溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天小編給大家分享一下Android如何實現登錄界面的注冊功能的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
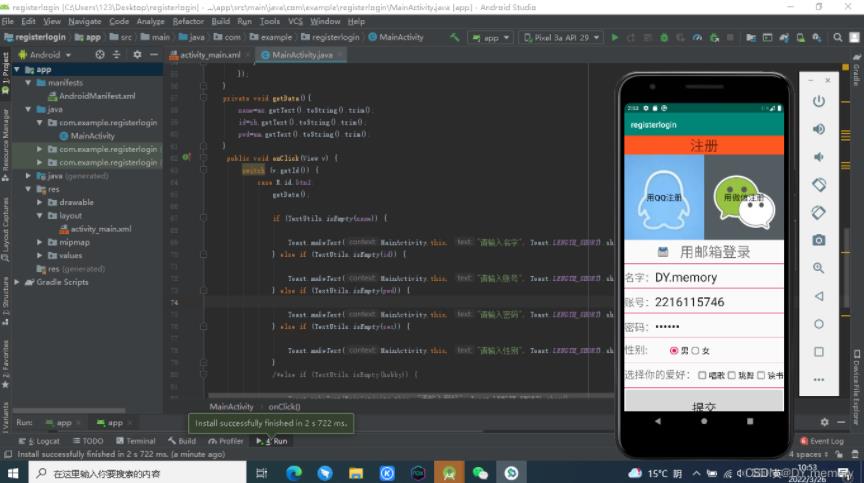
注冊一個登錄界面在控制臺將輸入的信息文本選框展示出來
xml界面設計(前面已發)
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" android:orientation="vertical" > <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="注冊" android:textSize="35sp" android:gravity="center" android:background="#FF5722" /> <LinearLayout android:layout_width="wrap_content" android:layout_height="210dp" android:orientation="horizontal" > <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/qq" android:layout_weight="1" android:text="用QQ注冊" android:gravity="center" android:textSize="20sp" /> <Button android:layout_width="wrap_content" android:layout_height="210dp" android:background="@drawable/wechat" android:layout_weight="1" android:text="用微信注冊" android:textSize="20sp" /> </LinearLayout> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" > <ImageView android:id="@+id/yxlg" android:layout_marginTop="12dp" android:layout_marginLeft="80dp" android:layout_width="30dp" android:layout_height="30dp" android:background="@drawable/net" /> <TextView android:paddingTop="5dp" android:paddingBottom="5dp" android:id="@+id/yxld" android:layout_width="match_parent" android:layout_height="wrap_content" android:text=" 用郵箱登錄" android:gravity="center" android:textSize="35sp" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="1dp" android:background="@color/colorAccent" > </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <TextView android:paddingTop="12dp" android:layout_width="wrap_content" android:layout_height="60dp" android:text="名字:" android:gravity="left" android:textSize="25sp" /> <EditText android:id="@+id/mz" android:paddingTop="12dp" android:background="@null" android:layout_width="match_parent" android:layout_height="wrap_content" android:textSize="30sp" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="1dp" android:background="@color/colorAccent" > </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <TextView android:paddingTop="12dp" android:layout_width="wrap_content" android:layout_height="60dp" android:text="賬號:" android:gravity="left" android:textSize="25sp" /> <EditText android:id="@+id/zh" android:paddingTop="12dp" android:background="@null" android:layout_width="match_parent" android:layout_height="wrap_content" android:textSize="30sp" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="1dp" android:background="@color/colorAccent" > </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <TextView android:paddingTop="12dp" android:layout_width="wrap_content" android:layout_height="60dp" android:text="密碼:" android:gravity="left" android:textSize="25sp" /> <EditText android:password="true" android:id="@+id/mm" android:paddingTop="12dp" android:background="@null" android:layout_width="match_parent" android:layout_height="wrap_content" android:textSize="30sp" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="1dp" android:background="@color/colorAccent" > </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <TextView android:paddingTop="12dp" android:layout_width="wrap_content" android:layout_height="60dp" android:text="性別: " android:gravity="left" android:textSize="25sp" /> <RadioGroup android:id="@+id/xb" android:layout_marginTop="15dp" android:orientation="horizontal" android:layout_width="wrap_content" android:layout_height="wrap_content"> <RadioButton android:id="@+id/nan" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="男" android:textSize="20sp" /> <RadioButton android:id="@+id/nu" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="女" android:textSize="20sp" /> </RadioGroup> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="1dp" android:background="@color/colorAccent" > </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <TextView android:paddingTop="12dp" android:layout_width="wrap_content" android:layout_height="60dp" android:text="選擇你的愛好:" android:gravity="left" android:textSize="25sp" /> <CheckBox android:id="@+id/cg" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="唱歌" android:textSize="20sp" /> <CheckBox android:id="@+id/tw" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="跳舞" android:textSize="20sp" /> <CheckBox android:id="@+id/ds" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="讀書" android:textSize="20sp" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="1dp" android:background="@color/colorAccent" > </LinearLayout> <Button android:id="@+id/btn1" android:layout_width="match_parent" android:layout_height="100dp" android:text="提交" android:textSize="30sp" /> </LinearLayout>

注冊功能實現
package com.example.registerlogin;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.text.TextUtils;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.EditText;
import android.widget.RadioGroup;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity implements View.OnClickListener,CompoundButton.OnCheckedChangeListener{
private EditText mz,zh,mm;
private Button btn1;
private String name,id,pwd,sex,hobby;
private RadioGroup xb;
private CheckBox cg,tw,ds;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btn1=findViewById(R.id.btn1);
mz=findViewById(R.id.mz);
zh=findViewById(R.id.mz);
mm=findViewById(R.id.mz);
cg=findViewById(R.id.cg);
tw=findViewById(R.id.tw);
ds=findViewById(R.id.ds);
xb=findViewById(R.id.xb);
btn1.setOnClickListener(MainActivity.this);
xb.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup radioGroup, int checkedId) {
{switch (checkedId){
case R.id.nan:
sex = "男";
break;
case R.id.nu:
sex="女";
break;
}
}
}
});
}
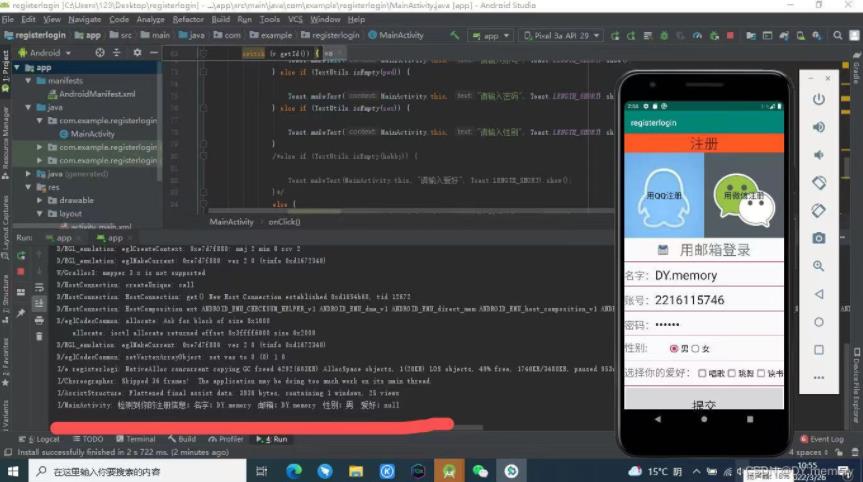
private void getData(){
name=mz.getText().toString().trim();
id=zh.getText().toString().trim();
pwd=mm.getText().toString().trim();
}
public void onClick(View v) {
switch (v.getId()) {
case R.id.btn1:
getData();
if (TextUtils.isEmpty(name)) {
Toast.makeText(MainActivity.this, "請輸入名字", Toast.LENGTH_SHORT).show();
} else if (TextUtils.isEmpty(id)) {
Toast.makeText(MainActivity.this, "請輸入賬號", Toast.LENGTH_SHORT).show();
} else if (TextUtils.isEmpty(pwd)) {
Toast.makeText(MainActivity.this, "請輸入密碼", Toast.LENGTH_SHORT).show();
} else if (TextUtils.isEmpty(sex)) {
Toast.makeText(MainActivity.this, "請輸入性別", Toast.LENGTH_SHORT).show();
}else if (TextUtils.isEmpty(hobby)) {
Toast.makeText(MainActivity.this, "請輸入愛好", Toast.LENGTH_SHORT).show();
}else {
Toast.makeText(MainActivity.this, "注冊成功", Log.i("MainActivity", "檢測到你的注冊信息:" + "名字:" + name + " 郵箱:" + id + " 性別:" + sex+" 愛好:"+hobby));
}
break;
}
}
public void onCheckedChanged(CompoundButton buttonView,boolean isChecked){
String motion =buttonView.getText().toString();
if(isChecked){
if(!hobby.contains(motion)){
hobby = hobby + motion;
}
}else {
if(hobby.contains(motion)){
hobby=hobby.replace(motion,"");
}
}
}
}我沒有輸入愛好,所以控制臺輸出null

以上就是“Android如何實現登錄界面的注冊功能”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。