溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了js如何實現鼠標懸浮框效果,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
具體內容如下

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#box{
width: 500px;
min-height: 400px;
_height:400px;
margin: 200px auto;
background-color: #ccc;
margin-top: 20px;
position: relative;
}
.follwDiv{
width: 200px;
height: 100px;
background-color: #d64e4e;
color: black;
border: solid 1px #9c2c2c;
}
.text{
display: inline;
width: auto;
height: 50px;
line-height: 50px;
text-align: center;
/* border: solid 1px red; */
}
</style>
</head>
<body>
<pre>
跟隨鼠標的提示框
</pre>
<div id="box">
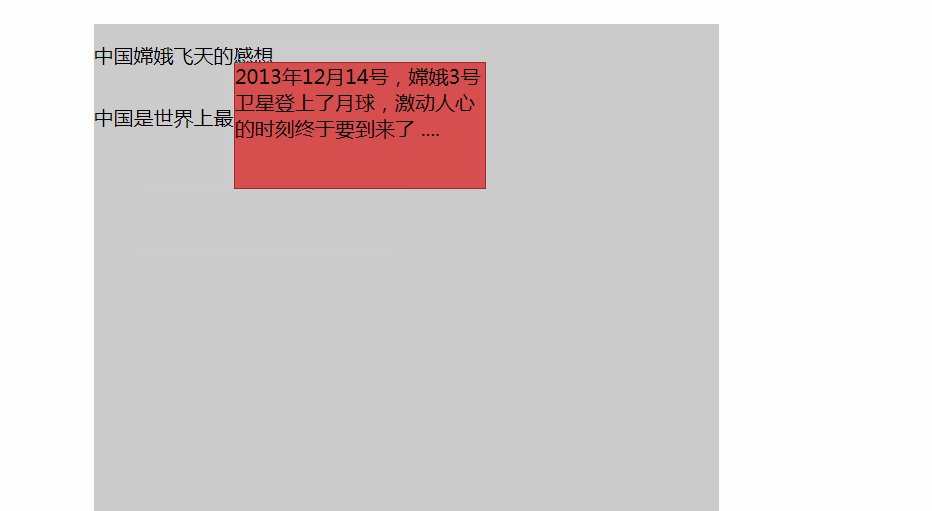
<div class="text1 text">中國嫦娥飛天的感想</div><br>
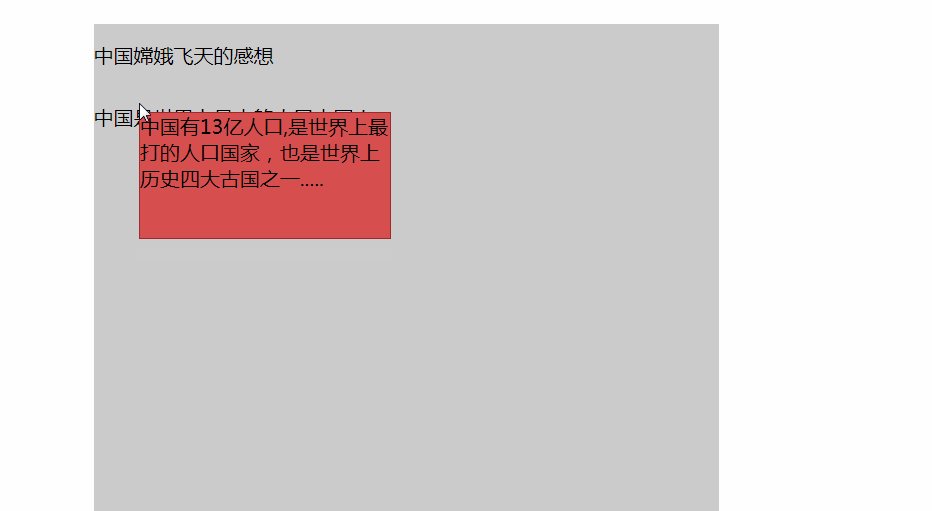
<div class="text2 text" >中國是世界上最大的人口大國!</div>
<div class="follwDiv"></div>
</div>
<script>
var ores=document.getElementsByClassName("follwDiv")[0];
// console.log(ores);
ores.style.display="none";
ores.style.position="absolute";
var aText=document.getElementsByClassName("text");
for(var i=0;i<aText.length;i++){
var index;
// aText[i].setAttribute("index",i); 這種直接在網頁上顯示出HTML的屬性
aText[i].index=i;
aText[i].onmousemove=function(){
if(this.index===0){
ores.innerHTML= "2013年12月14號,嫦娥3號衛星登上了月球,激動人心的時刻終于要到來了 ....";
}
if(this.index===1){
ores.innerHTML="中國有13億人口,是世界上最打的人口國家,也是世界上歷史四大古國之一.....";
}
var s= getMouseCoord();
ores.style.left=s.X+"px";
ores.style.top=5+s.Y+"px";
ores.style.display="block";
}
aText[i].onmouseout=function(){
ores.style.display="none";
}
}
//獲得鼠標對象的坐標
function getMouseCoord(even){
//處理兼容: 事件對象
e=even||window.event;
var X= e.offsetX;//相對父元素
var Y=e.offsetY;
var screenX=e.clientX;//當前可視區域
var screenY=e.clientY;
var pageX=e.pageX;//整個頁面
var pageY=e.pageY;
return {
X,
Y,
screenX,
screenY,
pageX,
pageY
}
}
</script>
</body>
</html>感謝你能夠認真閱讀完這篇文章,希望小編分享的“js如何實現鼠標懸浮框效果”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。