您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“JavaScript中toFixed()和正則表達式的坑怎么解決”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
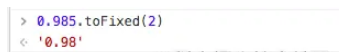
toFixed方法可以把Number四舍五入為指定小數位數的數字。可是大家看下下面這張圖,發現了什么?

0.985四舍五入之后變成了0.98!!
這就是toFixed方法的坑。
那這到底是怎么回事呢?本質其實是因為js小數的精度問題。 在計算機中計算,是將數字轉成二進制,進行計算之后再轉化為十進制。 比如將0.985轉化為二進制是0.1111110000101000(超出精度,結果保留了16位小數),此時再將該二進制轉化為十進制結果為:0.9849853515625,此時將他保留兩位小數就成了0.98。
那么要如何避免這種問題呢?可以用下面的方法來補充原生的toFixed方法
toFixed(number, precision) {
var str = number + "";
var len = str.length;
var last = str.substring(len - 1, len);
var afterPoint = str.substring(str.indexOf(".") + 1, len);
if (last == "5" && afterPoint.length > precision) {
last = "6";
str = str.substring(0, len - 1) + last;
return (str - 0).toFixed(precision);
} else {
return number.toFixed(precision);
}
},有這么一個需求,select支持可以搜索item。剛看到我就興致沖沖去寫了,這還不簡單嗎,輸入的數據和select中的數據源進行正則匹配,匹配到的就是搜索到的。
過濾函數我是這么寫的:
//searchKey是輸入的數據
const regex = new RegExp(searchKey.trim(), 'gi');
let dataSource = [
{
value: 'test1',
},
{
value: 'test2',
},
];
let res = dataSource
.map((i) => {
let _flag = regex.test(i.value);
i.visible = _flag;
return i;
})
.filter((i) => i.visible);但是實際運行時,發現數據源中的數據,有的可以匹配到有的匹配不到。當時就納悶了,這有什么問題嗎?最后幾經查找答案,原來是正則表達式的全局匹配有個坑:正則表達式中有一個lastIndex的屬性,這個屬性表示上一次匹配文本結果之后的第一個字符的位置。他在下一次查找的時候,會從lastIndex往后繼續查找,這就會導致一下個匹配返回false。
那么如何解決呢?
因為lastIndex屬性是可讀可寫的,所以我這里的解決辦法是每次test方法之后將將lastIndex置為零,這樣每次匹配都將會從最開始進行查找。這樣就會避免這個問題了哦!
let _flag = regex.test(i.value); regex.lastIndex = 0;
“JavaScript中toFixed()和正則表達式的坑怎么解決”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。