您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“vue中怎么使用svg封裝全局消息提示組件”,內容詳細,步驟清晰,細節處理妥當,希望這篇“vue中怎么使用svg封裝全局消息提示組件”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
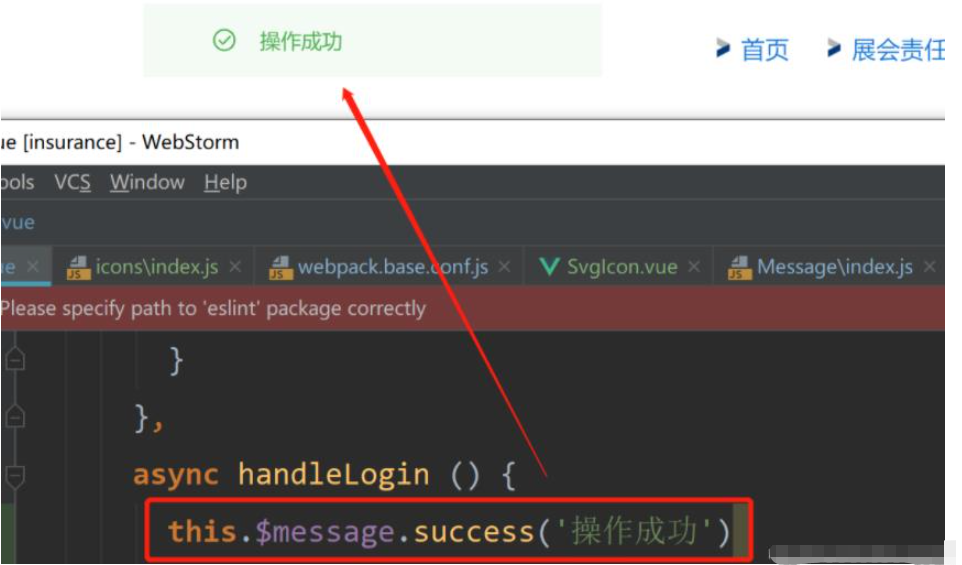
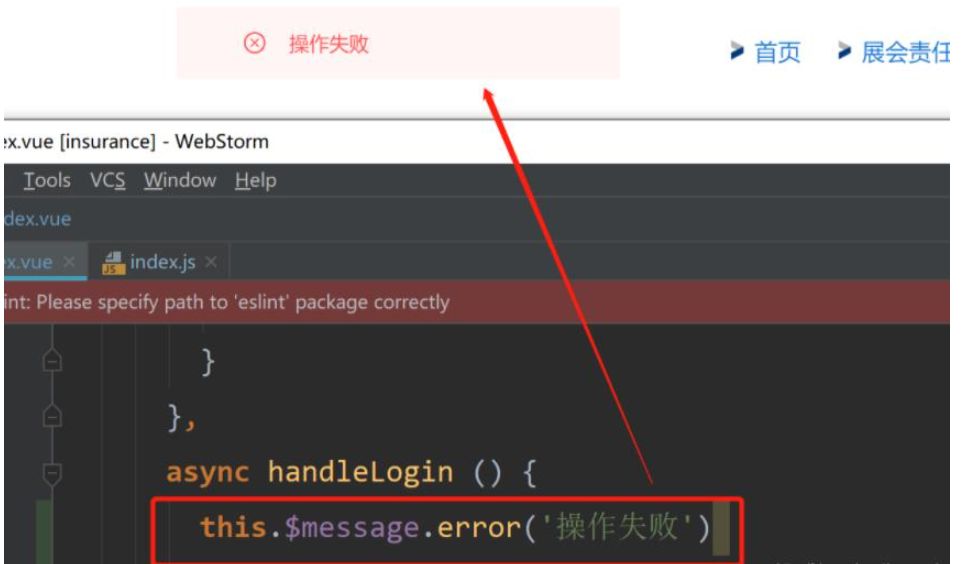
先看效果圖


一、首先安裝下載需要用到的svg相關依賴
npm install svg-sprite-loader --save-dev
二、針對沒有vue.config.js文件的vue項目,直接在webpack.base.conf.js中進行如下兩個配置
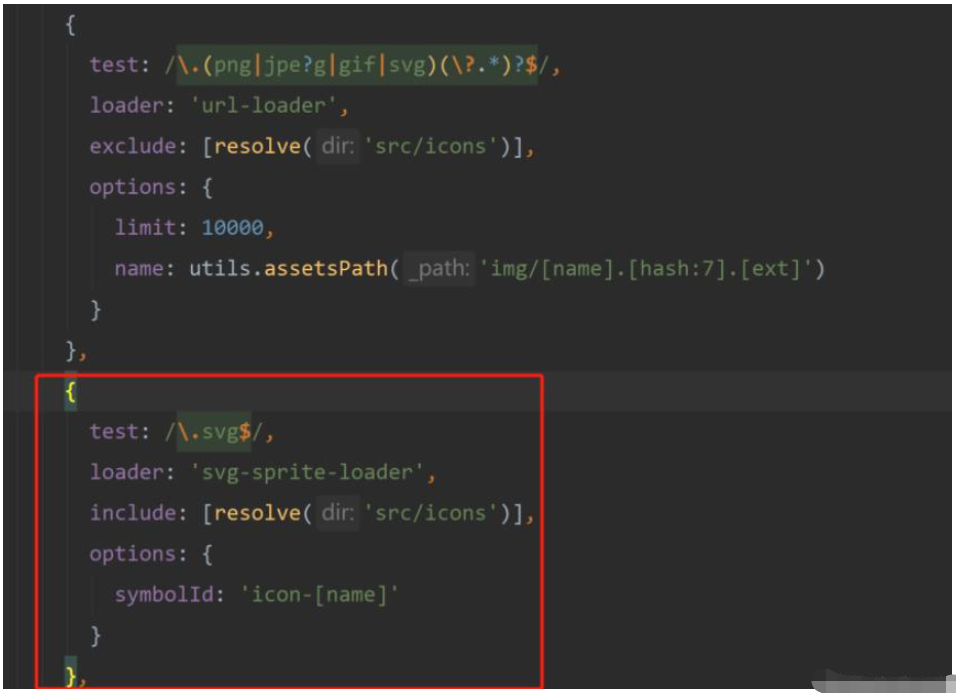
1.找到圖片相關配置位置,添加款選出的代碼

2.在圖片配置后添加如下代碼

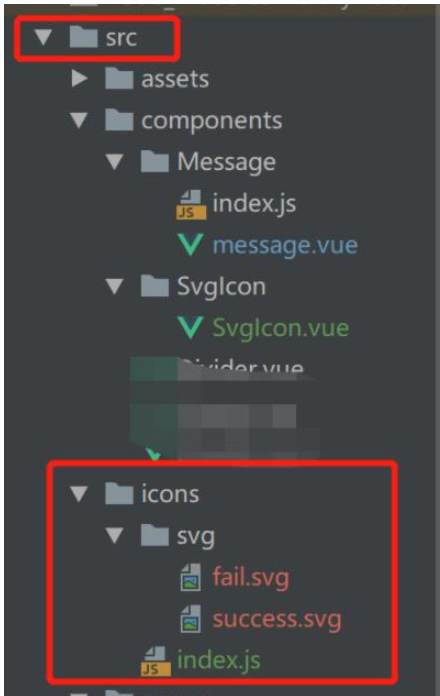
三、根據添加的代碼我們去src下創建一個icons文件夾,icons下面創建一個svg文件夾,用于存放svg結尾的圖片

index.js文件夾中添加代碼
import Vue from 'vue'
import SvgIcon from '../components/SvgIcon/SvgIcon'
Vue.component('svg-icon', SvgIcon)
const req = require.context('./svg', false, /\.svg$/)
const requireAll = requireContext => requireContext.keys().map(requireContext)
requireAll(req)四、在components中添加SvgIcon文件夾,并創建組件svgIcon.vue,添加以下代碼
<template>
<svg class="svg-icon" aria-hidden="true" v-on="$listeners">
<use :xlink:href="iconName" />
</svg>
</template>
<script>
export default {
name: "icon-svg",
props: {
iconClass: {
type: String,
required: true
},
className: {
type: String,
default: ""
}
},
computed: {
iconName() {
return `#icon-${this.iconClass}`;
},
svgClass() {
if (this.className) {
return "svg-icon " + this.className;
} else {
return "svg-icon";
}
}
}
};
</script>
<style>
.svg-icon {
width: 30px;
height: 30px;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
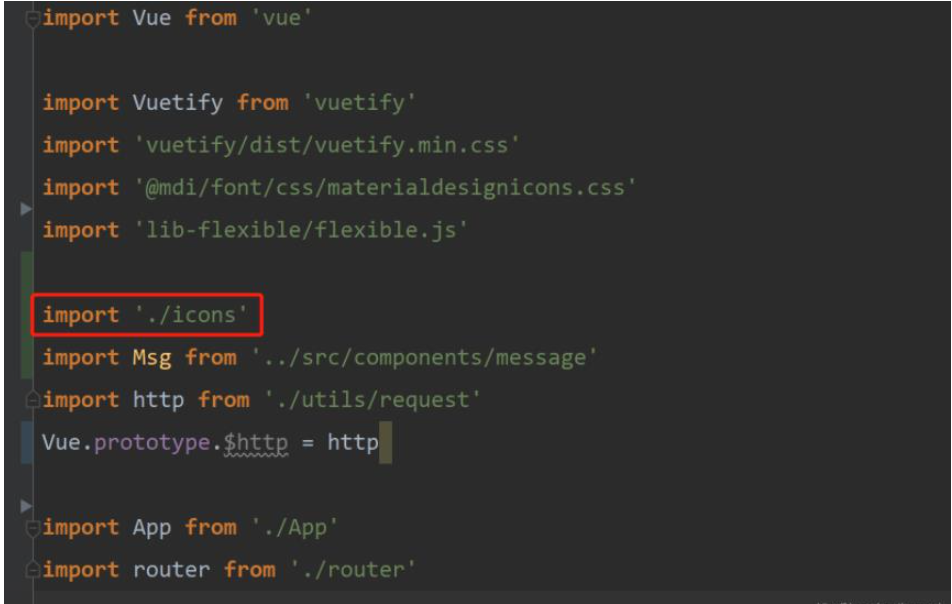
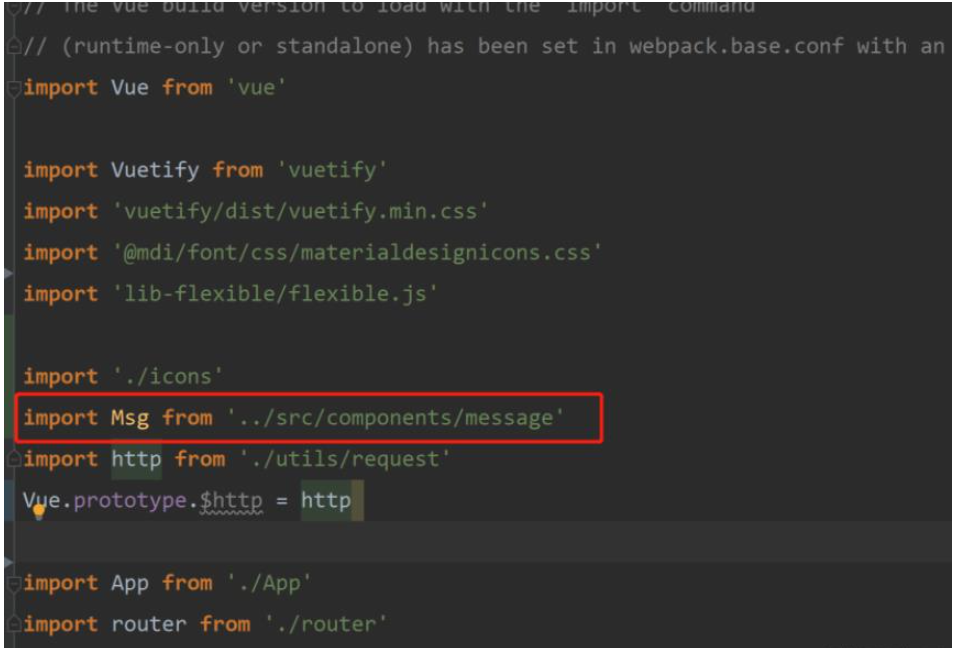
</style>五、在main.js中引入,src下創建的icons文件夾

六、至此vue中使用svg就完成,接著直接在項目中使用即可

完成了svg的配置 接下來試下全局消息提示
一、在components下創建Message文件夾,文件夾下創建兩個文件,一個message.vue,一個index.js
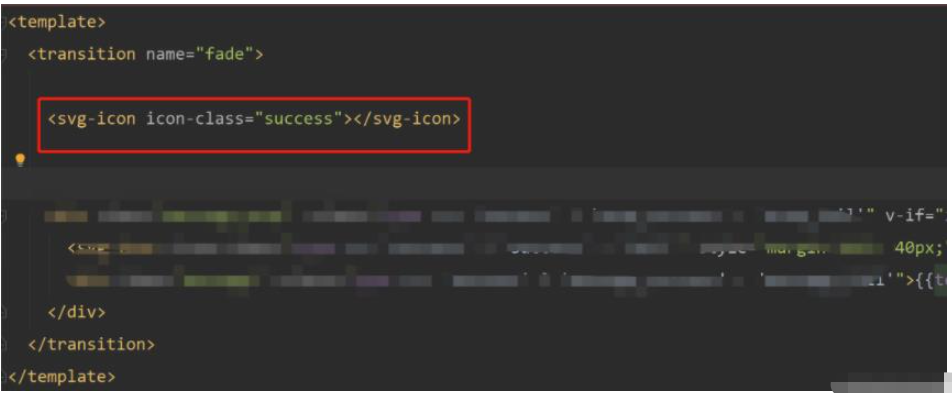
message.vue下添加以下代碼
<template>
<transition name="fade">
<div class="message_wrap" :class="type === 'success' ? 'wrap_success' : 'wrap_fail'" v-if="isShow">
<!-- **這里引入前面創建的svg** -->
<svg-icon :icon-class="type === 'success' ? 'success' : 'fail'" ></svg-icon>
<div class="message" :class="type === 'success' ? 'message_success' : 'message_fail'">{{text}}</div>
</div>
</transition>
</template>
<script>
export default {
name: 'message',
props: {
type: {
type: String,
default: 'success',
},
text: {
type: String,
default: '',
},
isShow: {
type: Boolean,
default: true,
},
},
};
</script>
<style scoped lang="scss">
.message_wrap {
position: fixed;
min-width: 400px;
height: 64px;
top: 6%;
left: 50%;
transform: translateX(-50%);
display: flex;
justify-content: flex-start;
align-items: center;
.message {
font-size: 18px;
line-height: 64px;
text-align: center;
margin-left: 16px;
}
.message_success {
color: #4caf50;
}
.message_fail {
color: #ff5252;
}
}
.wrap_success {
background: rgba(234,246,234, .5);
}
.wrap_fail {
background: rgba(255,235,235, .5);
}
.fade-enter-active, .fade-leave-active {
transition: opacity .5s
}
.fade-enter, .fade-leave-active {
opacity: 0
}
</style>index.js中添加以下代碼
import vue from 'vue'
import Message from './message'
const messageConstructor = vue.extend(Message)
const MsgMain = {
show(text, type, duration) {
const instance = new messageConstructor() // 創建實例
instance.$mount(document.createElement('div')) // 創建dom元素
document.body.appendChild(instance.$el) // 將dom元素添加到body中
instance.type = type // 寫入屬性
instance.text = text // 寫入屬性
instance.isShow = true // 寫入屬性
setTimeout(() => {
instance.isShow = false // 一段時候后關閉提示
}, duration)
},
success(text, duration = 2000) {
this.show(text, 'success', duration) // 成功時調用
},
error(text, duration = 2000) {
this.show(text, 'error', duration) // 失敗時調用
},
};
// 全局注冊
function Msg() {
vue.prototype.$message = MsgMain
}
export default Msg二、在main.js中引入

三、使用:最后在需要用到的地方調用即可


讀到這里,這篇“vue中怎么使用svg封裝全局消息提示組件”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。