您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了vue怎么通過params和query傳值的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇vue怎么通過params和query傳值文章都會有所收獲,下面我們一起來看看吧。
在許多跳轉的同時需要完成攜帶參數,并且在刷新的同時不丟失參數。
$router:是路由操作對象,只寫對象
$route:路由信息對象,只讀對象
在需要傳值的頁面:
this.$router.push({
path: '/tasks',//通過path跳轉
query: {
id : id,
formId : formId
}
})設置的router:
{
path: '/tasks',
name: 'tasks-detail',
component: () => import('@/views/todo/detail.vue')
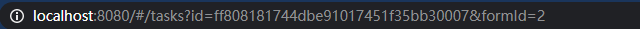
},在地址欄便會是這樣的格式顯示出參數,很像get請求的形式

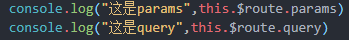
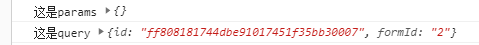
通過在跳轉的頁面運用this.$route的方法得到傳參


因為存放在地址欄所以刷新也會通過this.$route拿到。
如果要做到刷新不還能獲取,其實也是在地址欄另一形式的存參在需要傳值的頁面:
this.$router.push({
path : `/tasks/${item.id}/${item.formId}`,
})設置的router:
{
path: '/tasks/:id/:formId',
name: 'tasks-detail',
component: () => import('@/views/todo/detail.vue')
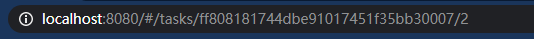
},在地址欄便會是這樣的格式顯示出參數,一一對應


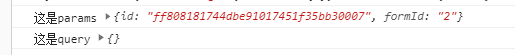
同樣也刷新不會改變,如果是通過params傳參的形式刷新參數便會丟失,類似下面這種
path:'/tasks',
params: {
id : item.id,
formId : item.formId
}如果要做到刷新不還能獲取,同樣也是地址欄另一形式的存參在需要傳值的頁面:
this.$router.push({
path: '/tasks/' + item.id,
query: {
formId : item.formId
},
})設置的router:
{
path: '/tasks/:taskId',
name: 'tasks-detail',
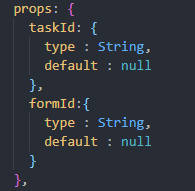
props: (route) => ({ ...route.query, ...route.params }),//可以運用props結合擴展運算符獲取參數
component: () => import('@/views/todo/detail.vue')
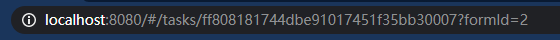
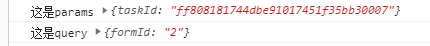
},在地址欄便會是這樣的格式顯示出參數


同樣也刷新不會改變,地址欄更能看出結合版,這種混合運用利用props更方便接收值

關于“vue怎么通過params和query傳值”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“vue怎么通過params和query傳值”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。