您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“css3中rgba兼容ie8嗎”,內容詳細,步驟清晰,細節處理妥當,希望這篇“css3中rgba兼容ie8嗎”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
css3中rgba不兼容ie8。可以用filter來做兼容,語法為“filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=顏色值,endColorstr=顏色值)”。
本教程操作環境:windows10系統、CSS3&&HTML5版本、Dell G3電腦。
不兼容。
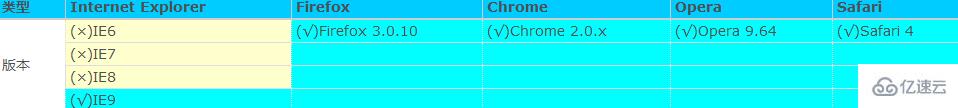
css3 rgba 即在原本3原色的基礎上增加了alpha(透明度)通道,該屬性的兼容性如下:

IE家族只有9以后的版本支持該屬性;
rgba:
rgba的含義,r代表red,g代表green,b代表blue,a代表透明度。
rgba(0,0,0,.5) 這樣就代表了黑色,透明度為0.5
要想解決在IE8下的透明度問題,可以增加這樣一句話:
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#7f000000,endColorstr=#7f000000); /*IE8支持*/
這句話本來是做漸變用的,但是這里沒有漸變效果所以startColorstr和endColorstr設置為同一種顏色。
這里的#7f000000,# 7f 代表的是透明度, 000000 代表的是顏色,下面是透明度的對應表:

示例如下:
background: rgba(0,0,0,.6); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#99000000,endColorstr=#19000000);
startColorstr=#99000000:#后面的8個數字被拆分為兩個部分 99 000000 他們對應 AA(IEfilter) GGBBAA(GBA)。
第一部是#號后面的99 。是rgba透明度0.6的IEfilter值。從0.1到0.9每個數字對應一個IEfilter值。
第二部分是 99 后面的六位數,這個是六進制的顏色值,比如rgb(255,255,255)對應#ffffff;就是白色。
讀到這里,這篇“css3中rgba兼容ie8嗎”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。