您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“Flutter網絡請求Dio庫的使用及封裝方法”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“Flutter網絡請求Dio庫的使用及封裝方法”吧!
Dart語言內置的HttpClient實現了基本的網絡請求相關的操作。但HttpClient本身功能較弱,很多網絡請求常用功能都不支持,因此在實際項目中,我們更多是使用dio庫實現網絡請求。
注:Flutter官網同樣推薦在項目中使用Dio庫。
Dio文檔地址: pub.dev地址:dio | Dart Package

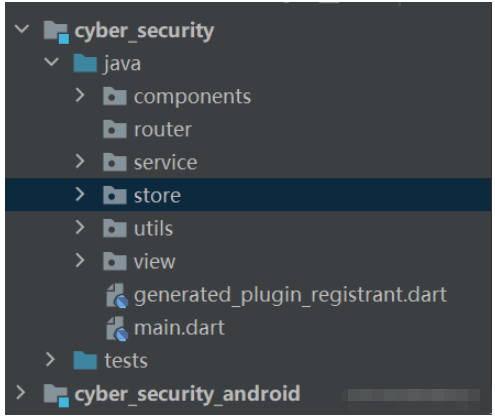
| 文件夾 | 功能 |
|---|---|
| components | 放置全局共用組件 |
| router | 全局路由管理 |
| service | 管理接口請求并對返回數據進行處理,復雜功能邏輯處理 |
| store | provider全局狀態管理 |
| utile | 工具類,例如:接口請求工具類,數據持久化工具類,加密解密工具類…… |
| views | 界面管理,實現界面UI繪制的代碼邏輯 |
1、在DioRequest工具類中統一初始化網絡請求常見配置,實現請求攔截器、響應攔截器以及錯誤處理。
2、統一在service中管理接口請求,并且對返回的數據根據實際需求進行處理,如果數據的修改需要更新UI或者需要全局共享該數據,可以結合provider實現。
在pubspec.yaml文件中添加所需要的第三方依賴庫
dev_dependencies: flutter_test: sdk: flutter # The "flutter_lints" package below contains a set of recommended lints to # encourage good coding practices. The lint set provided by the package is # activated in the `analysis_options.yaml` file located at the root of your # package. See that file for information about deactivating specific lint # rules and activating additional ones. flutter_lints: ^1.0.0 # 數據請求 dio: ^4.0.4
在utils目錄中新建dio_request.dart文件實現DioRequest網絡請求的工具類。
import 'package:dio/dio.dart';
/// dio網絡請求配置表 自定義
class DioConfig {
static const baseURL = 'http://117.34.71.31:8081/paas-admin'; //域名
static const timeout = 10000; //超時時間
}
// 網絡請求工具類
class DioRequest {
late Dio dio;
static DioRequest? _instance;
/// 構造函數
DioRequest() {
dio = Dio();
dio.options = BaseOptions(
baseUrl: DioConfig.baseURL,
connectTimeout: DioConfig.timeout,
sendTimeout: DioConfig.timeout,
receiveTimeout: DioConfig.timeout,
contentType: 'application/json; charset=utf-8',
headers: {});
/// 請求攔截器 and 響應攔截機 and 錯誤處理
dio.interceptors.add(InterceptorsWrapper(onRequest: (options, handler) {
print("\n================== 請求數據 ==========================");
print("url = ${options.uri.toString()}");
print("headers = ${options.headers}");
print("params = ${options.data}");
return handler.next(options);
}, onResponse: (response, handler) {
print("\n================== 響應數據 ==========================");
print("code = ${response.statusCode}");
print("data = ${response.data}");
print("\n");
handler.next(response);
}, onError: (DioError e, handler) {
print("\n================== 錯誤響應數據 ======================");
print("type = ${e.type}");
print("message = ${e.message}");
print("\n");
return handler.next(e);
}));
}
static DioRequest getInstance() {
return _instance ??= DioRequest();
}
}在lib下新建service目錄,并在service目錄中新建login.dart文件。
import 'dart:convert';
import 'package:cyber_security/utils/http.dart';
class LoginService {
/// 獲取用戶數據中心列表
static Future<List> getDataCenter() async {
var response = await DioRequest.getInstance().dio.get('/getDataCenter');
var data = jsonDecode(response.toString());
return data['dataCenterList'];
}
/// 登錄接口
static login(value) async {
var response = await DioRequest.getInstance()
.dio
.post('/sys/login', queryParameters: value);
var data = jsonDecode(response.toString());
/// 對返回的身份憑證全局持久化存儲
return data['key'];
}
/// 獲取權限列表
static menuNav() async {
var response = await DioRequest.getInstance().dio.get('/sys/menu/nav');
var data = jsonDecode(response.toString());
return data['key'];
}
}@override
void initState() {
// TODO: implement initState
super.initState();
/// 請求用戶數據中心數據
LoginService.getDataCenter().then((value) {
setState(() {
_dataCenterList = value;
});
});
}感謝各位的閱讀,以上就是“Flutter網絡請求Dio庫的使用及封裝方法”的內容了,經過本文的學習后,相信大家對Flutter網絡請求Dio庫的使用及封裝方法這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。