您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“vue采用vdom有什么好處”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“vue采用vdom有什么好處”文章吧。

虛擬dom顧名思義就是虛擬的dom對象,它本身就是?個 JavaScript 對象,只不過它是通過不同的屬性去 描述?個視圖結構。
1. 將真實元素節點抽象成 VNode,有效減少直接操作 dom 次數,從而提高程序性能
創建真實DOM的代價高:直接操作 dom 是有限制的,比如:diff、clone 等操作,?個真實元素上有許多的內容,如果直接對其進行 diff 操作,會去額外 diff ?些沒有必要的內容;同樣的,如果需要進行 clone 那么需要將其全部內容進行復制,這也是沒必要的。但是,如果將這些操作轉移到 JavaScript 對象上,那么就會變得簡單了。
觸發多次瀏覽器重繪及回流:操作 dom 是比較昂貴的操作,頻繁的dom操作容易引起頁面的重繪和回流,但是通過抽象 VNode 進行中間處理,可以有效減少直接操作dom的次數,從而減少頁面重繪和回流。
2. 方便實現跨平臺
同一VNode 節點可以渲染成不同平臺上的對應的內容,比如:渲染在瀏覽器是 dom 元素節點,渲染在 Native( iOS、Android) 變為對應的控件、可以實現 SSR(Nuxt.js/Next.js)、原生應用(Weex/React Native)、小程序(mpvue/uni-app)等 、渲染到 WebGL 中等等。
Vue3 中允許開發者基于 VNode 實現自定義渲染器(renderer),以便于針對不同平臺進行渲染
補充:vue 為什么采用 vdom?
引入 Virtual DOM 在性能方面的考量僅僅是一方面。
性能受場景的影響是非常大的,不同的場景可能造成不同實現方案之間成倍的性能差距,所以依賴細粒度綁定及 Virtual DOM 哪個的性能更好還真不是一個容易下定論的問題。
Vue 之所以引入了 Virtual DOM,更重要的原因是為了解耦 HTML依賴,這帶來兩個非常重要的好處是:
不再依賴 HTML 解析器進行模版解析,可以進行更多的 AOT 工作提高運行時效率:通過模版 AOT 編譯,Vue 的運行時體積可以進一步壓縮,運行時效率可以進一步提升;
可以渲染到 DOM 以外的平臺,實現 SSR、同構渲染這些高級特性,Weex等框架應用的就是這一特性。
綜上,
Virtual DOM在性能上的收益并不是最主要的,更重要的是它使得Vue具備了現代框架應有的高級特性。
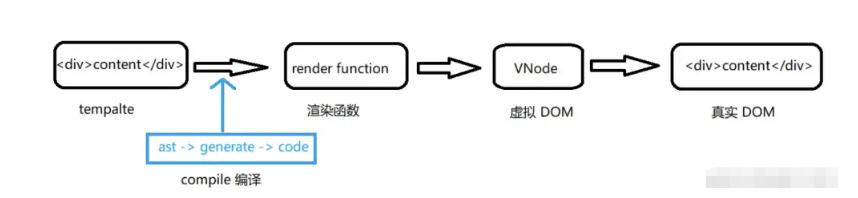
在vue中我們常常會為組件編寫模板 - template, 這個模板會被編譯器 - compiler編譯為渲 染函數,在接下來的掛載(mount)過程中會調用render函數,返回的對象就是虛擬dom。但它們還不是真正的dom,所以會在后續的patch過程中進?步轉化為dom。

掛載過程結束后,vue程序進入更新流程。如果某些響應式數據發生變化,將會引起組件重新render,此時就會生成新的vdom,和上一次的渲染結果diff就能得到變化的地方,從而轉換為最小量的dom操作,高效更新視圖。
以上就是關于“vue采用vdom有什么好處”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。