您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下jquery中有index方法嗎的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
jquery中有index方法;該方法用于返回指定元素相對于其他指定元素的index位置,或者獲得元素相對于選擇器的index位置,語法為“$(selector).index()”或“$(selector).index(element)”。
本教程操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
jquery中有index方法
index() 方法返回指定元素相對于其他指定元素的 index 位置。
這些元素可通過 jQuery 選擇器或 DOM 元素來指定。
注意:如果未找到元素,index() 將返回 -1。
第一個匹配元素相對于同級元素的 index。
獲得第一個匹配元素相對于其同級元素的 index 位置。
語法
$(selector).index()
元素相對于選擇器的 index。
獲得元素相對于選擇器的 index 位置。
該元素可以通過 DOM 元素或 jQuery 選擇器來指定。
語法
$(selector).index(element)
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("li").click(function(){
alert($(this).index());
});
});
</script>
</head>
<body>
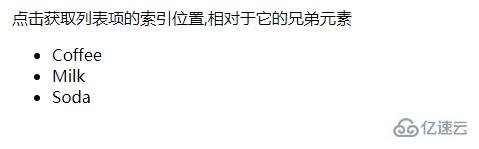
<p>點擊獲取列表項的索引位置,相對于它的兄弟元素</p>
<ul>
<li>Coffee</li>
<li>Milk</li>
<li>Soda</li>
</ul>
</body>
</html>輸出結果:

點擊milk時,顯示結果為:

以上就是“jquery中有index方法嗎”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。