您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關es6生成器指的是什么意思,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
在es6中,生成器是設置迭代器的一個函數,調用生成器函數可返回一個可迭代的對象;生成器中function和函數名之間有一個“*”號,并且函數體內部使用yield表達式,語法為“function*gen(){yield1;yield2;}”。
本教程操作環境:windows10系統、ECMAScript 6.0版、Dell G3電腦。
生成器就是Es6中用來設置迭代器的一個函數,我們就可以這樣理解:生成器最終生成的就是迭代器。
generator(生成器)是 ES6 標準引入的新的數據類型。
一個 generator 看上去像一個函數,但可以返回多次。
generator 函數和普通的函數區別有兩個,
1:function 和函數名之間有一個*號,
2:函數體內部使用了 yield 表達式
調用 生成器函數 和調用 普通函數不同,調用生成器函數是返回一個 生成器對象(可迭代的對象)
生成器:生成器中存在一個iterator接口,也就是說,生成器本身是可以進行迭代的,也就是創造出一個生成器,就相當于創建一個迭代器。關于生成器的用途,對于一些沒有設置迭代器接口的數據類型,我們可以使用生成器來自定義生成一個迭代器,從而進行迭代。
以上便是我對于生成器本身的理解,下面講解具體的語法。
生成器的一些屬性
//生成器的聲明
<script>
function* generator(){
}
let test = generator();
console.log(test);
</script>//生成器中的yield關鍵字
<script>
function* Generator(){
yield 100;
yield 200;
yield 300;
yield 400;
}
let test = Generator();
console.log(test.next());
console.log(test.next());
console.log(test.next());
console.log(test.next());
console.log(test.next());
console.log(test.next());
console.log(test.next());
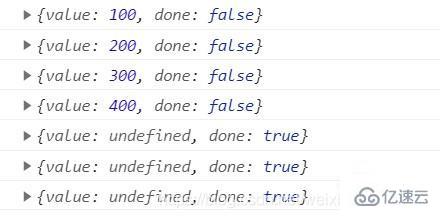
</script>最終結果:

解析:由于生成器實例化對象的原型中存在next(),當執行next(),就會根據yield進行迭代。
關于“es6生成器指的是什么意思”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。