您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“css3中rotateX旋轉方向實例分析”,在日常操作中,相信很多人在css3中rotateX旋轉方向實例分析問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”css3中rotateX旋轉方向實例分析”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
css3中rotateX的旋轉方向:1、當rotateX()方法的旋轉角度值為正數值時,元素的旋轉方向是面對x軸正方向的逆時針方向;2、當rotateX()方法的旋轉角度值為負數值時,元素的旋轉方向是面對x軸正方向的順時針方向。
本教程操作環境:windows10系統、CSS3&&HTML5版本、Dell G3電腦。
在制作網頁的過程中,我們會經常讓元素進行旋轉,來形成一定的立體感,或是配合關鍵幀(@keyframe)做成動畫特效,使得頁面更加美觀。
在css3中我們可以借助transform:rotate();來實現元素的旋轉。
在默認狀態下,角度為正值時,元素繞z軸順時針旋轉。
transform: rotate(45deg);//繞z軸順時針旋轉45°


對初學者來說,元素在平面上旋轉還是比較容易判斷方向,但是在三維空間就比較困難了。
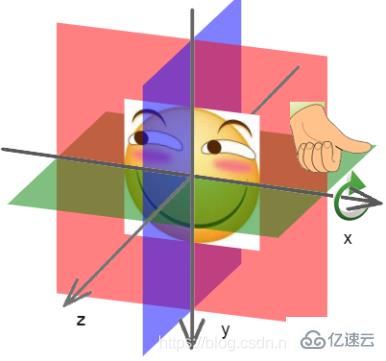
還記得以前物理課本上用安培定則判斷磁場方向么,類似的,空間想象能力較弱的朋友可以借助左手來判斷圖片旋轉方向。
使用方法:
輕握左手,大拇指指向旋轉軸正方向,四指指向的方向就是旋轉方向。
示例:
transform: rotateX(45deg);//以x為軸順時針旋轉45°
預測圖片旋轉方向如箭頭所示:
實際旋轉情況:
使用時需要注意y軸是向下的
到此,關于“css3中rotateX旋轉方向實例分析”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。