您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了基于PHP怎么制作通用的Excel導入程序的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇基于PHP怎么制作通用的Excel導入程序文章都會有所收獲,下面我們一起來看看吧。
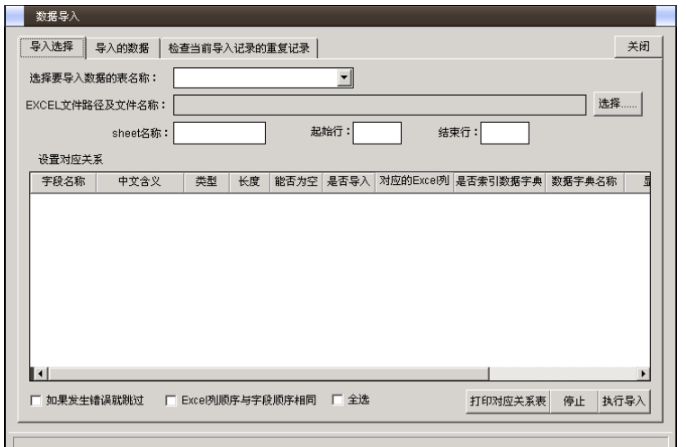
用PowerBuilder寫過一個通用的導入程序,程序上也不難。

用前端框架來完成會有一點麻煩,主要在于
1、數據回顯
如果是讓用戶選擇一個Excel文件然后就直接入庫,那程序就太簡單了,問題是要先讓用戶看到結果,可能的話還可以修改,然后再保存到數據庫中。
2、數據保存
因為以前C/S開發使用的是強連接,操作數據后直接提交即可;但現在前端和后端是弱連接,一次交互就需要配置相應參數才可能保存數據,動態的表格保存就有一點小麻煩。
作為一般性的要求,這個程序肯定是要應對數據庫中的所有表。
那么只能先將數據表的字段設置傳到PHP中,然后PHP提取Excel記錄,按照LayUI對表記錄的要求封裝數據,傳回到前端。
具體做法:
1、在數據庫中創建表,記錄要導入的表信息;
2、在前端列出表,讓用戶選擇要導入的表;
3、根據選擇的表,確定字段參數即對應的Excel列;
4、將前端選擇傳入到PHP中,提取Excel記錄,傳回前端;
5、用戶確定要保存數據,點擊保存,數據入庫。
一天完成,功能全部正常,后面需要加入一些錯誤檢測,還有文件名應該使用用戶名加隨機數來存儲,這樣可以防止多用戶沖突,讀取完刪除。
這個程序主要涉及的就是動態對象、動態屬性的創建與賦值。
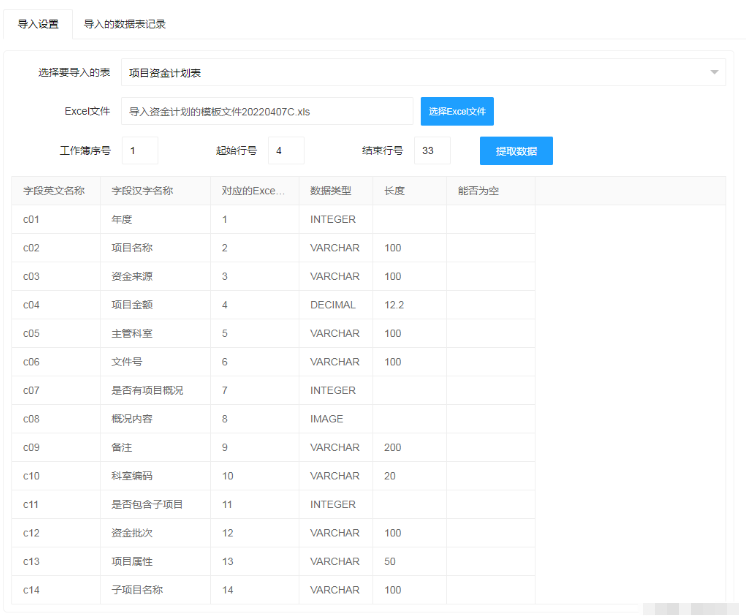
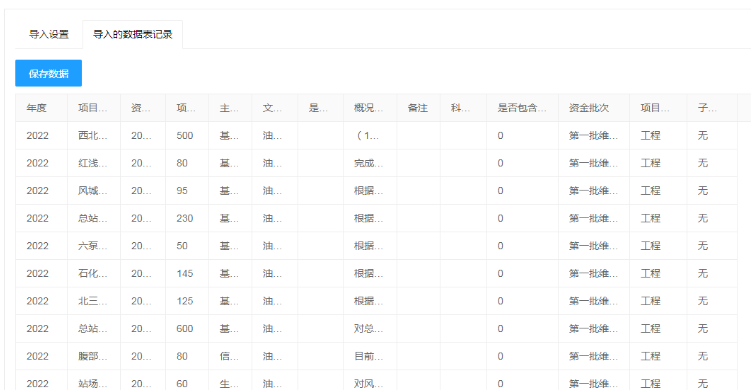
完成的界面:


程序前端代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>〖通用Excel數據表導入〗</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="../lib/layui-v2.6.3/css/layui.css" rel="external nofollow" media="all">
<link rel="stylesheet" href="../css/public.css" rel="external nofollow" media="all">
<script src="../lib/layui-v2.6.3/layui.js" charset="utf-8"></script>
<style>
body { background-color: #ffffff; }
</style>
</head>
<body>
<div class="layui-form layuimini-form">
<form class="layui-form login-bottom" lay-fiter="ZTBUserEdit">
<div class="layui-tab">
<ul class="layui-tab-title">
<li class="layui-this">導入設置</li>
<li>導入的數據表記錄</li>
</ul>
<div class="layui-tab-content">
<div class="layui-tab-item layui-show">
<div >
<div class="layuimini-container">
<div class="layuimini-main">
<div class="layui-form layuimini-form" >
<div class="layui-form-item">
<label class="layui-form-label">選擇要導入的表</label>
<div class="layui-input-block">
<select id="tableList" lay-filter="tableListFilter">
<option value=""></option>
</select>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">Excel文件</label>
<div class="layui-input-inline" >
<input type="text" name="Dc05" id="Dc05" value="" class="layui-input" disabled="disabled">
</div>
<div class="layui-input-inline">
<button type="button" class="layui-btn layui-btn-sm layui-btn-normal" id="selectExcel">選擇Excel文件</button>
<input type='file' id='readFile' >
</div>
</div>
<div class="layui-form-item" >
<div class="layui-input-inline">
<label class="layui-form-label">工作簿序號</label>
<input type="number" id="excelSetSheet" value="1" class="layui-input" >
</div>
<div class="layui-input-inline">
<label class="layui-form-label">起始行號</label>
<input type="number" id="excelSetStartRow" value="4" class="layui-input" >
</div>
<div class="layui-input-inline">
<label class="layui-form-label">結束行號</label>
<input type="number" id="excelSetEndRow" value="33" class="layui-input" >
</div>
<button class="layui-btn layui-btn-normal" lay-submit lay-filter="getData" >提取數據</button>
</div>
</div>
<table class="layui-hide" id="currentTableIdSet" lay-filter="currentTableFilterSet"></table>
</div>
</div>
</div>
</div>
<div class="layui-tab-item">
<button class="layui-btn layui-btn-normal" lay-submit lay-filter="saveBtn">保存數據</button>
<table class="layui-hide" id="currentTableIdTwo" lay-filter="currentTableFilterTwo"></table>
</div>
</div>
</div>
</form>
</div>
<script>
let tableNameList;
let selectTableName;
let tableTotalCount;
let submitData=[];//準備一個空數組
let fieldSet=[];//字段設置
let dbRows={};//Excel記錄的行對象
let colSet=[];
let colSetChild=[];
let dbDataRecordCount;
layui.use(['layer','form','table'], function () {
var form = layui.form;
var layer = layui.layer;
var $ = layui.$;
var table = layui.table;
document.getElementById('selectExcel').addEventListener('click',function(){
$("#readFile").trigger("click");
});
document.getElementById('readFile').addEventListener('change',function(){
if(this.files.length===0){
layer.msg('沒有選擇文件!',{time:3000,icon:5});
return;
}
if(this.files[0].name.split('.')[1]!='xls'){
layer.msg('請選擇Excel文件!',{time:3000,icon:5});
return;
}
let reader=new FileReader();
reader.onload=function (){ console.log(reader.result); }
document.getElementById('Dc05').value=this.files[0].name;
})
//得到數據表的名稱列表
$.ajax({
url:'ZTBexcelDataIn.php',
data:{"OP":"getTableList"},
type:'POST',
async:false,
success:function (data) {
tableNameList = data['data'];
//在數組中找到對應的編碼
for(var i=0;i<tableNameList.length;i++){
$('#tableList').append(new Option(tableNameList[i].c02, tableNameList[i].c02));
}
},error:function(data){
console.log(data);
}
});
form.render();
form.on('submit(getData)', function (data) {
data = data.field;
let tempData=new Object();//準備一個空對象
tempData.excelSheet=document.getElementById("excelSetSheet").value;
tempData.excelSetStartRow=document.getElementById("excelSetStartRow").value;
tempData.excelSetEndRow=document.getElementById("excelSetEndRow").value;
let addData=new Object();
addData.excelSet=tempData;
submitData.push(addData);
for(let i=0;i<=tableTotalCount-1;i++){
tempData=new Object();
tempData.C02=$("#currentTableIdSet").next().find("tbody tr[data-index='" +i +"'] td[data-field='c02'] div").html();//字段英文名
tempData.C03=$("#currentTableIdSet").next().find("tbody tr[data-index='" +i +"'] td[data-field='c03'] div").html();//字段漢字名稱
tempData.C09=$("#currentTableIdSet").next().find("tbody tr[data-index='" +i +"'] td[data-field='c09'] div").html();//字段對應的Excel列
fieldSet.push(tempData);
dbRows[tempData.C02]='';
colSetChild={};
colSetChild['field']=tempData.C02;
colSetChild['title']=tempData.C03;
colSetChild['width']=100;
colSet.push(colSetChild);
}
submitData.push(fieldSet);
//準備提取數據
let excelFile = document.getElementById('readFile');
//用FormData對象對表單數據進行封裝
const fd = new FormData();//FormData構造器接收的是一個form的DOM對象
fd.append("excelFile",excelFile.files[0]);//excel文件數據
fd.append("excelSet",JSON.stringify(submitData));//設置
fd.append("dbRows",JSON.stringify(dbRows));//行對象
fd.append("OP",'getSet');
$.ajax({
url: 'ZTBexcelDataIn.php',
type: "POST",
data: fd,
dataType: "JSON",
async: true,
processData: false,//設置為false,JQuery則不對數據進行序列化
contentType: false,//設置為false,JQuery則不設Content-Type請求頭
beforeSend: function(xhr){},
complete: function(xhr,status){},
error: function(xhr,status,error){},
success: function(result){
//刷新數據記錄表
table.render({
elem: '#currentTableIdTwo',
data:result['data'],
cols: [colSet],
done: function (res, curr, count) {
dbDataRecordCount=res.data.length;
}
});
}
});
return false;
})
//監聽下拉列表的點擊事件
form.on('select(tableListFilter)', function(data){
let selectItemName = data.value; //選擇的單位名稱
//選擇的具體表
selectTableName=tableNameList.find(element=>element.c02==selectItemName ).c01;
//提取具體的設置信息
table.render({
elem: '#currentTableIdSet',
url: 'ZTBexcelDataIn.php',
method:'POST',
where:{
"OP":"getSetList",
"selectTable":selectTableName},
cols: [[
{field: 'c01', width: 80, title: '表的名字', hide: true},
{field: 'c02', width: 120, title: '字段英文名稱'},
{field: 'c03', width: 150, title: '字段漢字名稱'},
{field: 'c09', width: 120, title: '對應的Excel列號',edit: 'number'},
{field: 'c04', width: 100, title: '數據類型'},
{field: 'c05', width: 100, title: '長度'},
{field: 'c06', width: 120, title: '能否為空'}
]],
done: function (res, curr, count) {
tableTotalCount=res.data.length;
}
});
});
form.on('submit(saveBtn)', function (data) {
for(let K=0;K<dbDataRecordCount;K++){
let insertSql='';
let assignSql='';
for(let i=0;i<tableTotalCount;i++){
let tempFieldName='';
let tempFiedData;
let tempFieldType='';
tempFieldName=$("#currentTableIdSet").next().find("tbody tr[data-index='" +i +"'] td[data-field='c02'] div").html();
tempFieldType=$("#currentTableIdSet").next().find("tbody tr[data-index='" +i +"'] td[data-field='c04'] div").html();
if(insertSql==''){
insertSql=tempFieldName;
}else{
insertSql=insertSql +"," +tempFieldName;
}
tempFiedData=$("#currentTableIdTwo").next().find("tbody tr[data-index='" + K +"'] td[data-field='"+tempFieldName+"'] div").html()
if(tempFiedData=='undefined' || tempFiedData==null){
if(tempFieldType=='INTEGER' || tempFieldType=='DECIMAL'){
tempFiedData=0;
}else{
tempFiedData='';
}
}
if(assignSql==''){
if(tempFieldType=='INTEGER' || tempFieldType=='DECIMAL'){
assignSql=tempFiedData;
}else{
assignSql="'"+tempFiedData+"'";
}
}else{
if(tempFieldType=='INTEGER' || tempFieldType=='DECIMAL'){
assignSql=assignSql+","+tempFiedData;
}else{
assignSql=assignSql+",'"+tempFiedData+"'";
}
}
}
//提交數據
$.ajax({
url:'ZTBexcelDataIn.php',
data:{
"OP":"saveData",
"insertSql":insertSql,
"assignSql":assignSql,
"tableName":selectTableName
},
type:'POST',
async:false,
success:function (data) {
},error:function(data){}
});
}
return false;
});
});
</script>
</body>
</html>后端PHP代碼:
<?php
require_once 'reader.php';//加載Reader
require 'ZTBlinkConfig.php';
$ZTBConn->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
$strFalse="";
$continue=true;
$srcAddr="http://XX.XX.XX.XX";
$returnArr=[];//準備返回的數組
if (array_key_exists('HTTP_ORIGIN',$_SERVER)) {
$origin = $_SERVER['HTTP_ORIGIN'];
}else if (array_key_exists('HTTP_REFERER',$_SERVER)) {
$origin = $_SERVER['HTTP_REFERER'];
}else {
$origin = $_SERVER['REMOTE_ADDR'];
}
if(substr($origin,0,15)!=substr($srcAddr,0,15)){
$continue=false;
$strFalse="拒絕訪問".substr($origin,0,15)."!";
}
if(!$_SESSION[XxxYyyy']){
$continue=false;
$strFalse="請登錄!";
}
if($continue){
$OP=!empty($_POST['OP']) ? $_POST['OP'] : '';//得到操作類型
switch($OP){
case 'getTableList'://數據表列表
$sql="SELECT c01,c02 FROM dawnTable";
$result=$ZTBConn->query($sql);
$rows=$result->fetchAll(PDO::FETCH_ASSOC);
$returnArr['data']=$rows;
break;
case 'getSetList'://具體表的字段設置項目
$selectTable=$_POST['selectTable'];
$sql1 = "SELECT count(*) FROM dawnField where c01='$selectTable'";
$res = $ZTBConn->query($sql1);
$rows = $res->fetch();
$rowCount = $rows[0];
$returnArr['code']=0;
$returnArr['msg']="";
$returnArr['count']=$rowCount;
$sql="SELECT c01,c02,c03,c04,c05,c06,c07,c08,c09 FROM dawnField where c01='$selectTable'";
$result=$ZTBConn->query($sql);
$rows=$result->fetchAll(PDO::FETCH_ASSOC);
$returnArr['data']=$rows;
break;
case 'getSet':
$uploadFile = $_FILES["excelFile"];//得到上傳的文件
$excelBlob=file_get_contents($uploadFile['tmp_name']);
file_put_contents("./TempFile/123.xls",$excelBlob, FILE_APPEND);//將文件內容寫到磁盤上
$excelData = new Spreadsheet_Excel_Reader();//創建 Reader
$excelData->setOutputEncoding('utf-8');//設置文本輸出編碼
$excelData->read("./TempFile/123.xls");//讀取Excel文件
//準備提取數據
$excelSet=json_decode($_POST['excelSet'],true);//gettype($excelSet[0])
$dbRows =json_decode($_POST['dbRows'],true);
$excelSetStartRow=$excelSet[0]['excelSet']['excelSetStartRow'];//起始行
$excelSetEndRow =$excelSet[0]['excelSet']['excelSetEndRow'];//結束行
$excelSheet=$excelSet[0]['excelSet']['excelSheet']-1;//工作簿序號
$returnArr['code']=0;
$returnArr['msg']="";
$returnArr['count']=$excelSetEndRow - $excelSetStartRow +1;
$data=[];
try{
for ($i = $excelSetStartRow; $i <= $excelSetEndRow; $i++) {
for($K=0;$K<sizeof($excelSet[1]);$K++){
$fieldName=$excelSet[1][$K]['C02'];//字段名稱
$fieldExcelCol=$excelSet[1][$K]['C09'];//字段對應的列
$fieldType=$excelSet[1][$K]['C03'];//字段數據類型
if ( isset( $excelData->sheets[$excelSheet]['cells'][$i][$fieldExcelCol] )){
$fieldData=$excelData->sheets[$excelSheet]['cells'][$i][$fieldExcelCol];
}else{
$fieldData='';
}
//裝入數組
$dbRows[$fieldName]=$fieldData;
}
array_push($data,$dbRows);
}
}catch(PDOException $e){
$returnArr['data']=$e.getMessage();
}
$returnArr['data']=$data;
break;
case 'saveData':
$insertSql=$_POST['insertSql'];
$assignSql=$_POST['assignSql'];
$tableName=$_POST['tableName'];
try{
$sql = "insert into $tableName($insertSql) values($assignSql)";
$result =$ZTBConn->exec($sql);
if ( $result>0 ) {
$returnArr['data']='OK';
}else{
$returnArr['data']="數據插入錯誤!";
}
}catch(Exception $exception){
$returnArr['data']=$exception->getMessage();
}
break;
default:
$returnArr['data']="不支持的操作!";
break;
}
}else{
$returnArr=$strFalse;
}
header('Content-type:text/json');
echo json_encode($returnArr,JSON_UNESCAPED_UNICODE);//返回JSON格式的數據
?>關于“基于PHP怎么制作通用的Excel導入程序”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“基于PHP怎么制作通用的Excel導入程序”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。