您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vue怎么實現動態列表尾部添加數據執行動畫”,在日常操作中,相信很多人在vue怎么實現動態列表尾部添加數據執行動畫問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”vue怎么實現動態列表尾部添加數據執行動畫”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!

動態控制節點數量(目前只顯示6個節點)
尾部添加幾個item,頭部則刪除幾個item
觸發 transition-group 動畫
splice 的使用方法
代碼:
<style lang="scss">
.content {
display: flex;
width: 600px;
height: 50px;
margin: 100px auto;
}
.list-complete-item {
transition: all 1s;
display: inline-block;
width: 100px;
text-align: center;
line-height: 50px;
font-size: 18px;
}
.list-complete-enter,
.list-complete-leave-to {
opacity: 0;
transform: translateX(-30px);
}
.list-complete-leave-active {
position: absolute;
}
</style><template>
<div class="vueBox">
<transition-group class="content" name="list-complete" tag="div">
<span
v-for="item in list"
v-bind:key="item.value"
class="list-complete-item"
>
{{ item.name }}
</span>
</transition-group>
</div>
</template><script>
export default {
name: "slideanimation",
data() {
return {
list: [
{
name: "蘋果",
value: "1.68",
},
{
name: "橘子",
value: "0.9",
},
{
name: "香蕉",
value: "2.58",
},
{
name: "獼猴桃",
value: "3.2",
},
{
name: "靈夢",
value: "1.2",
},
{
name: "李子",
value: "13.2",
},
],
};
},
mounted() {
// 定時模擬的socket的 推送數據, 需求: 頁面只顯示6個節點,推送幾個新的數據,則刪除頭部幾個數組。
setInterval(() => {
this.animation();
}, 3000);
},
methods: {
// 生成指定 隨機范圍的 整數
randomNum(minNum, maxNum) {
switch (arguments.length) {
case 1:
return parseInt(Math.random() * minNum + 1, 10);
break;
case 2:
return parseInt(Math.random() * (maxNum - minNum + 1) + minNum, 10);
break;
default:
return 0;
break;
}
},
animation() {
let newItems = [...this.list];
// 來一波隨機個數,隨機數組
let randomCount = 1,
addItems = [];
randomCount = this.randomNum(1, 3);
console.info("生成隨機數 - 尾部添加 - 頭部刪除", randomCount);
Array.from(new Array(randomCount), (n, i) => i).forEach(() =>
addItems.push({
name: (Math.random(0, 1) * 1000).toFixed(0),
value: Math.random(0, 1),
})
);
// 刪除 數組 頭部 幾個item
newItems.splice(0, randomCount);
// 數組 尾部 添加 幾個item
newItems.splice(newItems.length, 0, ...addItems);
// 觸發 transition-group 動畫
this.list = [...newItems];
},
},
};
</script>npm install wowjs --save-dev
animate.css會自動安裝。
import 'wowjs/css/libs/animate.css
在組件需要的地方引入wowjs
有兩種使用方式:
第一種:
import {WOW} from 'wowjs'
mounted() {
new WOW().init()
}第二種:
import WOW from 'wowjs'
mounted() {
new WOW.WOW().init()
}wow實例化里面的配置參數

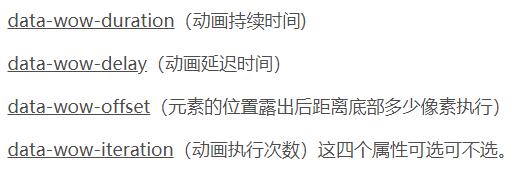
自己選擇性添加配置參數

infinite無限次播放
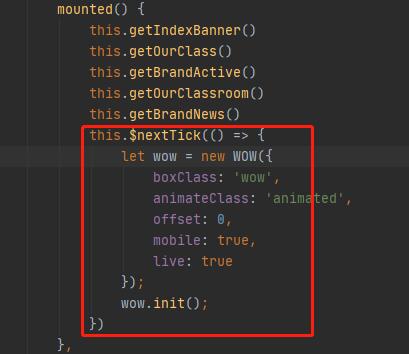
如過添加動畫的元素渲染數據是請求接口渲染的 那么實例化wow一定得在接口請求結束之后使用this.$nextTick()在這個函數里面執行
到此,關于“vue怎么實現動態列表尾部添加數據執行動畫”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。