您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“React是不是雙向數據流”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“React是不是雙向數據流”吧!
React不是雙向數據流,而是單向數據流。單向數據流是指數據在某個節點被改動后,只會影響一個方向上的其他節點;React中的表現就是數據主要通過props從父節點傳遞到子節點,若父級的某個props改變了,React會重渲染所有子節點。
本教程操作環境:Windows10系統、react17.0.1版、Dell G3電腦。
React不是雙向數據流,react是單向數據流
vue和ng都是雙向數據流、VM雙向數據綁定。而react是單向數據流,model層的數據流向view層。
單向數據流是什么意思?
單向數據流就是:數據在某個節點被改動后,只會影響一個方向上的其他節點。

單向數據流指只能從一個方向修改數據,姑且我們可以這樣理解,如下圖所示。一個父組件下有兩個子組件1和子組件2,父組件可以向子組件傳遞數據。假如子組件都獲取到了父組件的name,在子組件1中對name重新修改之后,子組件2和父組件中的值并不會發生改變,這正是因為Vue中的機制是單向數據流,子組件不能直接改變父組件的狀態。但反過來,如果是父組件中的name修改了,當然兩個子組件中的name也就改變了。
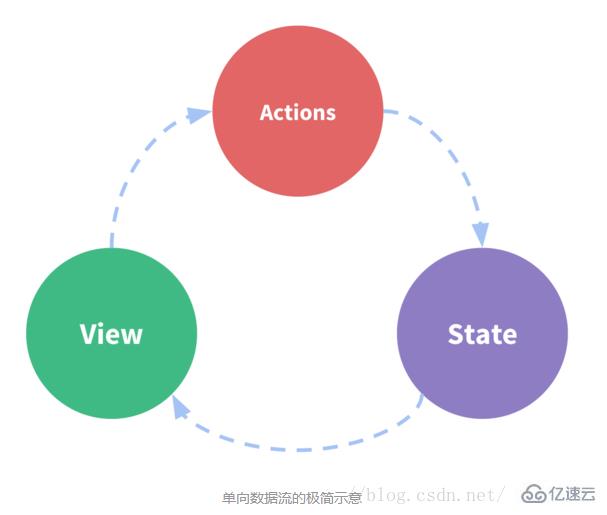
簡單的單向數據流(unidirectional data flow)是指用戶訪問View,View發出用戶交互的Action,在Action里對state進行相應更新。state更新后會觸發View更新頁面的過程。這樣數據總是清晰的單向進行流動,便于維護并且可以預測。
React遵循從上到下的數據流向,即單向數據流。
React是單向數據流,數據主要從父節點傳遞到子節點(通過props)。如果頂層(父級)的某個props改變了,React會重渲染所有的子節點。
單向數據流并非‘單向綁定’,甚至單向數據流與綁定沒有‘任何關系’。對于React來說,單向數據流(從上到下)與單一數據源這兩個原則,限定了React中要想在一個組件中更新另一個組件的狀態(類似于Vue的平行組件傳參,或者是子組件向父組件傳遞參數),需要進行狀態提升。即將狀態提升到他們最近的祖先組件中。子組件中Change了狀態,觸發父組件狀態的變更,父組件狀態的變更,影響到了另一個組件的顯示(因為傳遞給另一個組件的狀態變化了,這一點與Vue子組件的$emit()方法很相似)。
感謝各位的閱讀,以上就是“React是不是雙向數據流”的內容了,經過本文的學習后,相信大家對React是不是雙向數據流這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。