溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下Vue中如何使用js-cookie,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
cnpm i -S js-cookie
import Cookies from "js-cookie";
示例:
<template>
<div>
<p>當前token: {{token}}</p>
<el-button @click="getToken()">getToken</el-button>
<el-button @click="setToken('asdfasasf暗室逢燈fdasdf')">setToken</el-button>
<el-button @click="removeToken()">removeToken</el-button>
</div>
</template>
<script>
import Cookies from "js-cookie";
export default {
components: {},
data() {
return {
token: ""
};
},
methods: {
getToken() {
this.token = Cookies.get("token");
},
setToken(token) {
Cookies.set("token", token);
},
removeToken: () => Cookies.remove("token")
}
};
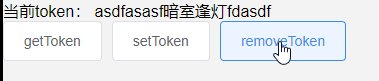
</script>效果:

如果想要設置有效期,添加expires屬性即可,單位為天。即:
setToken(token) {
Cookies.set("token", token, { expires: 7 }); //有效期為7天
}獲取所有Cookie函數:Cookies.get();
main.js中引入:
import Cookies from "js-cookie"; Vue.prototype.$cookie = Cookies;
使用:
<template>
<div>
<p>當前token: {{token}}</p>
<el-button @click="getToken()">getToken</el-button>
<el-button @click="setToken('asdfasasf暗室逢燈fdasdf')">setToken</el-button>
<el-button @click="removeToken()">removeToken</el-button>
</div>
</template>
<script>
export default {
data() {
return {
token: "",
allCookies: ""
};
},
methods: {
getToken() {
this.token = this.$cookie.get("token");
},
setToken(token) {
this.$cookie.set("token", token, { expires: 7 }); //有效期為7天
},
removeToken() {
this.$cookie.remove("token");
}
}
};
</script> 注意:全局使用js-cookie時,這里的removeToken函數就不要用箭頭函數了,就用普通的函數寫法
以上是“Vue中如何使用js-cookie”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。