您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“jquery如何設置點擊事件去除div元素”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“jquery如何設置點擊事件去除div元素”文章吧。
去除方法:1、用“$("button").click(function(){...});”語句,給按鈕元素綁定點擊事件,并設置事件處理函數;2、在處理函數中,用“$("div").remove();”語句將div元素及內部的所有內容都刪除。

本教程操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery設置點擊事件去除div元素
實現思想:
用click()給按鈕元素綁定點擊事件,并設置事件處理函數
在處理函數中,用remove()刪除div元素
remove()可以移除被選元素,包括所有的文本和子節點。
remove() 方法用于“徹底”刪除元素。所謂的“徹底”,指的是不僅會刪除元素,還會把元素綁定的事件刪除;
實現示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").remove();
});
});
</script>
<style>
div{
color: red;
}
</style>
</head>
<body>
<div>這是一個div段落。</div>
<span>一個span元素</span>
<div>這是另一個div段落。</div>
<p>這是一個p段落。</p>
<button>點擊按鈕,移除div元素</button>
</body>
</html>
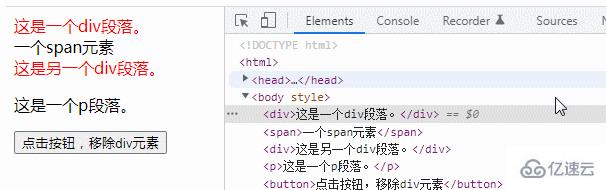
可以看出,只需要使用鼠標點擊一下按鈕(綁定點擊事件的元素),就會在頁面中刪除div元素。
以上就是關于“jquery如何設置點擊事件去除div元素”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。