您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下jquery如何隱藏textarea的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
方法:1、用hide(),語法“$("textarea").hide()”;2、用slideUp(),語法“$("textarea").slideUp()”;3、用fadeOut(),語法“$("textarea").fadeOut()”。

本教程操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
<textarea> 標簽定義一個多行的文本輸入控件。
文本區域中可容納無限數量的文本,其中的文本的默認字體是等寬字體(通常是 Courier)。
jquery隱藏textarea的方法
方法1:使用hide()
hide() 方法可以隱藏被選元素。被隱藏的元素不會被完全顯示(不再影響頁面的布局)。
該方法的效果與 CSS 屬性 display:none 類似。
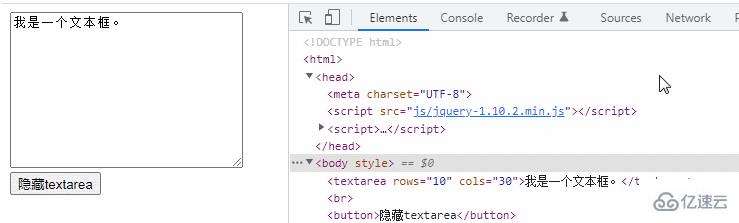
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$("button").click(function() {
$("textarea").hide();
})
})
</script>
</head>
<body>
<textarea rows="10" cols="30">我是一個文本框。</textarea>
<br><button>隱藏textarea</button>
</body>
</html>
方法2:使用slideUp()
slideUp() 方法以滑動方式隱藏被選元素。被隱藏的元素不會被完全顯示(不再影響頁面的布局)。
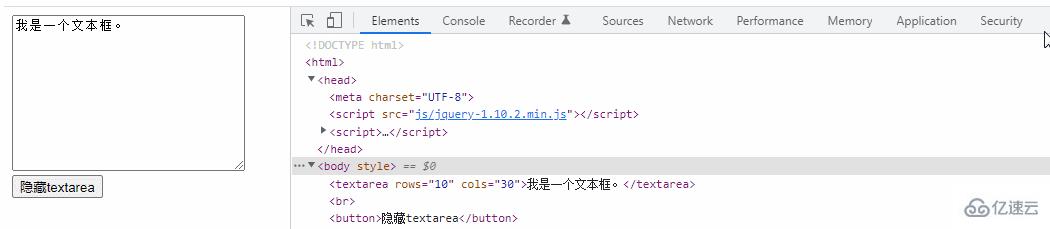
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$("button").click(function() {
$("textarea").slideUp();
})
})
</script>
</head>
<body>
<textarea rows="10" cols="30">我是一個文本框。</textarea>
<br><button>隱藏textarea</button>
</body>
</html>
方法3:使用fadeOut()
fadeOut() 方法逐漸改變被選元素的不透明度,從可見到隱藏(褪色效果)。
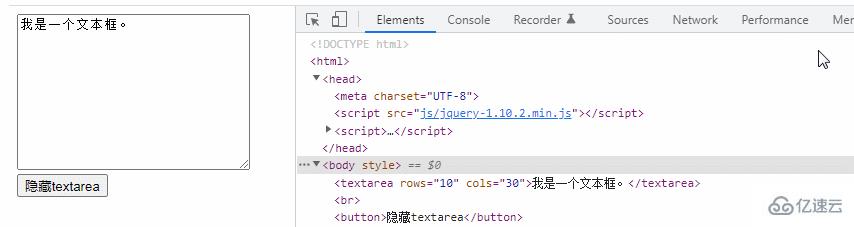
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$("button").click(function() {
$("textarea").fadeOut();
})
})
</script>
</head>
<body>
<textarea rows="10" cols="30">我是一個文本框。</textarea>
<br><button>隱藏textarea</button>
</body>
</html>
以上就是“jquery如何隱藏textarea”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。