溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天小編給大家分享一下JavaScript怎么獲取URL參數的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
url 地址是字符串形式的,所以利用 split 方法將參數提取出來,該方法比較常用,而且容易理解(無關正則)
let URL = "http://www.baidu.com?name=小宇&age=25&sex=男&wife=小君";
function getUrlParams(url) {
// 通過 ? 分割獲取后面的參數字符串
let urlStr = url.split('?')[1];
// 創建空對象存儲參數
let obj = {};
// 再通過 & 將每一個參數單獨分割出來
let paramsArr = urlStr.split('&');
for(let i = 0,len = paramsArr.length;i < len;i++){
// 再通過 = 將每一個參數分割為 key:value 的形式
let arr = paramsArr[i].split('=');
obj[arr[0]] = arr[1];
}
return obj;
}
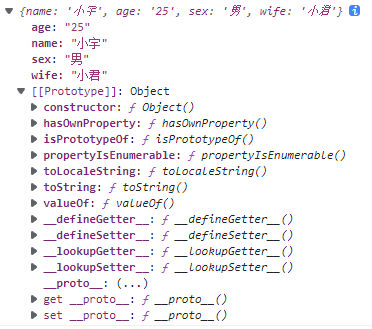
console.log(getUrlParams(URL));
let url = 'https://www.baidu.com/s?ie=UTF-8&wd=%E8%AE%B8%E5%96%84%E7%A5%A5&p=1';
let urlStr = url.split('?')[1];
const params = new URLSearchParams(urlStr);
console.log(params.get('k')); // 返回字符串“許善祥”,支持自動 UTF-8 解碼
console.log(params.get('p')); // 返回字符串“1”
console.log(params.get('xxx')); // 如果沒有 xxx 這個鍵,則返回 null
console.log(params.has('xxx')); // 當然也可以通過 has() 方法查詢是否存在指定的鍵
console.log(params.keys()); // 返回一個 ES6 Iterator,內含 ['k', 'p']
console.log(params.values()); // 返一個 ES6 Iterator,內含 ['許善祥', '1']
console.log(params.entries()); // 與 Map.prototype.entries() 類似const params = new URLSearchParams();
params.set('k', '許善祥'); // 設置參數
params.set('p', 1); // 支持 Boolean、Number 等豐富類型
console.log(params.toString()); // k=%E8%AE%B8%E5%96%84%E7%A5%A5&p=1const { URLSearchParams } = require('url');
const urlSearchParams = new URLSearchParams();正則匹配功能強大,不僅可以實現在登錄注冊時的賬號、密碼、郵箱、手機號等驗證(看這里),還可以非常方便的處理一些字符串(校驗、替換、提取等操作)。
let URL = 'http://www.baidu.com?name=祥&friend=宇';
function getUrlParams3(url){
// \w+ 表示匹配至少一個(數字、字母及下劃線),
// [\u4e00-\u9fa5]+ 表示匹配至少一個中文字符
let pattern = /(\w+|[\u4e00-\u9fa5]+)=(\w+|[\u4e00-\u9fa5]+)/ig;
let result = {};
url.replace(pattern, ($, $1, $2)=>{
result[$1] = $2;
});
return result;
}
console.log(getUrlParams3(URL));
// {name: '祥', friend: '宇'}使用第三方庫 qs 也可以實現 url 中參數字符的提取,還能實現將參數對象轉為 url 參數形式,需要注意的是瀏覽器 cdn 方式引入時是默認添加到全局對象 window 的 Qs 屬性上。
<script src="https://cdn.bootcdn.net/ajax/libs/qs/6.10.3/qs.min.js"></script>
<script>
let URL = 'http://www.baidu.com?name=祥&friend=宇';
function getUrlParams4(url) {
// 引入 qs 庫時會默認掛在到全局 window 的 Qs 屬性上
// console.log(window);
let urlStr = url.split('?')[1];
let result = Qs.parse(urlStr);
// 拼接額外參數
let otherParams = {
homepage: 'xushanxiang.com'
};
let str = Qs.stringify(otherParams);
let newUrl = url + str;
return {result, newUrl};
}
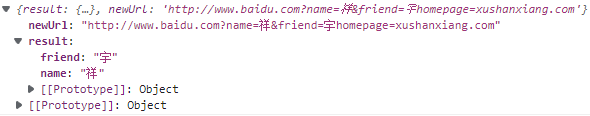
console.log(getUrlParams4(URL));
以上就是“JavaScript怎么獲取URL參數”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。