您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了vue3怎么限制table表格選項個數的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇vue3怎么限制table表格選項個數文章都會有所收獲,下面我們一起來看看吧。
提示:這里描述具體問題:我們再用table表格的時候多多少少都會有限制個數的時候,在正常的表格上只有單選或或者多選的樣式,沒有在多選里面添加最多選幾個選項的屬性。
例如:我在table表格中只想選擇兩項。

提示:這里填寫問題的分析:當前quasar框架不支持個數選擇,只能自己來實現。
提示:這里填寫該問題的具體解決方案:在選擇框中有一個屬性是selected-rows-label,這個數屬性是當有選擇框被點中的時候就會觸發。利用這個屬性來控制個數。原理是,在table中綁定一個數據,當勾選了一個選項時就會把選擇的數據添加到這個數據中,進而會觸發selected-rows-label屬性,這個屬性綁定一個函數,在函數中實現數據屬性的長度。當數據長度大于2的時候就設置為2。這樣就實現控制選項個數。
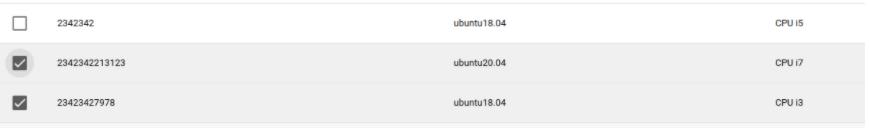
例如:下面就是我做的實驗。在table可選這數據的時候限制只需選擇兩項。
下面是頁面代碼:
<div id="q-app" >
<div class="q-pa-md">
<q-table
title="Treats"
:rows="rows"
:columns="columns"
row-key="name"
:selected-rows-label="getSelectedString"
selection="multiple"
v-model:selected="selected"
></q-table>
<div class="q-mt-md">
Selected: {{ JSON.stringify(selected) }}
</div>
</div>
</div>下面js代碼:
const { ref } = Vue
const columns = [
{
name: 'desc',
required: true,
label: 'Dessert (100g serving)',
align: 'left',
field: row => row.name,
format: val => `${val}`,
sortable: true
},
{ name: 'calories', align: 'center', label: 'Calories', field: 'calories', sortable: true },
{ name: 'fat', label: 'Fat (g)', field: 'fat', sortable: true },
{ name: 'carbs', label: 'Carbs (g)', field: 'carbs' },
{ name: 'protein', label: 'Protein (g)', field: 'protein' },
{ name: 'sodium', label: 'Sodium (mg)', field: 'sodium' },
{ name: 'calcium', label: 'Calcium (%)', field: 'calcium', sortable: true, sort: (a, b) => parseInt(a, 10) - parseInt(b, 10) },
{ name: 'iron', label: 'Iron (%)', field: 'iron', sortable: true, sort: (a, b) => parseInt(a, 10) - parseInt(b, 10) }
]
const rows = [
{
name: 'Frozen Yogurt',
calories: 159,
fat: 6.0,
carbs: 24,
protein: 4.0,
sodium: 87,
calcium: '14%',
iron: '1%'
},
{
name: 'Ice cream sandwich',
calories: 237,
fat: 9.0,
carbs: 37,
protein: 4.3,
sodium: 129,
calcium: '8%',
iron: '1%'
},
{
name: 'Eclair',
calories: 262,
fat: 16.0,
carbs: 23,
protein: 6.0,
sodium: 337,
calcium: '6%',
iron: '7%'
},
{
name: 'Cupcake',
calories: 305,
fat: 3.7,
carbs: 67,
protein: 4.3,
sodium: 413,
calcium: '3%',
iron: '8%'
},
{
name: 'Gingerbread',
calories: 356,
fat: 16.0,
carbs: 49,
protein: 3.9,
sodium: 327,
calcium: '7%',
iron: '16%'
},
{
name: 'Jelly bean',
calories: 375,
fat: 0.0,
carbs: 94,
protein: 0.0,
sodium: 50,
calcium: '0%',
iron: '0%'
},
{
name: 'Lollipop',
calories: 392,
fat: 0.2,
carbs: 98,
protein: 0,
sodium: 38,
calcium: '0%',
iron: '2%'
},
{
name: 'Honeycomb',
calories: 408,
fat: 3.2,
carbs: 87,
protein: 6.5,
sodium: 562,
calcium: '0%',
iron: '45%'
},
{
name: 'Donut',
calories: 452,
fat: 25.0,
carbs: 51,
protein: 4.9,
sodium: 326,
calcium: '2%',
iron: '22%'
},
{
name: 'KitKat',
calories: 518,
fat: 26.0,
carbs: 65,
protein: 7,
sodium: 54,
calcium: '12%',
iron: '6%'
}
]
const app = Vue.createApp({
setup () {
const selected = ref([])
return {
selected,
columns,
rows,
getSelectedString () {
if(selected.value.length > 2){
**selected.value.length = 2**
return 0
} else {
return selected.value.length === 0 ? '' : `${selected.value.length} record${selected.value.length > 1 ? 's' : ''} selected of ${rows.length}`
}
}
}
}
})
app.use(Quasar, { config: {} })
app.mount('#q-app')關于“vue3怎么限制table表格選項個數”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“vue3怎么限制table表格選項個數”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。