您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“jQuery如何實現天貓商品放大鏡效果”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“jQuery如何實現天貓商品放大鏡效果”文章吧。
思路:
1、分四部分:產品主圖,用來定位的小框,放大圖,和產品不同側面的小圖
2、定位的小框定位在產品主圖元素上,放大圖定位在右側,當鼠標進入產品主圖時小框和放大圖顯示出來。
3、放大圖元素大小應與產品主圖大小一樣,設置放大圖圖片大小為主圖大小的放大倍數,小框跟隨鼠標移動,小框偏移地址多少,放大圖偏移地址應是其負數,只顯示小框區域的圖片。
4、使小框跟隨鼠標移動而移動,即獲取鼠標當前位置,計算小框定位的top 、left值,并判斷范圍使其不超出主圖元素大小。
5、將小框的top、left值獲取給放大圖,使其顯示小框所在范圍,注意!!放大圖是主圖的幾倍top、left值也擴大相應倍數,并且值應是負數,小框右移,放大圖圖片應該左移,從而達到效果。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>產品頁面</title> <script src="http://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="external nofollow" > <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> <link rel="stylesheet" href="https://cdn.staticfile.org/font-awesome/4.7.0/css/font-awesome.css" rel="external nofollow" > <style type="text/css"> *{ margin:0; padding:0; } .product{ margin-left:50px; width:400px; } .product-img{ margin:20px auto; text-align:center; } .showimg{ position:relative; width:400px; height:400px; border:1px solid #f5f5f5; } .show{ width:400px; height:400px; } .product-img img{ margin:0 3px; width:60px; height:60px; border:2px solid #FFF; } .showbox{ position:absolute; top:0; left:0; opacity:0.5; cursor:move; width:200px; height:200px; background-color:lightblue; display:none; } .showlarge{ position:absolute; overflow:hidden; top:0; left:420px; width:400px; height:400px; border:1px solid #f5f5f5; display:none; } .showlarge img{ width:800px; height:800px; position:absolute; } </style> <script> $(function() { //鼠標移入產品小圖事件 $(".product-img img").mouseenter(function(){//鼠標懸浮在不同的產品小圖片時外加黑色邊框并且主圖將其顯示出來 $(".product-img img").css({"border":"2px solid #FFF"}); $(this).css({"border":"2px solid #000"});//this獲取的是當前鼠標移入的元素,設置黑色邊框 var imgsrc=$(this).attr("src");//獲取當前鼠標移入元素的src屬性值將其賦值給主圖元素 $(".show").attr("src",imgsrc); $(".showlarge img").attr("src",imgsrc);//將鼠標選中的圖傳給放大圖元素的src屬性 }); //鼠標移入產品主圖時出現放大的細節圖和小框 $(".showimg").mouseenter(function(){ $(".showbox").show(); $(".showlarge").show(); }); //鼠標在產品主圖移動事件 $(".showimg").mousemove(function(e){ var mousex=e.clientX;//獲取鼠標當前對于瀏覽器可視區的X坐標 var mousey=e.clientY; var imgx=$(".showimg").offset().left;//獲得產品主圖對于文檔的偏移坐標 var imgy=$(".showimg").offset().top; //小框的left值是鼠標位移減去產品圖元素偏移坐標減去小框寬度的一半,使鼠標保持位于小框的中間 var boxleft=mousex-imgx-$(".showbox").width()/2;//計算小框對于產品主圖元素的距離用來定位 var boxtop=mousey-imgy-$(".showbox").height()/2; //鼠標移動小框位置跟著變化 $(".showbox").css({"top":boxtop,"left":boxleft}); //計算小框移動的最大范圍 var maxtop=$(".showimg").height()-$(".showbox").height(); var maxleft=$(".showimg").width()-$(".showbox").width(); //判斷小框移動的邊界 if(boxtop<=0){ $(".showbox").css("top","0"); }else if(boxtop>maxtop){ $(".showbox").css("top",maxtop); } if(boxleft<=0){ $(".showbox").css("left","0"); }else if(boxleft>maxleft){ $(".showbox").css("left",maxleft); } //設置放大圖的位置偏移量,獲取小框偏移量乘放大倍數,注意!!!放大圖偏移量應設置為負值 var showleft=-$(".showbox").position().left*2;//position()方法返回當前元素相對于父元素的位置(偏移) var showtop=-$(".showbox").position().top*2; //此處獲取小框偏移量不應該使用前面計算出來的boxtop和boxleft值,因可能會出現超出移動的邊界 $(".showlarge img").css({"left":showleft,"top":showtop}); }); //鼠標離開產品主圖元素事件,此處使用mouseleave事件只有在鼠標指針離開被選元素時才會觸發,mouseout鼠標指針離開被選元素和其任何子元素都會觸發。 $(".showimg").mouseleave(function(){ $(".showbox").hide();//小框隱藏 $(".showlarge").hide();//放大圖隱藏 }); }); </script> </head> <body> <div class="product"> <div class="showimg"> <img class="show" src="images/product3.png"> <div class="showbox"></div> <div class="showlarge"> <img src="images/product3.png"> </div> </div> <div class="product-img"> <img src="images/product3.png"> <img src="images/product3-2.png"> <img src="images/product3-3.png"> <img src="images/product3-2.png"> <img src="images/product3-3.png"> </div> </div> </body> </html>
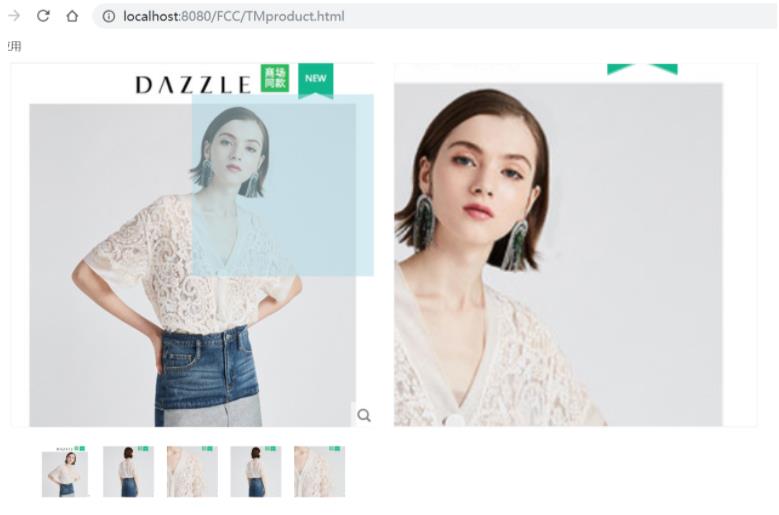
效果如圖:

以上就是關于“jQuery如何實現天貓商品放大鏡效果”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。