您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vue怎么去掉所有的console.log輸出”,在日常操作中,相信很多人在vue怎么去掉所有的console.log輸出問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”vue怎么去掉所有的console.log輸出”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
npm install babel-plugin-transform-remove-console --save-dev
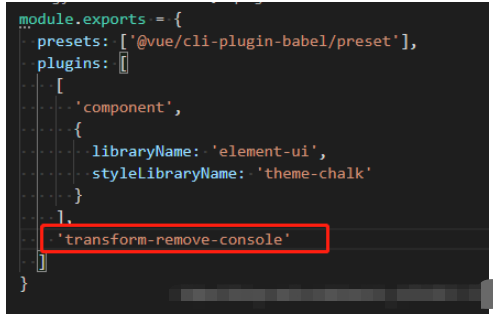
安裝babel-plugin-transform-remove-console開發依賴,然后在項目的babel.config.js的plugin中添加節點。再build就不會有console警告了。
如下配置無論在開發環境還是生產環境都會去掉所有的console輸出語句。

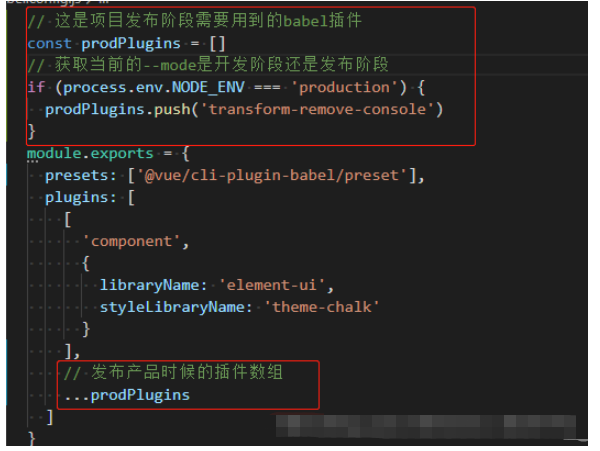
但是babel.config.js文件是全局共享的,無論是開發階段還是生產階段,都會移除所有的console,我們想在開發階段保留console該怎么做呢?
如下:

代碼:
// 項目在發布時需要用到的babel插件數組
const proPlugins = [];
// 如果當前是生產環境,則使用去掉console的插件
if (process.env.NODE_ENV === 'production') {
proPlugins.push('transform-remove-console');
}
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset'
],
plugins:[
...proPlugins
]
}在本地開發環境中肯定都會去打印一些數據,但是你如果上傳到正式環境呢這些肯定不能再有了,但是你也不能一行一行的去注釋掉吧,這樣很麻煩所以vue在配置的時候其實是有這個配置的但是需要你自己去配置文件里面修改一下,這樣才能方便你的開發二可以達到偷懶的地步。下面就說一下這個配置吧

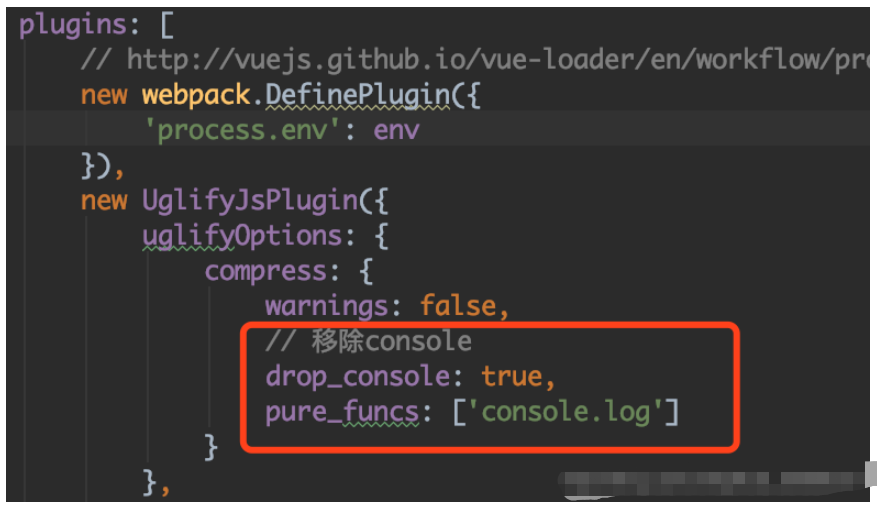
在build下面的webpack.prod.conf.js里面找到這里添加上
drop_console: true, pure_funcs: [‘console.log']
到此,關于“vue怎么去掉所有的console.log輸出”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。