您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Vue Watch方法不能監聽到數組或對象值的改變怎么解決的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇Vue Watch方法不能監聽到數組或對象值的改變怎么解決文章都會有所收獲,下面我們一起來看看吧。
Vue不能監聽到數組和對象值的變化其實和雙向綁定的原理有關。Vue雙向綁定原理是利用js中的Object.defineproperty重定義對象的GET和SET方法,而同時這種方法存在著缺陷。就是只能監聽到對象內已有的值。在監聽對象中屬性變化的方法中中,無疑是 使用ES6的proxy更為優越。
同時我對Vue中不能監聽到數組對象變化也做了試驗。代碼如下。
let vm = new Vue({
el: '#app',
data: {
message: 'wxs',
arr:[1,2,3],
obj:{
name:'wxs',
age:21
}
},
methods:{
change:function () {
this.message = 'vue'
this.arr[0]=100
this.obj.name='xxx'
}
},
watch:{
message:function (newValue,oldValue) {
console.log('message改變了')
},
arr:function (newValue,oldValue) {
console.log('arr改變了')
},
obj:function (newValue,oldValue) {
console.log('obj改變了')
}
},
template: `<div><div>{{message}}</div><div>{{arr[0]}}</div><div>{{obj.name}}</div><button @click="change()">改變!</button></div>`
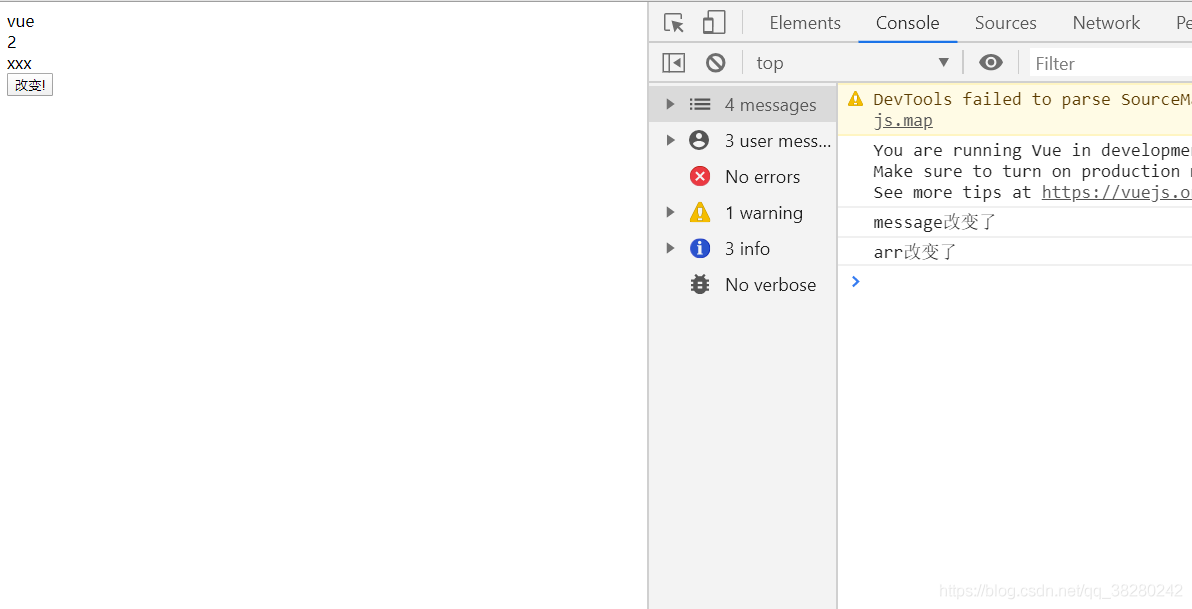
})很簡單的代碼,設置按鈕改變message,arr,obj的值,同時對這三個值的變化設置監聽事件,測試結果如下。

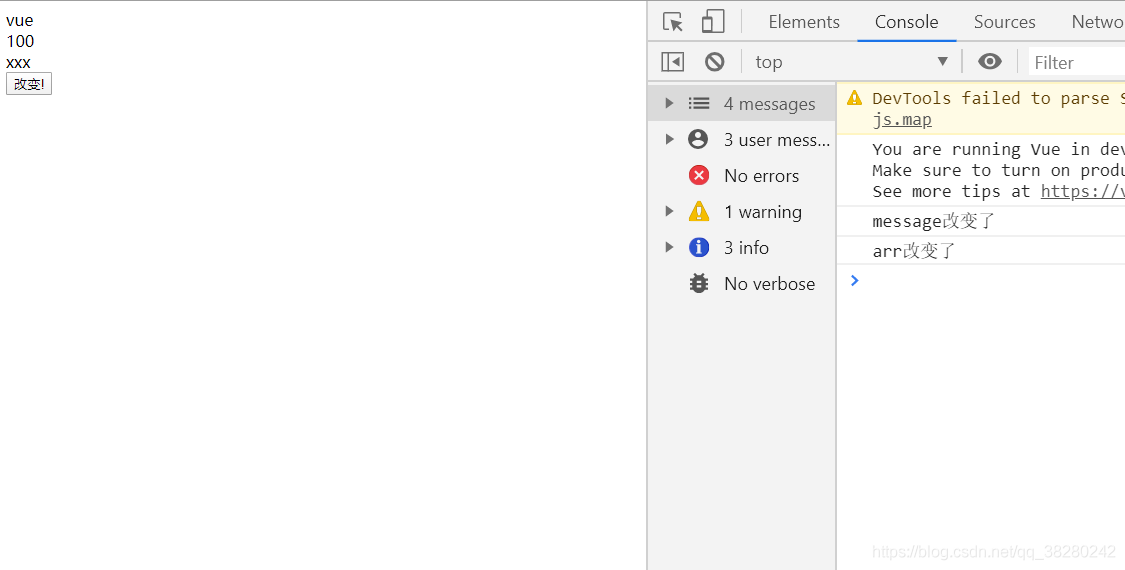
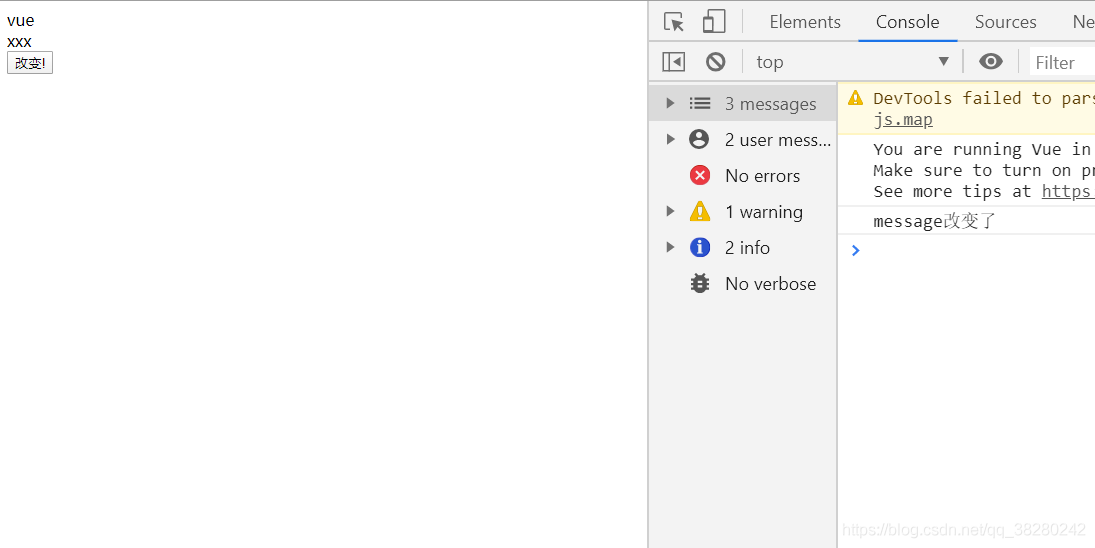
視圖顯示三個值都發生了改變,但是Vue只監聽到了第一個值的改變。
官方文檔給出如下解釋

對此Vue提供了解決辦法。
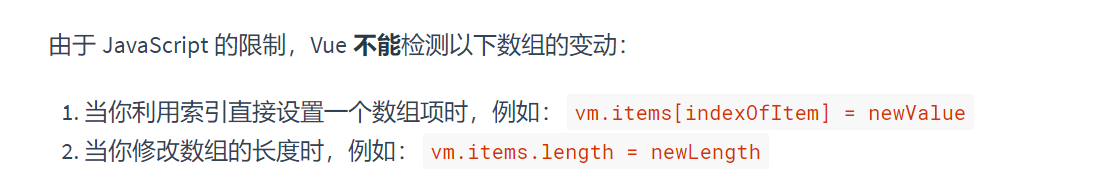
Vue不能監聽到數組變化官方文檔中提出有以下有兩種情況。
解決方法 將this.arr[0]=1000改寫為Vue可以監聽的形式 this.$set(this.arr,0,1000)
this.$set接受三個參數,第一個是需要操作的數組對象,第二個是需要修改的數據的數組下標,第三個是修改后的值。
上圖看效果。
將修改arr值得方法修改如下
methods:{
change:function () {
this.message = 'vue'
this.$set(this.arr,0,100)
this.obj.name='xxx'
}
},
成功監聽
來做個測試。我們用修改數組長度得方法刪除數組中的值,看看watch能不能監聽的到。
methods:{
change:function () {
this.message = 'vue'
this.arr.length=0
this.obj.name='xxx'
}
},
結果,監聽不到。
解決方法使用js中數組方法arr.splice操作數組達到修改長度的目的。

看看效果
methods:{
change:function () {
this.message = 'vue'
this.arr.splice(0,1)
this.obj.name='xxx'
}
},
我們將數組的第一個值刪除,此時數組的第二個值變成了arr[0],渲染到了頁面中,watch監聽成功。
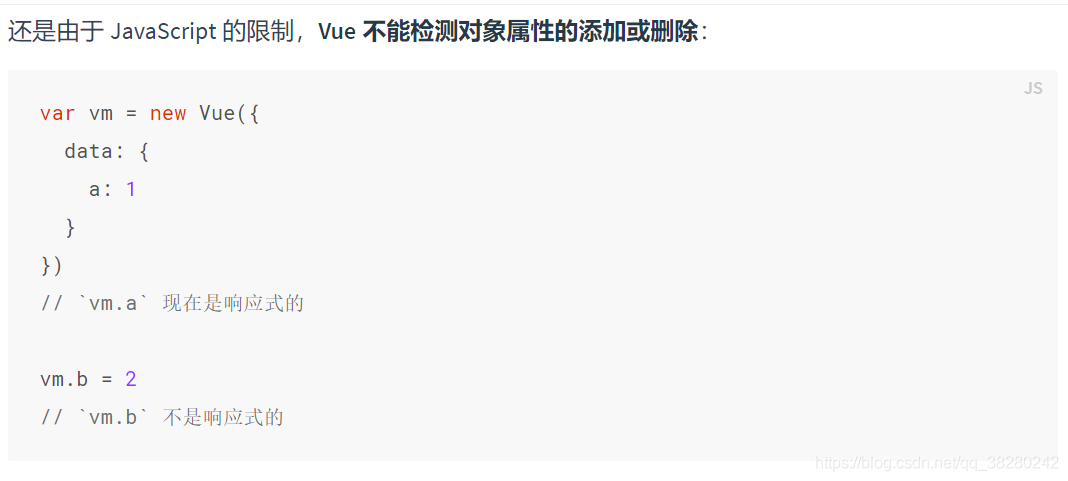
Vue中無法監聽對象屬性的添加或者刪除
解決方法:this.$set(obj,name,‘xxx’)對對象進行操作時,set接受三個參數,第一個為對象的名稱,第二個為對象的key值,第三個為key對應的value值。
this.obj=Object.assign({},this.arr,{
age:21,
major:'soft'
})這樣操作之后,便可以成功監聽到數組和對象的變化了
methods:{
change:function () {
this.message = 'vue'
this.$set(this.arr,1,100)
this.$set(this.obj,'major','Vue')
}
},控制臺輸出如下

那么問題來了,我改變的是對象的新值‘major’的值,請注意看我上面代碼中method方法中的設置obj的代碼。
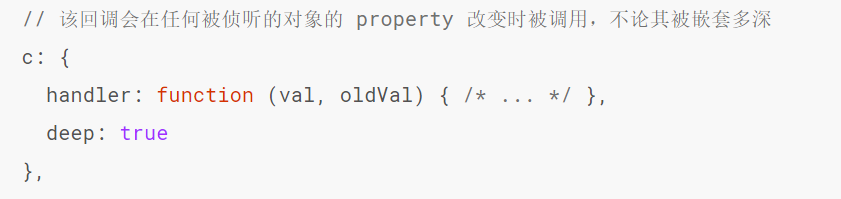
此時Vue只是監聽到了我改變了對象的新值。經過我測試,我改變對象的舊值,比如name值。Vue依然監聽不到對象的變化。此時Vue提出了深度監聽的方法如下。

但是這種方法經過我測試不能監聽到對象新值的變化。
關于“Vue Watch方法不能監聽到數組或對象值的改變怎么解決”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“Vue Watch方法不能監聽到數組或對象值的改變怎么解決”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。