您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“部屬vue項目訪問路徑設置非根顯示白屏怎么解決”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
問題:
訪問頁面,返回“We’re sorry but XXX doesn’t work properly without JavaScript enabled. Please enable it to continue.”
環境:
使用nginx部屬vue項目時,沒有把訪問項目設置為根路徑
說明:
當訪問項目對應的nginx配置沒有給項目的訪問路徑設置為根時,頁面顯示白屏,在network中可以看到所有資源都加載完成,
index.html會顯示
“We’re sorry but XXX doesn’t work properly without JavaScript enabled. Please enable it to continue.”信息;
如果將項目的nginx配置訪問路徑設置成根路徑,網站頁面可以正常訪問,但是請求的返回還是會有這樣的信息,這段信息就寫在了index.html頁面中;
分析原因是vue項目中會有對訪問路徑的判斷,如果不是根路徑,就不執行js代碼,進而顯示白屏。
vue項目,訪問路徑不是根目錄,依照以下幾個步驟進行設置,就可以正常訪問
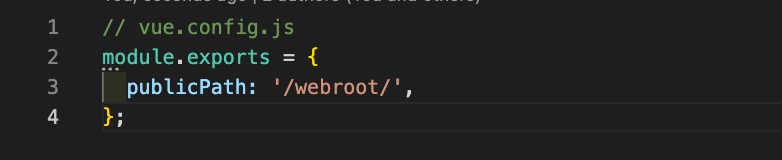
1.修改vue.config.js,設置pbulicPath路徑

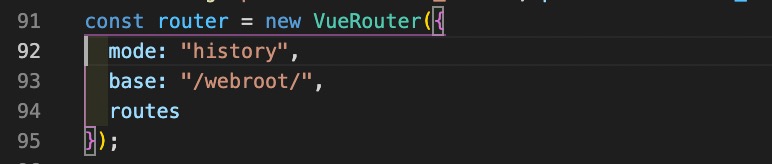
2.設置路由中的base信息

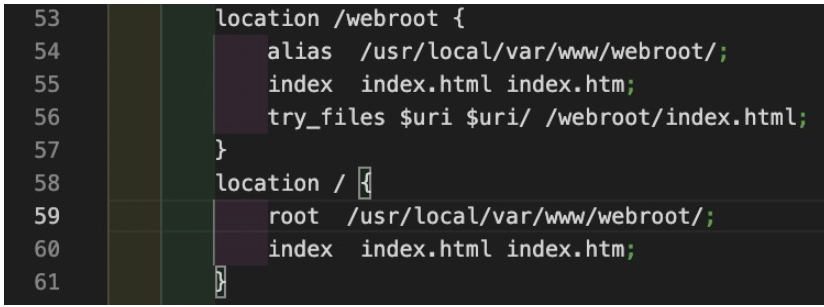
3.修改nginx,在serve中設置location /webroot

假設部署到根目錄下app文件夾里
1.config => index.js
// Paths assetsRoot: path.resolve(__dirname, "../dist"), assetsSubDirectory: "static", assetsPublicPath: "/app/", //修改打包后路徑 修改這里
把 assetsPublicPath: "/", 修改成 assetsPublicPath: "/app/",
2.router => index.js
const router = new Router({
mode: "history",
// base: getAbsolutePath(),
base: "/app/",
routes: [...]
......增加基礎路徑 base:"/app/"
3.網站根目錄文件夾下修改配置文件,用的是IIS
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<defaultDocument>
<files>
<clear />
<add value="zkpt.asmx" />
<add value="index.html" />
<add value="Default.htm" />
<add value="Default.asp" />
<add value="index.htm" />
<add value="iisstart.htm" />
<add value="default.aspx" />
</files>
</defaultDocument>
<!-- 刷新白屏增加配置start -->
<rewrite>
<rules>
<rule name="Handle History Mode and custom 404/500" stopProcessing="true">
<match url="(.*)" />
<conditions logicalGrouping="MatchAll">
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" />
</conditions>
<action type="Rewrite" url="/app/" />
</rule>
</rules>
</rewrite>
</system.webServer>
<!-- 刷新白屏增加配置end -->
</configuration>修改
<action type="Rewrite" url="/" />
為
<action type="Rewrite" url="/app/" />
“部屬vue項目訪問路徑設置非根顯示白屏怎么解決”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。