您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“vue中不同情況下如何進行通訊”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!

同瀏覽器同頁簽內主要涉及的就是父子組件的傳值。
對于狀態管理器的概念大家應該也不會陌生。
多個組件可以共享一個或者多個狀態值。不管組件的層級有多深都可以正常訪問。所以這是一種官方直接支持的通訊方式。
注意:對于小型單頁應用而言,該選擇并不是很建議,對于小型項目而言使用vuex反而會變得更加繁瑣,就像是一個75斤150cm的人,穿了一件170cm110斤人的衣服一樣,看著就很松松垮垮撐不起來。
這對選項需要一起使用,以允許一個祖先組件向其所有子孫后代注入一個依賴,不論組件層次有多深,并在其上下游關系成立的時間里始終生效。
就是相當于有一個N層樓的樓房,最頂層的是父級組件,每層樓之間會公用一個管子,這個管子就是provide。而管子在每層樓都有一個出口叫:inject
注意:provide 和 inject 綁定并不是可響應的。不過如果你傳入了一個可監聽的對象,那么其對象的 property 還是可響應的。
讓咱們來看看代碼
// parent.vue
// 此處忽略template模板的東西
<script>
export default {
name: 'parent',
// provide有兩種寫法
// 第一種
provide: {
a: 1,
b: 2
}
// 第二種
provide() {
return {
a: 1,
b: 2
}
}
}
</script>// child.vue
// 此處忽略template模板的東西
<script>
export default {
name: 'child',
// inject
// 第一種
inject: [ 'a', 'b' ]
// 第二種
inject: {
abc: { // 可以指定任意不與data,props沖突的變量名,然后指定是指向provide中的哪個變量
from: 'a',
default: 'sfd' // 如果默認值不是基本數據類型,那就得改用:default: () => {a:1,b:2}
},
b: {
default: '33'
}
}
}
</script>正經的props/$emit可太常見了,都是用爛了的,就不用寫示例代碼了吧。
只適用于相鄰級別的父子組件之間傳值
對于多級組件的傳值雖然也能用props傳,但是吧,這樣的話會讓代碼很難維護,極其不推薦。
問題:
不方便維護:如果在項目里用的多了,可能出現方法名沖突導致異常的問題,而且比較不方便排查。
示例:
// utils/eventBus.js import Vue from 'vue' const EventBus = new Vue() export default EventBus
// main.js // 進行全局掛載 import eventBus from '@/utils/eventBus' Vue.prototype.$eventBos = eventBus
// views/parent.vue
<template>
<div>
<button @click="test">測試</button>
</div>
</template>
<script>
export default {
data() {
return {}
},
methods: {
test() {
this.$eventBus.$emit('testBus', 'test')
}
}
}// views/child.vue
<template>
<div>
{{ testContent }} <!-- test -->
</div>
</template>
<script>
export default {
data() {
return {
testContent: ''
}
},
mounted() {
this.$eventBus.$on('test', e => this.testContent = e)
}
}$attrs
從父組件傳給自定義子組件的屬性,如果沒有 prop 接收會自動設置到子組件內部的最外層標簽上,如果是 class 和 style 的話,會合并最外層標簽的 class 和 style。
如果子組件中不想繼承父組件傳入的非 prop 屬性,可以使用 inheritAttrs 禁用繼承,然后通過 v-bind="$attrs" 把外部傳入的 非 prop 屬性設置給希望的標簽上,但是這不會改變 class 和 style
官方解釋:
當父組件向子組件傳值,但是子組件并沒有全部將傳過來的值在props中聲明時,在子組件里就可以通過$attrs來代理獲取所有父組件傳過來的值。
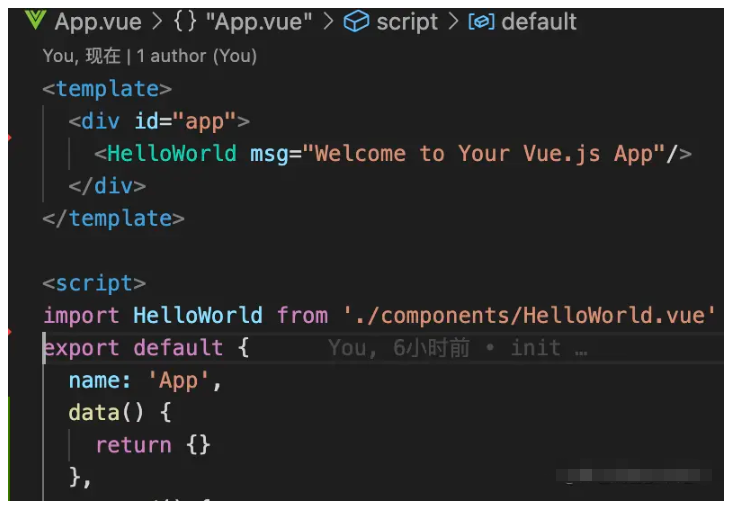
示例:這是父組件



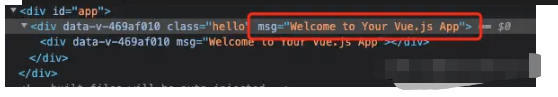
此時,通過dom可以發現,所有沒有聲明的信息,全部出現在了子組件的根元素上。
如果要讓沒有聲明的信息不出現在子組件的根元素上,那就在子組件與data同級的位置加個屬性:inheritAttrs: false;這樣就不會未通過props接收的變量就不會出現在子組件的根元素上了
至于怎么傳遞給子組件的子組件的子組件的子組件....等,那就需要給子組件的子組件依次都綁定:v-bind="$attrs"即可。
注意這樣只適用于傳遞數據。
這是dom展示:
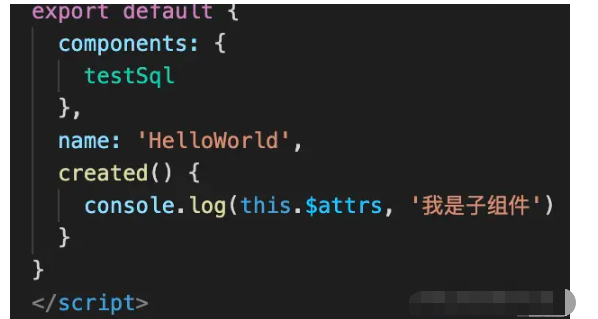
這是子組件: 沒有聲明props
$listeners
官方解釋:包含了父作用域中的 (不含 .native 修飾器的) v-on 事件監聽器。它可以通過 v-on="$listeners" 傳入內部組件——在創建更高層次的組件時非常有用
當父組件向子組件傳遞回調時,子組件可以通過$listeners代理所有回調。
示例:這是父組件

這是子組件

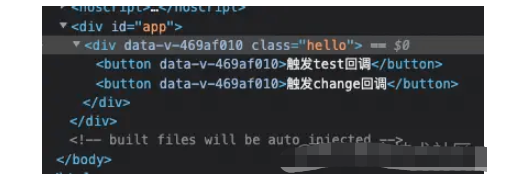
這是執行展示:

同時可以發現子組件加上inheritAttrs:false之后根組件里的未聲明props接受的變量消失了

最后:建議最好不要用這個玩意,雖然他們都可以相對便捷的將第一級組件的屬性,方法回調傳遞給N級子組件中的任一級,但是之后進行bug定位,或者分析需求將會是一個比較大的挑戰。
同瀏覽器的不同頁簽之間的通訊,大多數的場景是:項目里的增刪改查都是打開的新頁面,然后新增結束后就觸發列表頁重新獲取列表。這種場景下有什么方法呢?
// 需要監聽的頁面
mounted() {
window.addEventListener('storage', this.storageEvent);
},
beforeDestroy() {
window.removeEventListener()
}
methods: {
storageEvent(e) {
console.log("storage值發生變化后觸發:", e)
}
}切記:第一條:要記得將監聽的事件在組件銷毀之前解除監聽。否則會給你驚”喜“
切記:第二條:其中監聽方法回調一定要在methods中定義,然后通過this進行引用,否則你在解除事件監聽的時候將無效。
“vue中不同情況下如何進行通訊”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。