模塊已達到減少首屏尺寸, 提高首屏加載速度的目的. 但是這種通過路由的方式有時候是無法滿足需求的.
比如, 點擊一個按鈕后顯示一行工具欄, 這個工具欄組件我不希望它默認打包進main.js, 而是用戶點按鈕后動態把組件加載并顯示出來.
那為什么要動態加載呢? 如果直接在目標頁面組件引入工具欄組件, 那么工具欄組件中的代碼就會被打包進目標頁面組件所在的模塊, 這會導致目標頁面組件所在的模塊生成的js體積變大; 通過動態懶加載的方式, 可以讓工具欄組件只在用戶點了按鈕后再加載, 這樣就可以達到減少首屏尺寸的目的.
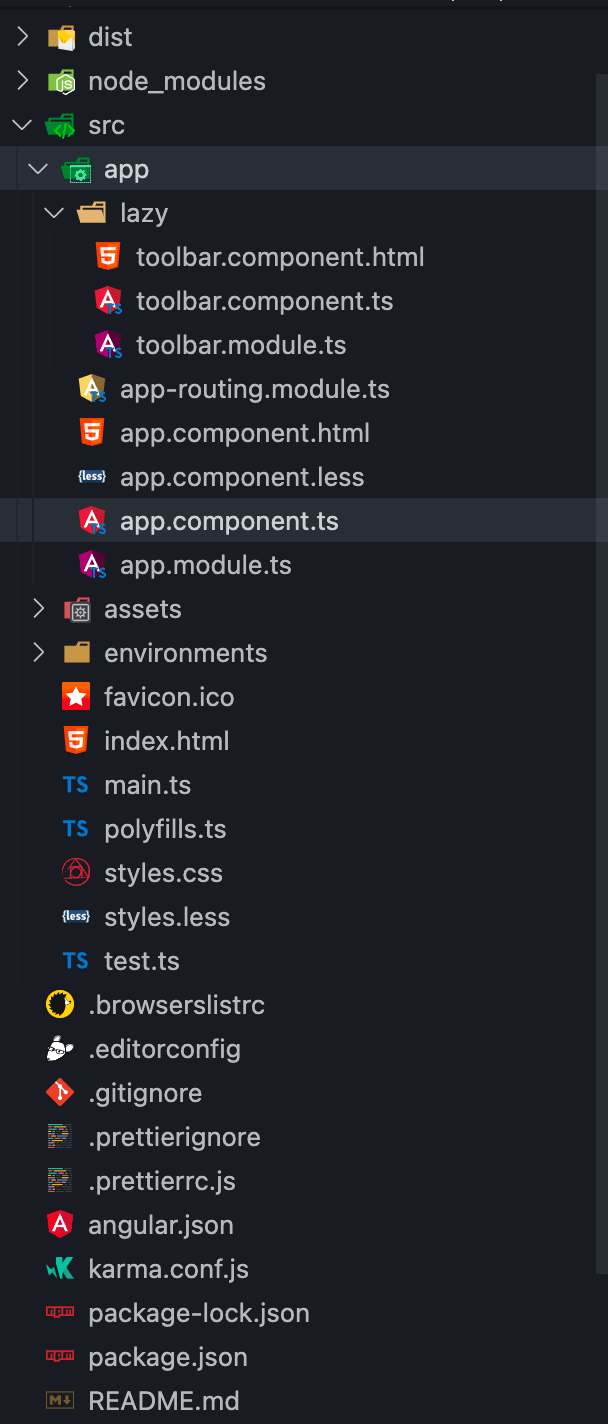
為了演示, 新建一個angular項目, 然后再新建一個ToolbarModule, 項目的目錄結構如圖

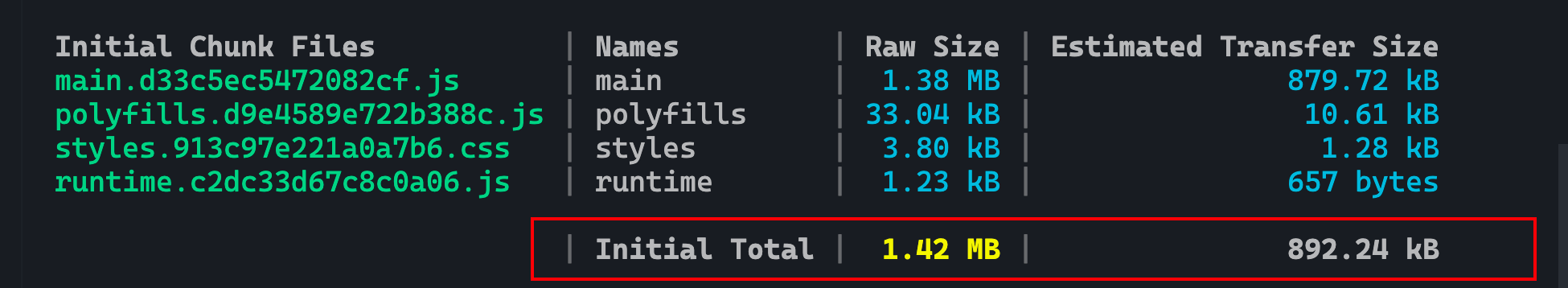
為了達到演示的目的, 我在ToolbarModule的html模板中放了個將近1m的base64圖片, 然后直接在AppModule中引用ToolbarModule, 然后執行ng build, 執行結果如圖

可以看到打包尺寸到達了1.42mb, 也就是說用戶每次刷新這個頁面, 不管用戶有沒有點擊顯示工具欄按鈕, 工具欄組件相關的內容都會被加載出來, 這造成了資源的浪費, 所以下面將ToolbarModule從AppModule的imports聲明中移除, 然后在用戶點擊首次點擊顯示時懶加載工具欄組件.
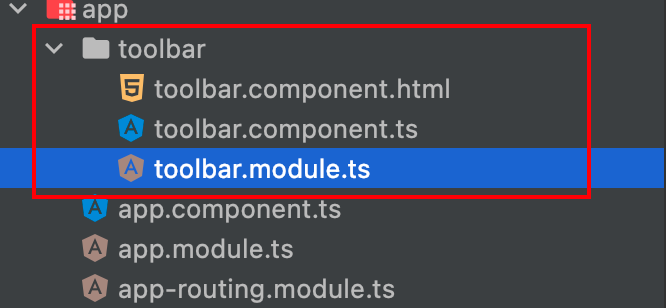
首先, 新建一個ToolbarModule和ToolbarComponent, 并在ToolbarModule聲明ToolbarComponent

import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { ToolbarComponent } from './toolbar.component';
@NgModule({
declarations: [ToolbarComponent],
imports: [CommonModule],
exports: [ToolbarComponent],
})
class ToolbarModule {}
export { ToolbarComponent, ToolbarModule };import { Component, OnInit } from '@angular/core';
@Component({
selector: 'toolbar',
templateUrl: './toolbar.component.html',
styles: [
`
svg {
width: 64px;
height: 64px;
}
img {
width: 64px;
height: 64px;
object-fit: cover;
}
`,
],
})
export class ToolbarComponent implements OnInit {
constructor() {}
ngOnInit(): void {}
}<div class="flex"> <svg t="1652618923451" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="2104" width="200" height="200"><path d="M412 618m-348 0a348 348 0 1 0 696 0 348 348 0 1 0-696 0Z" fill="#C9F4EB" p-id="2105"></path><path d="M673.19 393h-333a25 25 0 0 1 0-50h433a25 25 0 0 1 0 50zM600.89 235H423.11C367.91 235 323 190.28 323 135.32v-12.5a25 25 0 0 1 50 0v12.5c0 27.39 22.48 49.68 50.11 49.68h277.78c27.63 0 50.11-22.29 50.11-49.68v-16.5a25 25 0 1 1 50 0v16.5c0 54.96-44.91 99.68-100.11 99.68zM673.19 585.5h-333a25 25 0 0 1 0-50h433a25 25 0 0 1 0 50zM467 778H340a25 25 0 0 1 0-50h227a25 25 0 0 1 0 50z" fill="#087E6A" p-id="2106"></path><path d="M739.76 952H273.62a125.14 125.14 0 0 1-125-125V197a125.14 125.14 0 0 1 125-125h566.14a125.14 125.14 0 0 1 125 125v630a125.14 125.14 0 0 1-125 125zM273.62 122a75.08 75.08 0 0 0-75 75v630a75.08 75.08 0 0 0 75 75h566.14a75.08 75.08 0 0 0 75-75V197a75.08 75.08 0 0 0-75-75z" fill="#087E6A" p-id="2107"></path></svg> <svg t="1652618941842" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="2247" width="200" height="200"> <path d="M415 624m-348 0a348 348 0 1 0 696 0 348 348 0 1 0-696 0Z" fill="#C9F4EB" p-id="2248"></path> <path d="M695 790H362a25 25 0 0 1 0-50h433a25 25 0 0 1 0 50zM583 649H362a25 25 0 0 1 0-50h321a25 25 0 0 1 0 50zM262 287H129a25 25 0 0 1 0-50h233a25 25 0 0 1 0 50zM262 455.33H129a25 25 0 1 1 0-50h233a25 25 0 0 1 0 50zM262 623.67H129a25 25 0 0 1 0-50h233a25 25 0 0 1 0 50zM262 792H129a25 25 0 0 1 0-50h233a25 25 0 0 1 0 50z" fill="#087E6A" p-id="2249"></path> <path d="M761.76 964H295.62a125.14 125.14 0 0 1-125-125V209a125.14 125.14 0 0 1 125-125h566.14a125.14 125.14 0 0 1 125 125v630a125.14 125.14 0 0 1-125 125zM295.62 134a75.09 75.09 0 0 0-75 75v630a75.08 75.08 0 0 0 75 75h566.14a75.08 75.08 0 0 0 75-75V209a75.09 75.09 0 0 0-75-75z" fill="#087E6A" p-id="2250"></path> <path d="M617 376H443a25 25 0 0 1 0-50h274a25 25 0 0 1 0 50z" fill="#087E6A" p-id="2251"></path> <path d="M530 463a25 25 0 0 1-25-25V264a25 25 0 0 1 50 0v174a25 25 0 0 1-25 25z" fill="#087E6A" p-id="2252"></path> </svg> <img src="<這里應該是一張大小將近1M的base64圖片, 內容較大, 就略去了...>" alt=""> </div>
然后再AppComponent的中按鈕點擊事件處理程序中寫加載工具欄模塊的代碼:
import { Component, createNgModuleRef, Injector, ViewChild, ViewContainerRef } from '@angular/core';
@Component({
selector: 'root',
template: `
<div class="container h-screen flex items-center flex-col w-100 justify-center">
<div class="mb-3"
[ngClass]="{ hidden: !isToolbarVisible }">
<ng-container #toolbar></ng-container>
</div>
<div>
<button (click)="toggleToolbarVisibility()"
class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded">{{ isToolbarVisible ? '隱藏' : '顯示' }}</button>
<p class="mt-3">首屏內容</p>
</div>
</div>
`,
})
export class AppComponent {
title = 'ngx-lazy-load-demo';
toolbarLoaded = false;
isToolbarVisible = false;
@ViewChild('toolbar', { read: ViewContainerRef }) toolbarViewRef!: ViewContainerRef;
constructor(private _injector: Injector) {}
toggleToolbarVisibility() {
this.isToolbarVisible = !this.isToolbarVisible;
this.loadToolbarModule().then();
}
private async loadToolbarModule() {
if (this.toolbarLoaded) return;
this.toolbarLoaded = true;
const { ToolbarModule, ToolbarComponent } = await import('./toolbar/toolbar.module');
const moduleRef = createNgModuleRef(ToolbarModule, this._injector);
const { injector } = moduleRef;
const componentRef = this.toolbarViewRef.createComponent(ToolbarComponent, {
injector,
ngModuleRef: moduleRef,
});
}
}關鍵在于其中的第32-42行, 首先通過一個動態import導入toolbar.module.ts中的模塊, 然后調用createNgModuleRef并傳入當前組件的Injector作為ToolbarModule的父級Injector, 這樣就實例化了ToolbarModule得到了moduleRef對象, 最后就是調用html模板中聲明的<ng-container #toolbar></ng-container>的ViewContainerRef對象的createComponent方法創建ToolbarComponent組件
private async loadToolbarModule() {
if (this.toolbarLoaded) return;
this.toolbarLoaded = true;
const { ToolbarModule, ToolbarComponent } = await import('./toolbar/toolbar.module');
const moduleRef = createNgModuleRef(ToolbarModule, this._injector);
const { injector } = moduleRef;
const componentRef = this.toolbarViewRef.createComponent(ToolbarComponent, {
injector,
ngModuleRef: moduleRef,
});
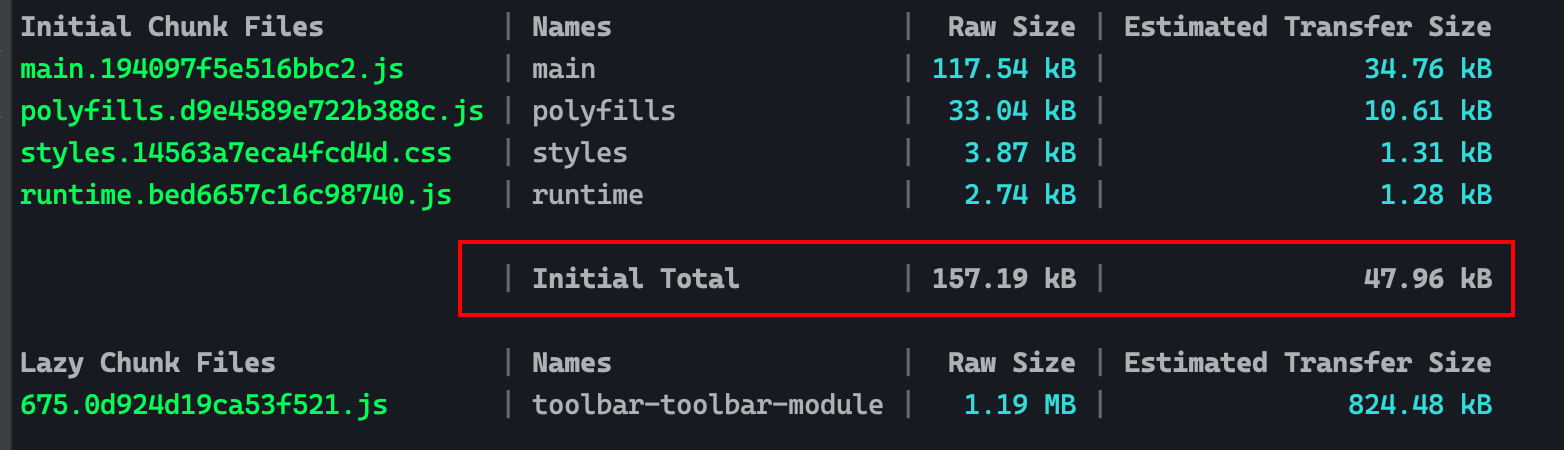
}此時再來看下這番操作后執行ng build打包的尺寸大小

可以看到首屏尺寸沒有開頭那么離譜了, 原因是沒有在AppModule和AppComponent直接導入ToolbarModule和ToolbarComponent,ToolbarModule被打進了另外的js文件中(Lazy Chunk Files), 當首次點擊顯示按鈕時, 就會加載這個包含ToolbarModule的js文件
注意看下面的gif演示中, 首次點擊顯示按鈕, 瀏覽器網絡調試工具中會多出一個對src_app_toolbar_toolbar_module_ts.js文件的請求

到此,關于“Angular懶加載動態怎么創建顯示該模塊下聲明的組件”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。