您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“clear在css中怎么用”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“clear在css中怎么用”文章能幫助大家解決問題。
在css中,clear屬性用于清除元素的浮動效果,該屬性可指定段落的左側或右側浮動元素的效果;默認該屬性的值為none,表示允許浮動元素出現在兩側,也可設置元素的左側、右側或左右兩側不能有浮動元素,語法為“元素{clear:屬性值;}”。
本教程操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css中clear的作用是清除元素的浮動效果。
clear屬性指定段落的左側或右側不允許浮動的元素。
在 CSS1 和 CSS2 中,這是通過自動為清除元素(即設置了 clear 屬性的元素)增加上外邊距實現的。在 CSS2.1 中,會在元素上外邊距之上增加清除空間,而外邊距本身并不改變。
不論哪一種改變,最終結果都一樣,如果聲明為左邊或右邊清除,會使元素的上外邊框邊界剛好在該邊上浮動元素的下外邊距邊界之下。
clear屬性值:
eft 在左側不允許浮動元素。
right 在右側不允許浮動元素。
both 在左右兩側均不允許浮動元素。
none 默認值。允許浮動元素出現在兩側。
inherit 規定應該從父元素繼承 clear 屬性的值。
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
img
{
float:left;
}
p.clear
{
clear:both;
}
</style>
</head>
<body>
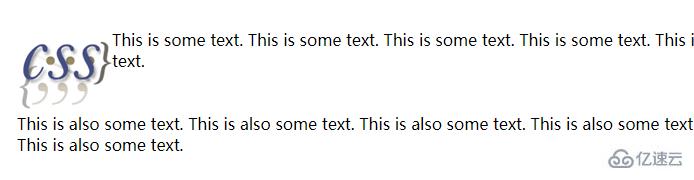
<img src="logocss.gif" width="95" height="84" />
<p>This is some text. This is some text. This is some text. This is some text. This is some text. This is some text.</p>
<p class="clear">This is also some text. This is also some text. This is also some text. This is also some text. This is also some text. This is also some text.</p>
</body>
</html>輸出結果:

關于“clear在css中怎么用”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。